
こんにちは、さこっしーです。
今回は、『Cocoon』を使う初心者ブロガーのつまづきポイント『アフィリエイト広告の貼り方』を解説していきます。
Cocoonでテキストタイプのアフィリエイト広告を貼り付ける方法
まず、『Cocoon』にテキストタイプのアフィリエイトリンクを表示させる方法を解説します。
1、ASPでテキストタイプの広告リンクを取得する
ここでは、ASPの『A8.net』で、デザインツールのCanvaをご紹介する場合で見ていきます。
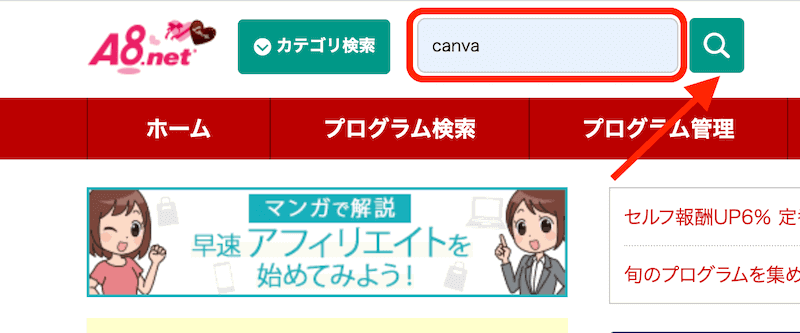
まず、『A8.net』にログインして、検索窓で『Canva』と入力して、右隣の虫眼鏡マークをクリックします。

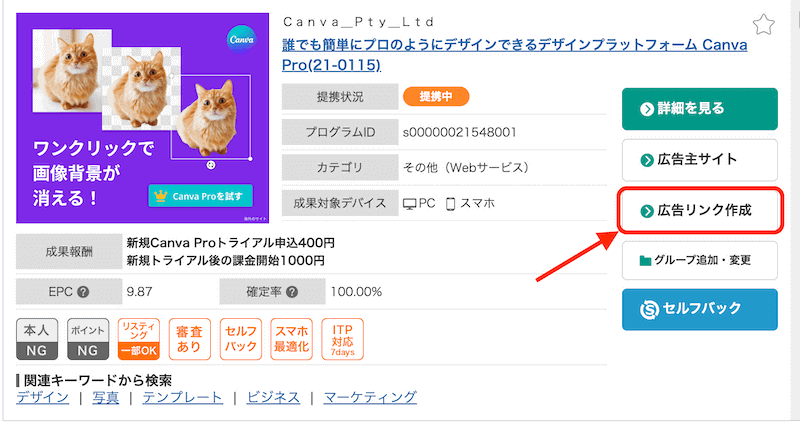
次に、提携中の広告の右側に表示されている『広告リンク作成』をクリックします。

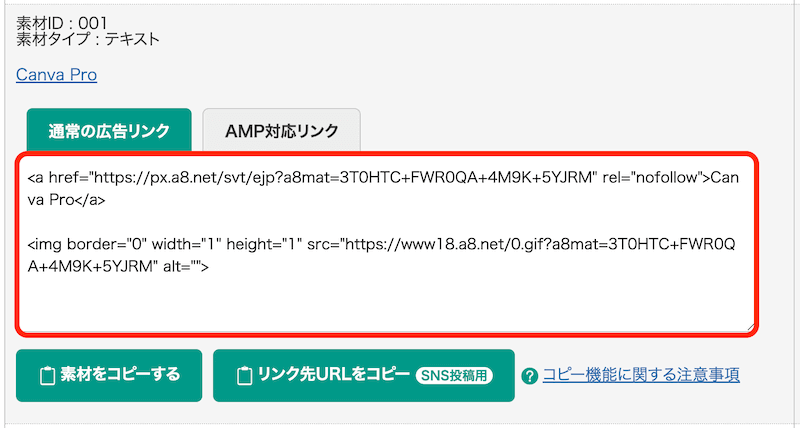
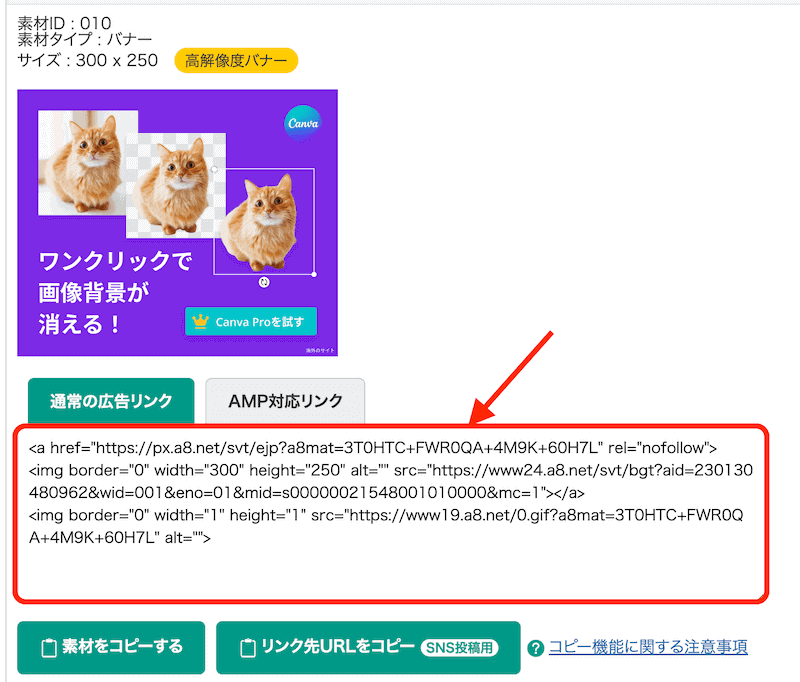
下記のように、表示された広告のコードをコピーしましょう。

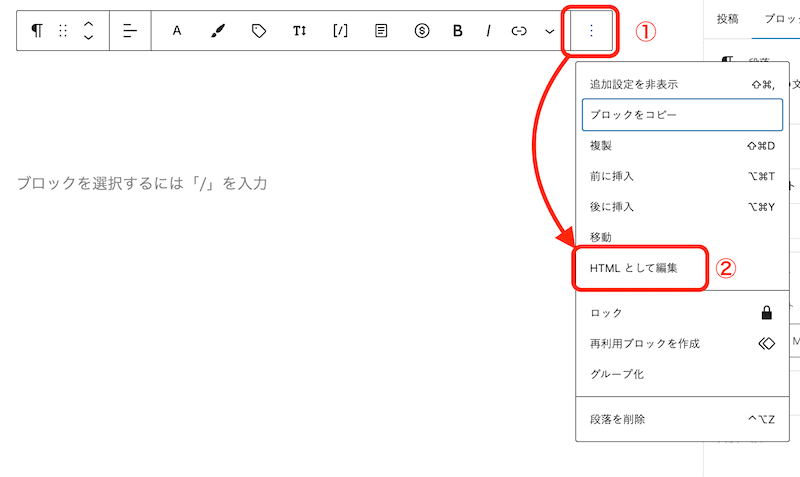
2、HTMLとして編集をクリックする
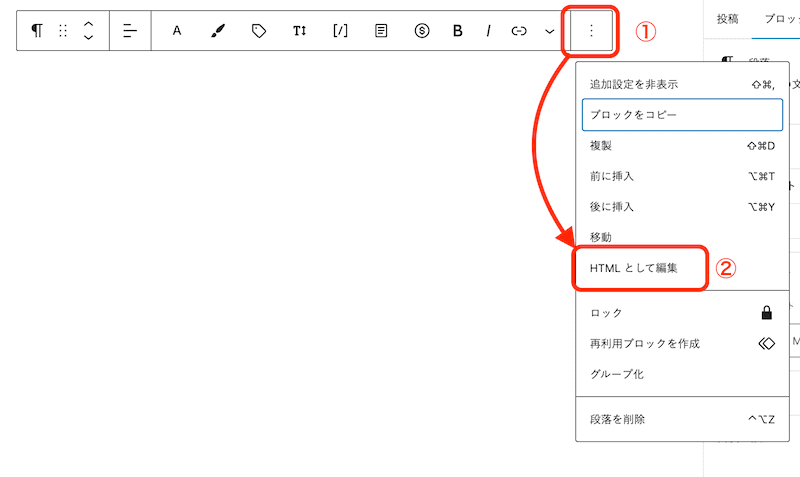
『オプション』をクリックして、『HTMLとして編集』をクリックします。

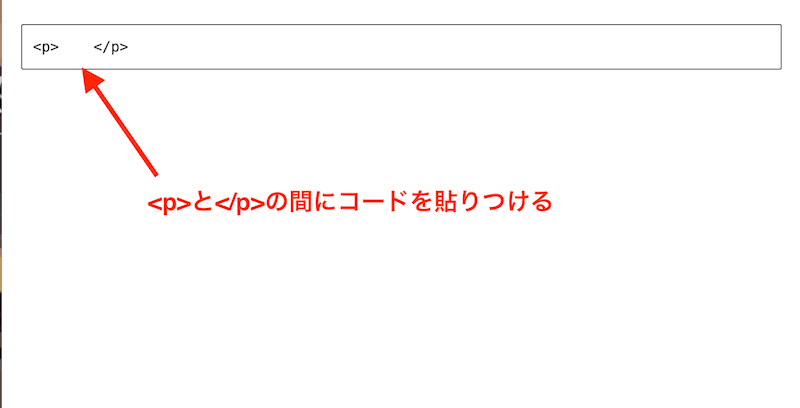
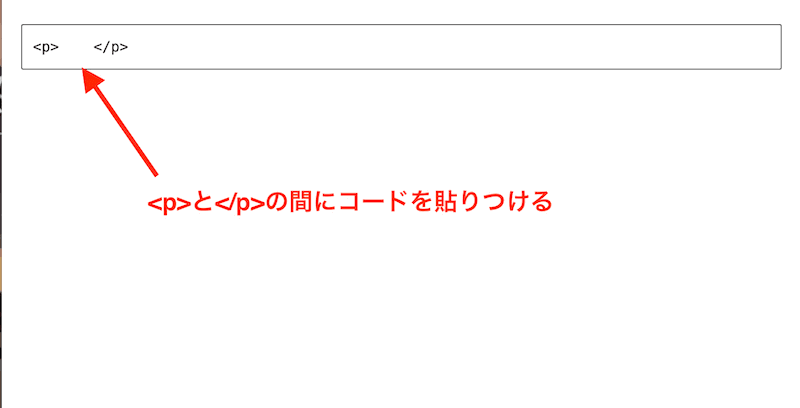
3、<p>と</p>の間にコードを貼りつける

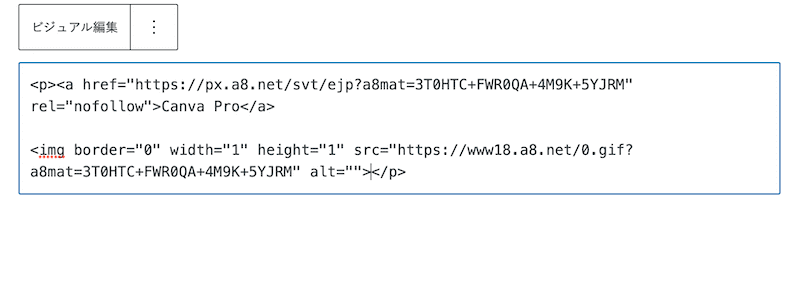
以下が、コードを貼りつけた状態です。

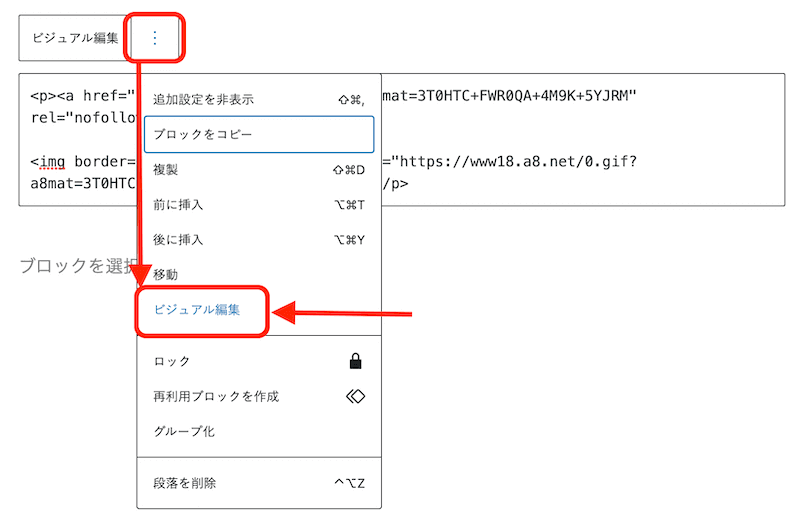
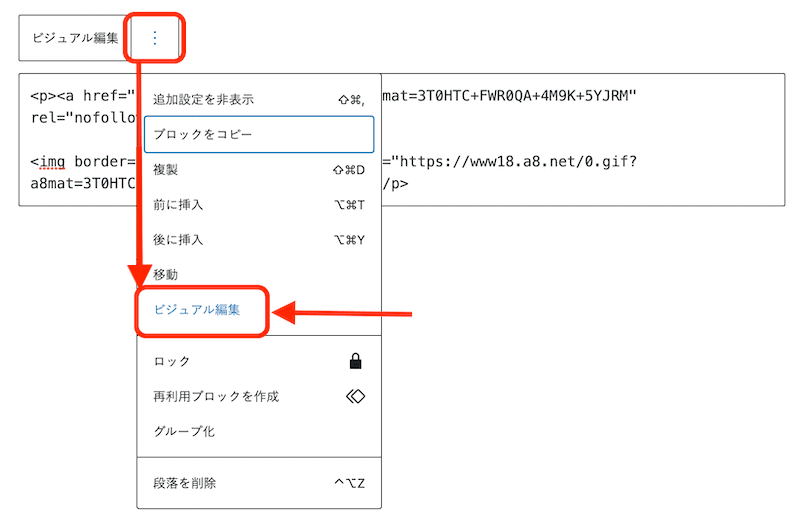
4、ビジュアル編集をクリックする

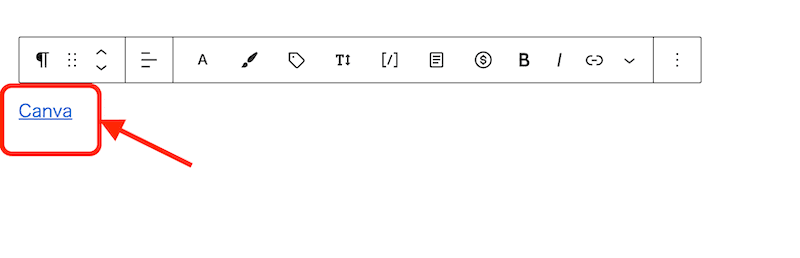
5、テキストリンクが表示される
下記のように、テキストリンクが表示されます。

上の画像のような感じで、テキストリンクが作成できました。
Cocoonでバナータイプのアフィリエイト広告を貼り付ける方法
次は、Cocoonにバナータイプのアフィリエイトリンクを表示させる方法をご紹介していきます。
1、ASPでバナータイプの広告リンクを取得する
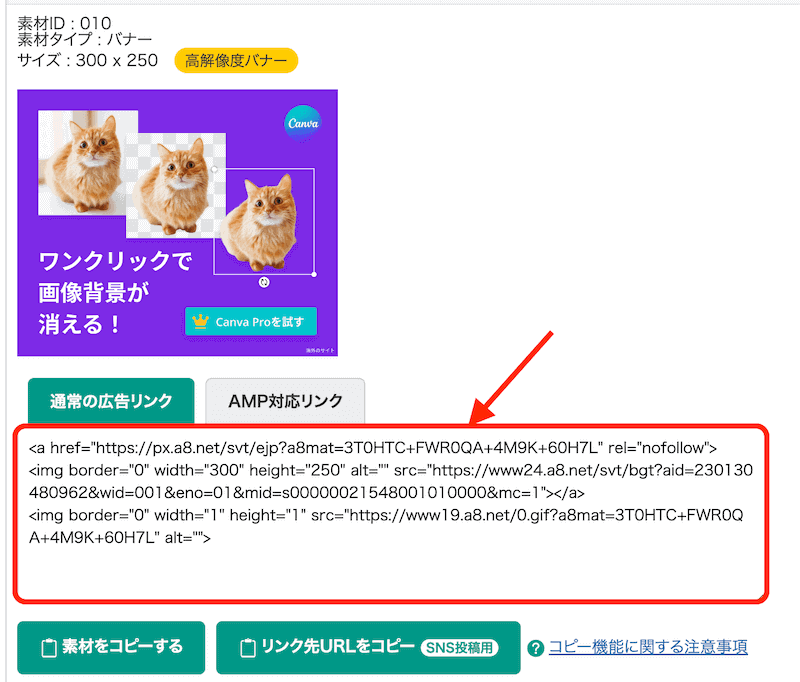
『A8.net』にログインして、『Canva』の広告リンク(バナータイプ)をコードをコピーしましょう。

2、HTMLとして編集をクリックする
『オプション』をクリックして、『HTMLとして編集』をクリックします。

3、<p>と</p>の間にコードを貼り付ける

4、ビジュアル編集をクリックする

5、バナーリンクが表示される
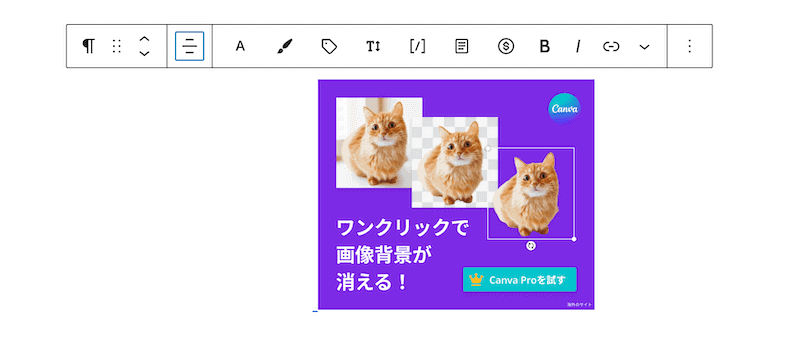
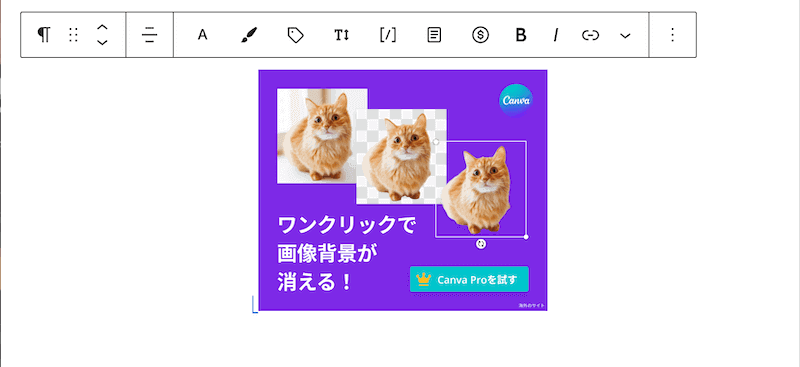
下記のような感じで、バナーリンクが作成できました。
この状態だと左寄せになっているので、中央に寄せていきましょう。
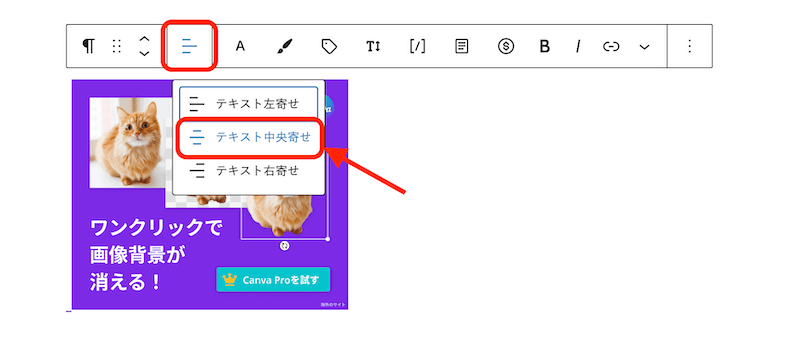
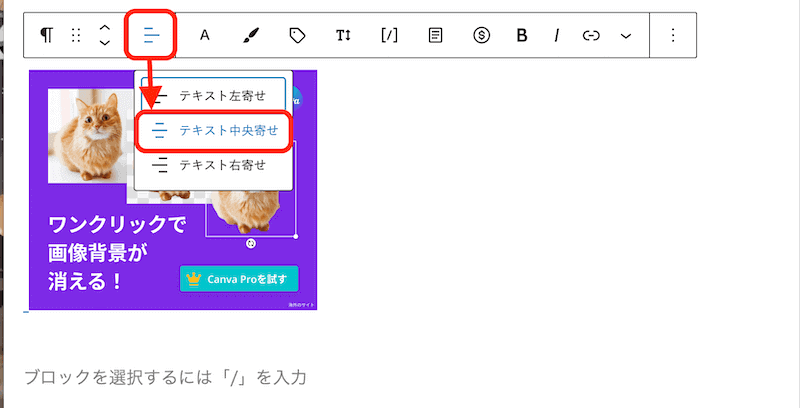
6、テキスト中央寄せをクリック

すると、下記のように真ん中に表示されるバナーが設置できました。

カスタムHTMLで貼り付ける方法
他に、『カスタムHTML』を使ってアフィリエイト広告を貼りつける方法もあります。
どちらの方法を使用してもOKです。
それでは、やり方をご紹介していきます。
1、ASPでバナータイプの広告リンクをコピーする

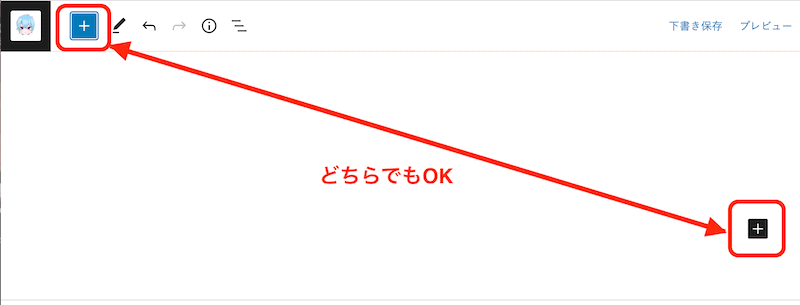
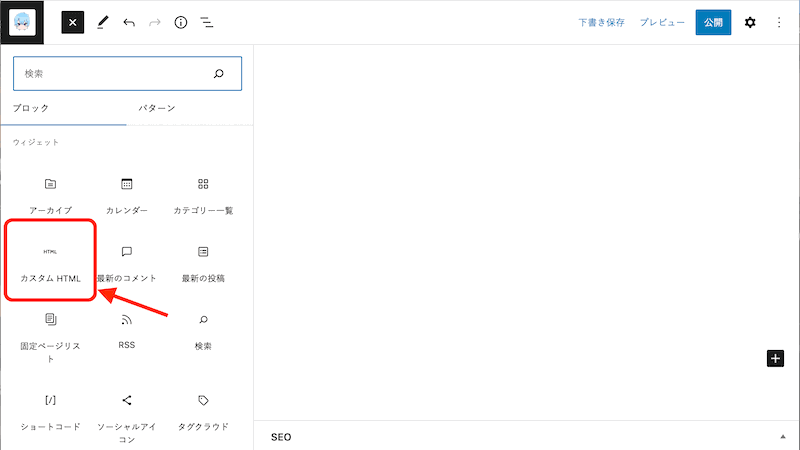
2、『+』をクリックする

3、カスタムHTMLをクリックする

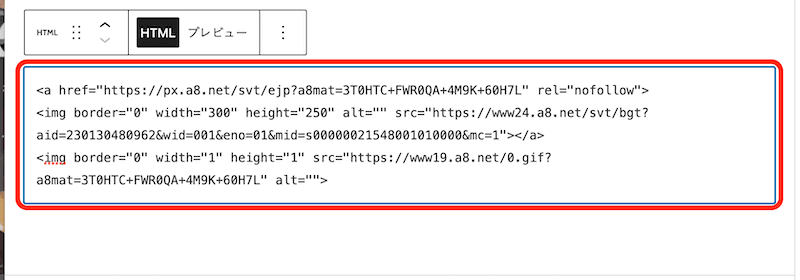
4、アフィリエイト広告リンクのコードを貼りつける

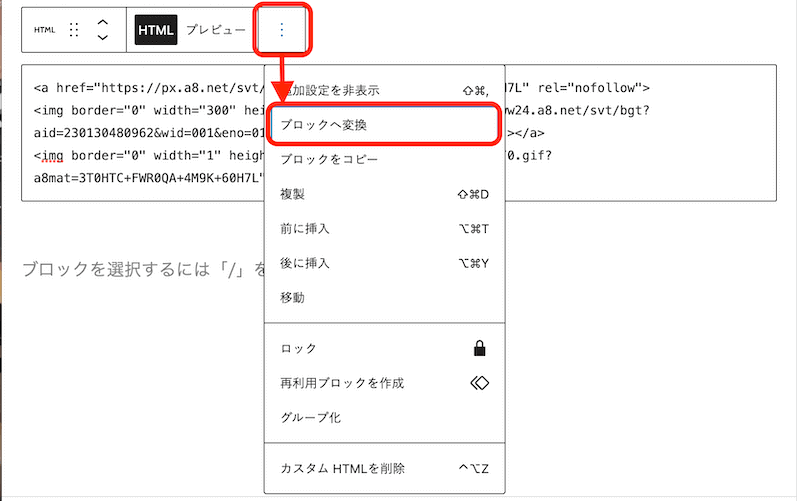
5、ブロックへ変換をクリックする

6、バナーリンクが表示される

まだ左寄せになっているので、中央寄せにしておきましょう。
7、テキスト中央寄せをクリックする

これで、下記のように真ん中に表示されました。

まとめ/Cocoonでアフィリエイト広告を貼りつけて収益化しよう
これで、Cocoonを使ったアフィリエイト広告の貼り付け方がマスターできたと思います。
たくさん貼りつけて、収益化していきましょう。
それでは、今回は以上となります。


コメント