こんにちは、さこっしーです。
WordPressの無料テーマ「Cocoon」をインストールしたら、最初にカスタマイズしたくなるのは最初に表示されるヘッダー部分ですよね。
一番最初に表示される部分だからこそ、カスタマイズも大切です。
この記事では、WordPressテーマ「Cocoon」で、ヘッダーまわりをカスタマイズする手順についてご紹介します。
まだ、「Cocoon」をインストールしていない場合は、下記の記事をご覧ください。
ヘッダーをカスタマイズする手順
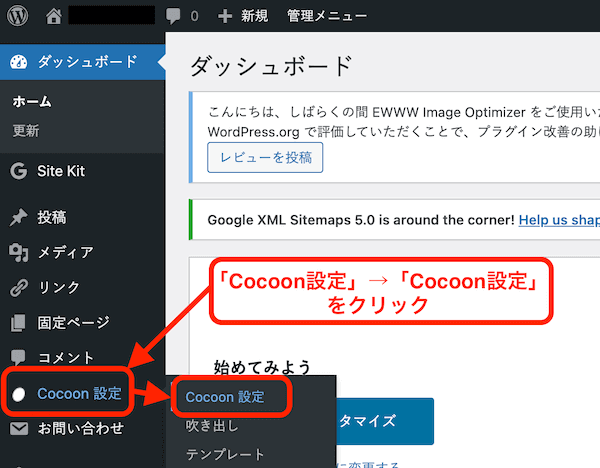
WordPress管理画面左メニューの「Cocoon設定」→「Cocoon設定」をクリックします。

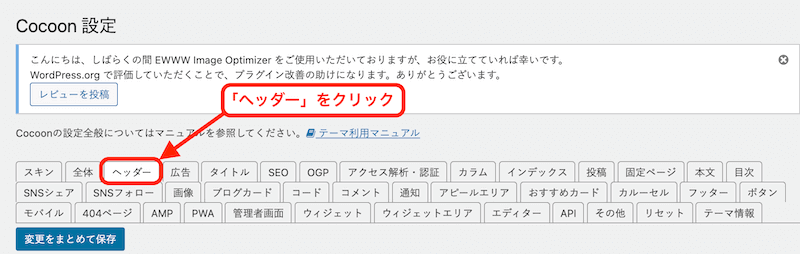
「Cocoon設定」の「ヘッダー」をクリックします。

ヘッダー画像の設定
ヘッダーは文字だけの表示も可能ですが、「ヘッダーの背景画像」と「ヘッダーロゴ画像」を設定する手順をご紹介します。
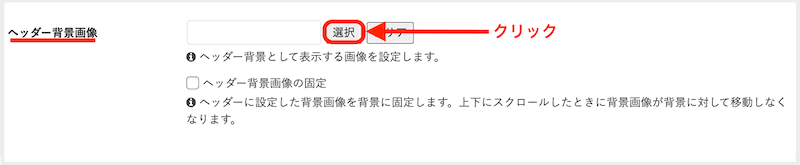
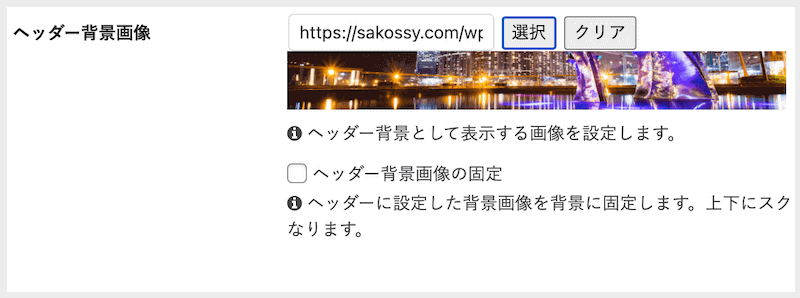
ヘッダーの「背景画像」を設定する場合は、「ヘッダー背景画像」の右側にある「選択」をクリックします。

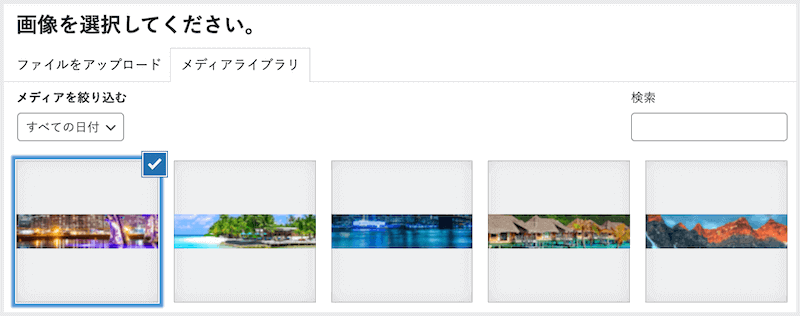
「メディアライブラリ」に背景にしたい画像がある場合はそれを選択して、ない場合は「ファイルをアップロード」をクリックして、画像をアップロードします。

ヘッダー背景画像を選択したら、画面右下の「画像の選択」をクリックします。


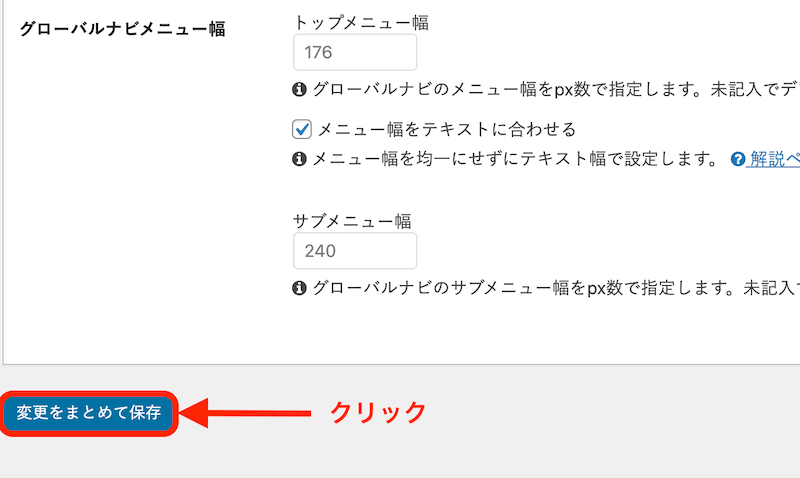
設定が終わったら、「変更をまとめて保存」をクリックします。

ブログを表示して、さきほど設定した画像がヘッダー部分に表示されていることを確認してみましょう。

ヘッダー背景画像の高さ設定
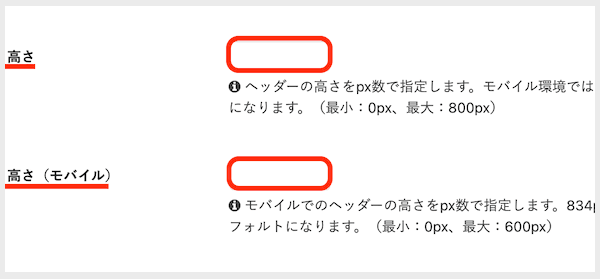
背景画像の高さを設定したい場合は、「高さ」と「高さ(モバイル)」に数値を入れます。
PC用とモバイル用で別々に指定することもできます。

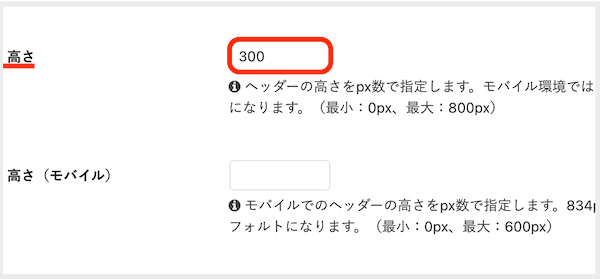
例えば、「高さ」に「300」を入力して「変更をまとめて保存」をクリックすると、下図のように変わります。


同様にモバイルの背景画像の高さも設定したら、「ヘッダーの背景画像の設定」は完了です。
ヘッダーロゴの設定
ヘッダーの背景画像を設定した場合は、画像とロゴ文字の色によって、ロゴ文字が見づらくなる場合があります。
そういうときは、ロゴ文字の色を変えたり、ロゴ文字を画像にしてみましょう。
ロゴ文字色の設定
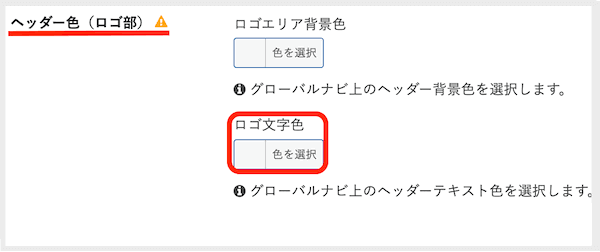
ロゴ文字色を変更したい場合は、「ヘッダー色(ロゴ部)」の「ロゴ文字色」→「色を選択」をクリックします。

設定する色をクリックするか色コードを入力します。

設定が終わったら「変更をまとめて保存」をクリックします。

ロゴ文字を画像に設定
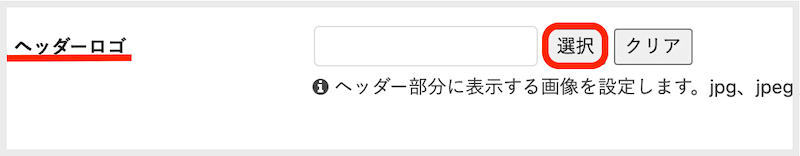
ヘッダーロゴを画像にするには「ヘッダーロゴ」の「選択」をクリックします。

例えば、「sakossyblog」という文字の画像を黒色で作成して、ヘッダーロゴとして設定したら下のように表示されます。

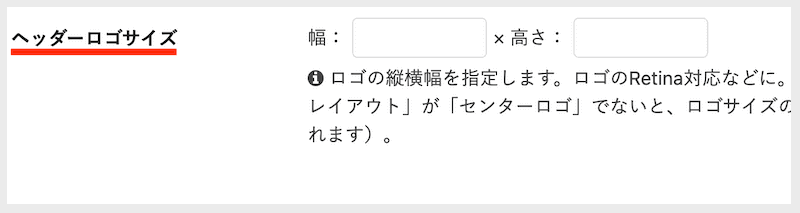
ヘッダーロゴのサイズは「ヘッダーロゴサイズ」で変えることができます。
ロゴは、文字でも画像でもOKです。好きなロゴができたら設定完了です。

キャッチフレーズの表示設定
ヘッダー部分にはロゴだけでなくキャッチフレーズを表示することができます。
入力するかどうかは自由ですが、入力したらトップページに表示させることもできます。
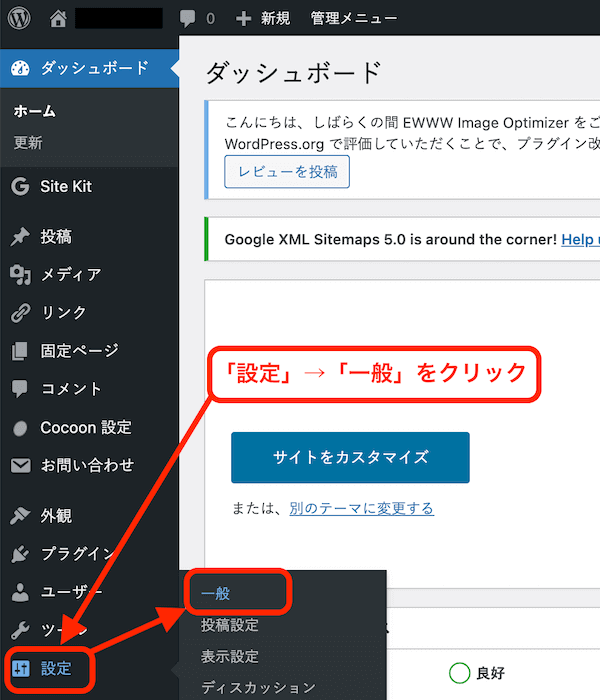
キャッチフレーズを設定するには、WordPress管理画面左メニューの「設定」→「一般」をクリックします。

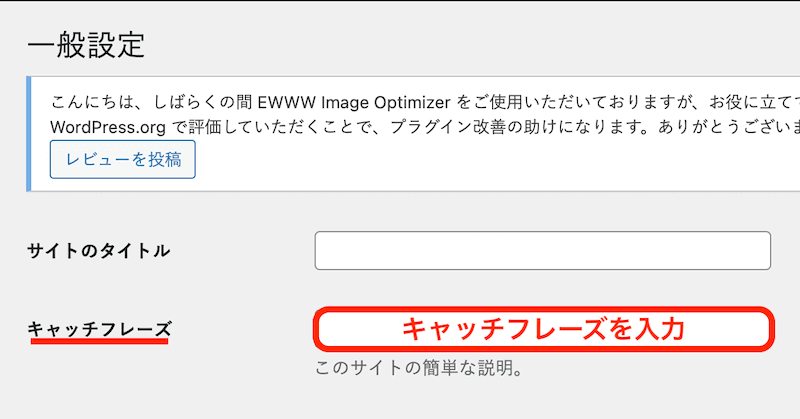
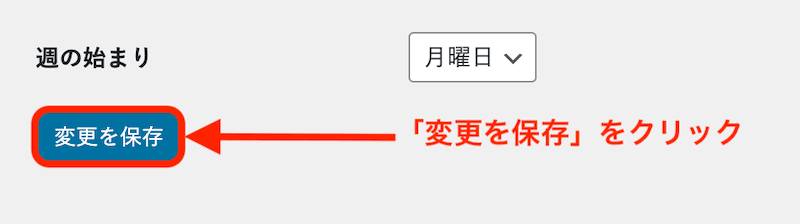
「キャッチフレーズ」にキャッチフレーズを入力して、「変更を保存」をクリックします。


グローバルナビメニュー設定
「グローバルメニュー」とは、ヘッダー部分に表示される「ヘッダーメニュー」のことです。
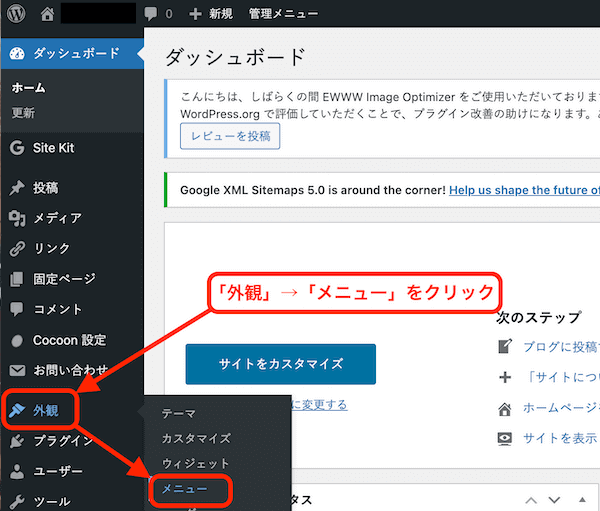
WordPress管理画面左メニューの「外観」→「メニュー」をクリックします。

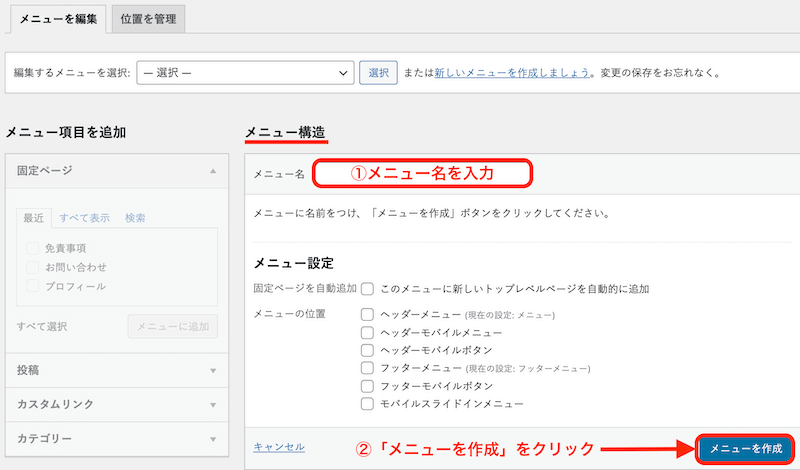
「メニュー構造」で任意のメニュー名を入力して「メニューを作成」をクリックします。

グローバルナビメニューの表示位置の設定
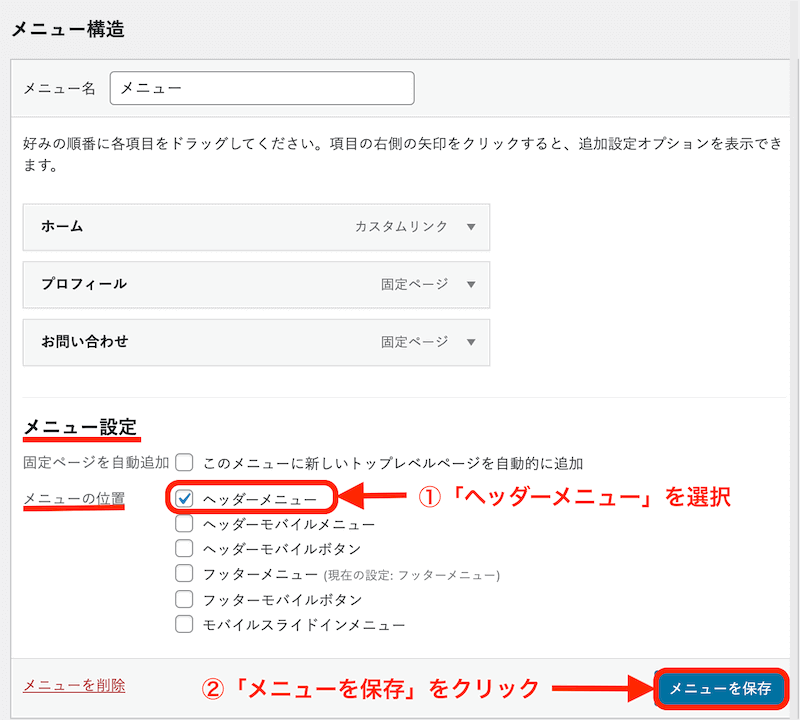
「メニュー設定」→「メニューの位置」→「ヘッダーメニュー」を選択して、「メニューを保存」をクリックします。

すると、下記のように「グローバルナビメニュー」が表示されます。

グローバルナビメニューの色と幅の設定
次は、グローバルナビ全体の背景色やグローバルナビの文字色と、幅を設定します。
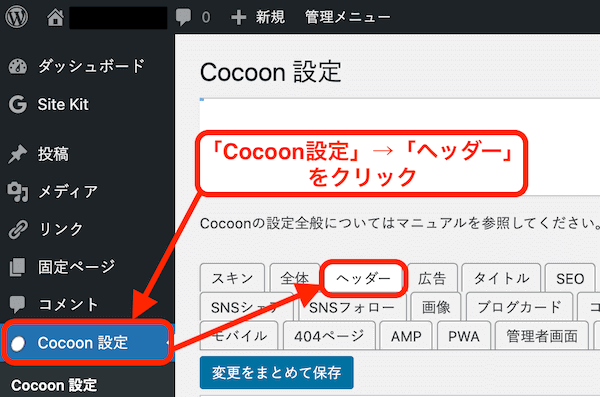
「Cocoon設定」→「ヘッダー」をクリックします。

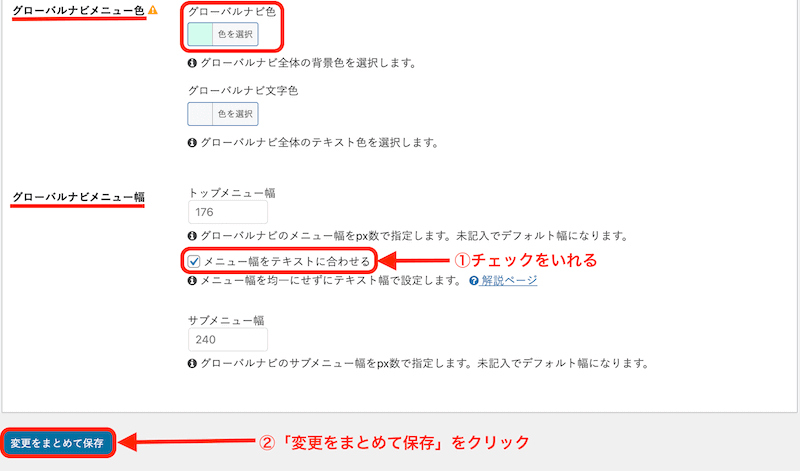
今回は、グローバルナビ全体の背景色を水色にして、「メニューの幅をテキストに合わせる」にチェックをいれて、「変更をまとめて保存」をクリックします。

すると、ヘッダー画面は下記のように表示されます。

ヘッダーレイアウトの設定
ヘッダーレイアウトは、ヘッダーロゴやグローバルナビメニューの表示場所を設定できます。
Cocoonには、以下のように8種類のヘッダーレイアウト表示があります。
- センターロゴ(デフォルト)
- センターロゴ(トップメニュー)
- センターロゴ(スリムメニュー)
- センターロゴ(スリムトップメニュー)
- トップメニュー
- トップメニュー(右寄せ)
- トップメニュー小
- トップメニュー小(右寄せ)
①のセンターロゴ(デフォルト)は、ヘッダーロゴの下に表示されます。

②のセンターロゴ(トップメニュー)は、ヘッダーロゴの上に表示されます。

③のセンターロゴ(スリムメニュー)は、①のメニュー部分のスリムバージョンです。

④のセンターロゴ(スリムトップメニュー)は、②のメニュー部分のスリムバージョンです。

⑤のトップメニューは、ヘッダーロゴが左に表示されて、メニューが右に表示されます。

⑥のトップメニュー(右寄せ)は、メニューが右寄せで表示されます。

⑦のトップメニュー小は、⑤のメニュー部分のスリムバージョンです。

⑧のトップメニュー小(右寄せ)は、⑥のメニュー部分のスリムバージョンです。

すべてプレビューで表示されるので、好きなレイアウトを選択しましょう。
これで、Cocoonのヘッダーカスタマイズのご紹介は終了です。
まとめ
今回は、WordPressテーマ「Cocoon」で、ヘッダーまわりをカスタマイズする手順についてご紹介しました。
「Cocoon」は無料のWordPressテーマですが、ヘッダーの部分だけでも、細かくカスタマイズすることができます。
SEO対策や高速表示にも力を入れていて、無料版のWordPressテーマの中では、一番オススメできるテーマです。
いろいろと試してみて、自分好みにカスタマイズしていきましょう。
今回は、以上となります。
最後まで読んでいただき、ありがとうございました。



コメント