こんにちは、さこっしーです。
いろんなサイトを見てるとブログ内に、下記のようなリンクがあるけど、どうやってやるの?

「Cocoon」には、標準でこの「ブログカード」という機能がついています。
この記事では、ブログカードの表示方法と使い方を画像付きで詳しくご紹介していきます。
ブログカードの設定
まず設定で、ブログカードをどのように表示するか決めていきましょう。
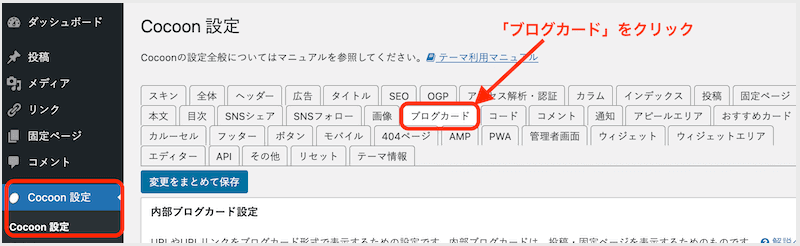
WordPress管理画面の左メニューから「Cocoon設定」→「ブログカード」をクリックしましょう。

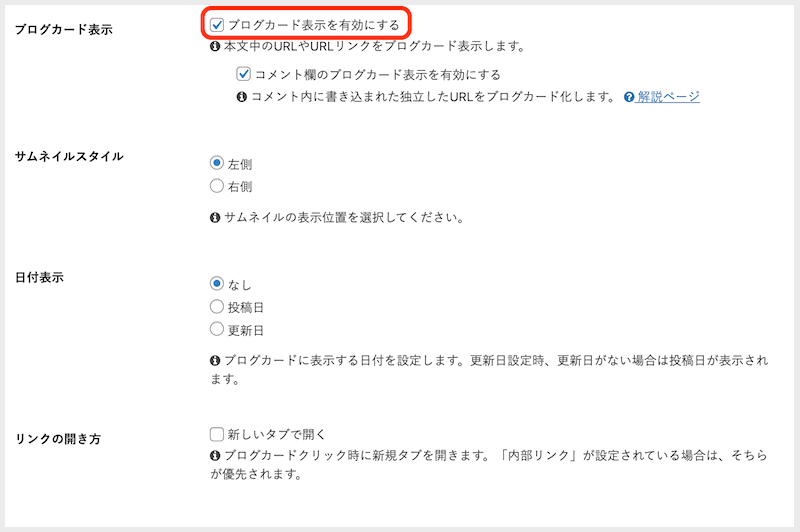
内部ブログカードの設定

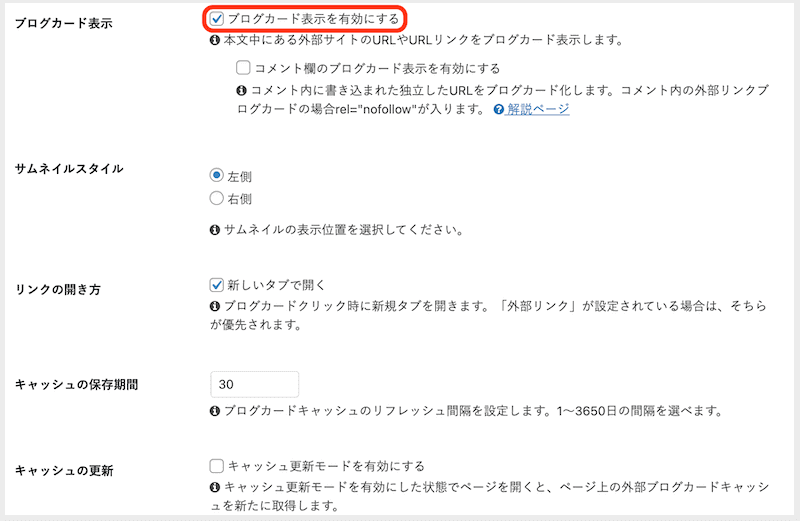
外部ブログカードの設定
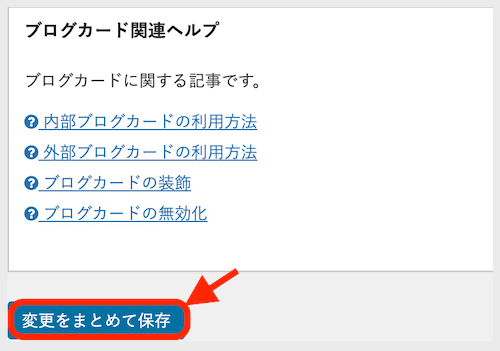
「ブログカード表示」にチェックが入っていたら、あとはデフォルトのままでOKです。

設定がおわったら、一番下までスクロールして【変更をまとめて保存】をクリックしましょう。

ブログカードの使い方
ここから、具体的にブロックエディターの編集画面で、どうやってブログカードを使っていくかをご紹介していきます。
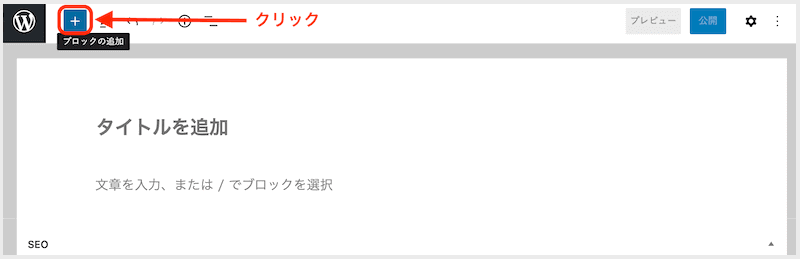
まず、記事の編集画面の「ブロックの追加(⊕)」をクリックしましょう。

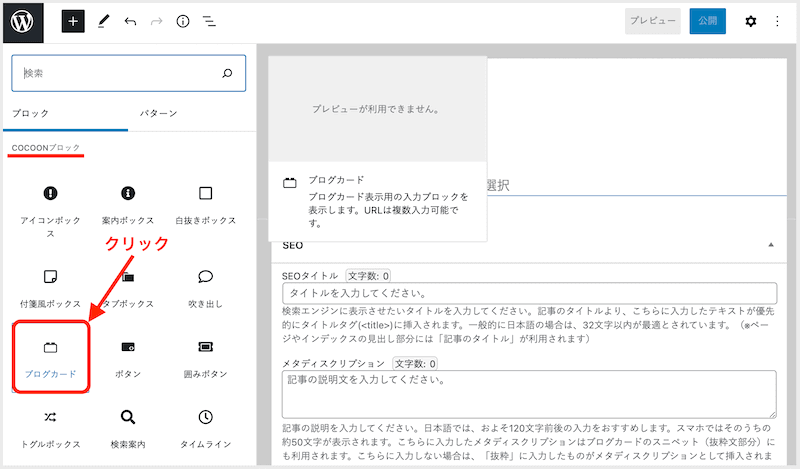
下にスクロールして「Cocoonブロック」の中の「ブログカード」をクリックします。

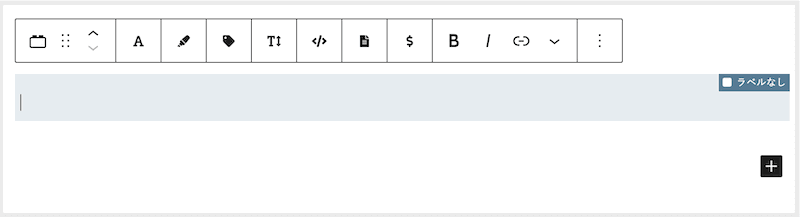
すると、下記のような「ブログカード」が出てきます。

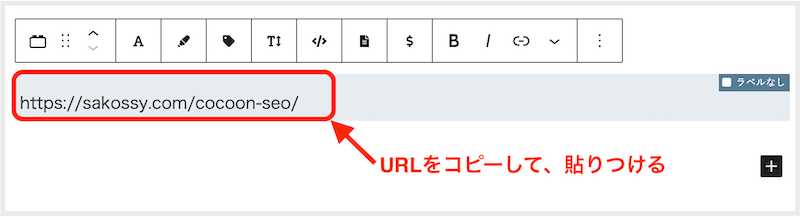
ブログカードを表示させたい場合は「表示させたいURL」を、この「ブロックの中に入力」します。
当ブログ記事のURLをコピーして、ブログカードに貼りつけてみます。

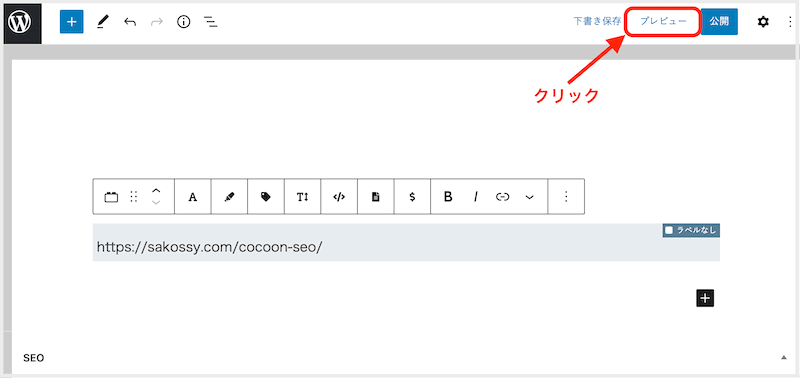
URLを貼りつけたら「プレビューで確認」してみましょう。

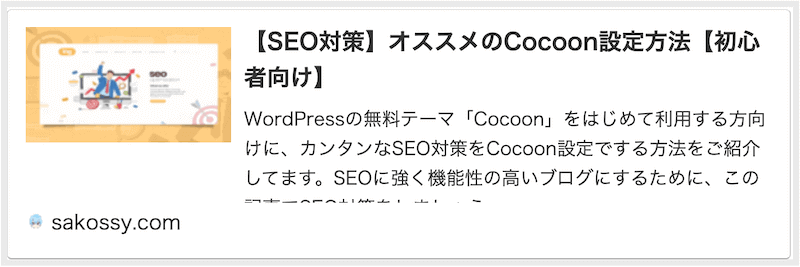
下記のような「ブログカード」がちゃんと表示されていればOKです。

ブログカードが表示されない場合
「ブログカードが表示されない」という方は、次の2つのことをチェックしてみて下さい。
この2つに当てはまってる場合は、ブログカードになりません。
ブログカードにラベルを付ける
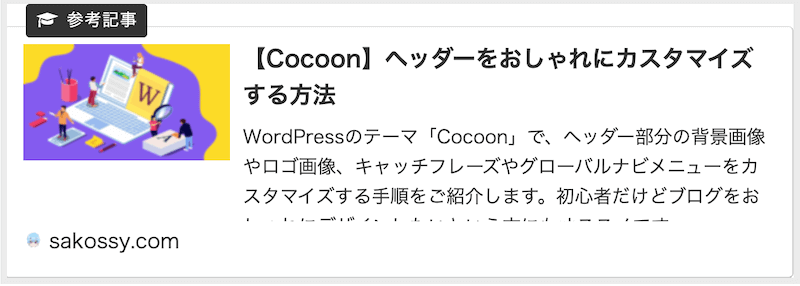
ここでは、下記のようにブログカードに「参考記事」「あわせて読みたい」などのラベルをつける方法をご紹介します。


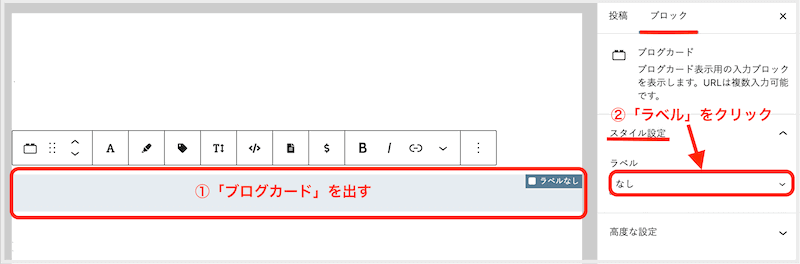
記事の編集画面で「ブログカード」を選択して、編集画面の右側に出てくる「ブロック」→「スタイル設定」の「ラベル」をクリックしましょう。

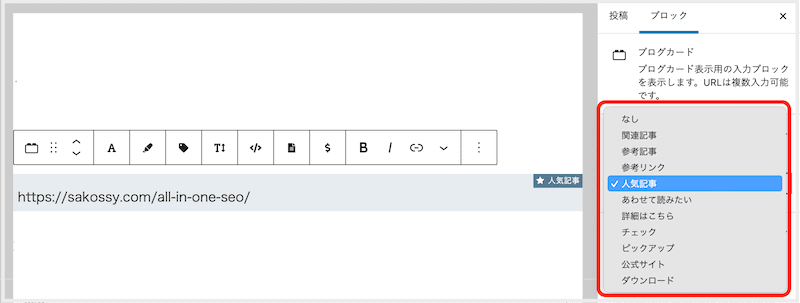
下記のように、いろんなラベルが出てくるので、好きなのを選んでみましょう。
ここでは「人気記事」のラベルを選んでみます。

「ラベル」を選んだら「プレビュー」をクリックして、下のように「ラベル」が表示されていたらOKです。

まとめ
今回は、ブログカードの表示方法と使い方についてご紹介しました。
慣れると簡単にブログカードの表示ができますので、ぜひチャレンジしてみてください。
今回は、以上となります。
最後まで読んでいただき、ありがとうございました。


コメント