こんにちは、さこっしーです。
ブログの開設ができたあと、記事を書き始める前に、まず先にやっておく必要があるのが、『プライバシーポリシー』と『お問合せフォーム』の設置です。
プライバシーポリシーは、ワードプレスのテーマによっては、もともと文章が入っているものもあって、Cocoonにも最初から入っています。
さらに、どちらもGoogleアドセンスの合格に必須のページです。
そこで、今回はCocoonでのプライバシーポリシーの設置方法を解説していきます。
Cocoonでプライバシーポリシーを設置する方法

Cocoonでは、プライバシーポリシーは固定ページから作成します。
- 固定ページの編集画面を開く
- プライバシーポリシーのテンプレートを開く
- 内容を一部修正
- 作成したプライバシーポリシーを公開する
それでは実際に、Cocoonでプライバシーポリシーを作成する手順をみていきましょう。
【手順1】固定ページの編集画面を開く
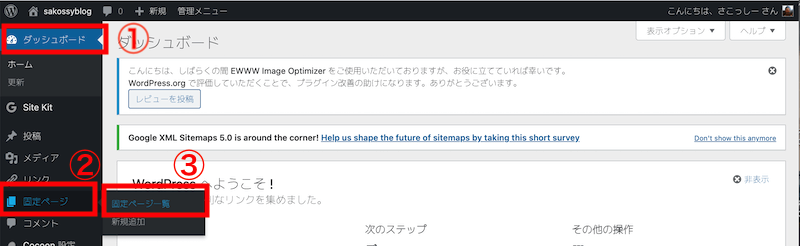
まず、固定ページを新規作成するために、『ダッシュボード』→『固定ページ』→『固定ページ一覧』の順に開きます。

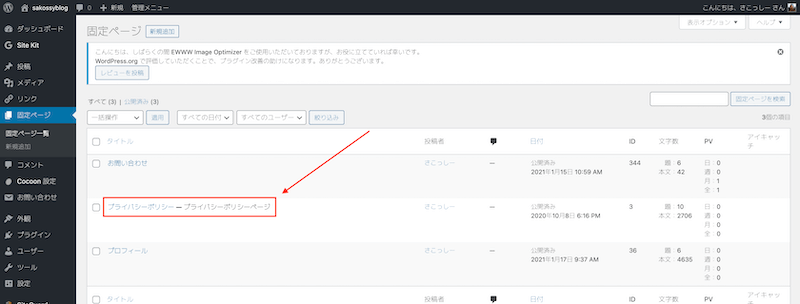
【手順2】プライバシーポリシーのページを開く

上の図のように「プライバシーポリシー」という部分をクリックします。
クリックすると、cocoonのプライバシーポリシーのサンプルページが出てきます。
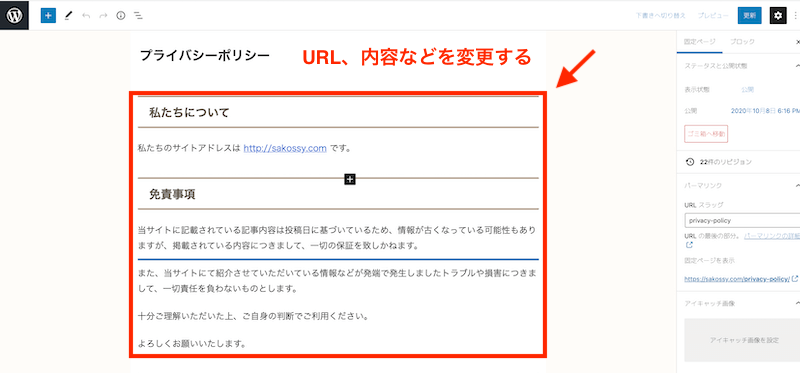
【手順3】プライバシーポリシーの内容を追記、修正する

修正する必要がある項目としては、
- URLを自分のサイトに変更する
- ブログ名を自分のブログ名に変更する
- 運営者名を自分の名前に変更する
当サイトのプライバシーポリシーを参考にされても構いません。
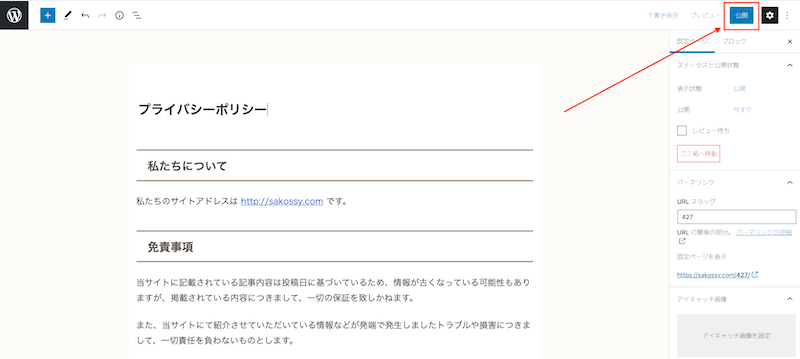
【手順4】追記、修正したプライバシーポリシーを公開する

追記、修正が完了したら、「パーマリンクの設定」をして、右上の「公開」をクリックします。
これで、プライバシーポリシーの修正、作成と公開が完了です。
次に、いま作成したプライバシーポリシーをホーム画面に設置していく作業をしていきます。
Cocoonでプライバシーポリシーをホーム画面に設置する方法

いろんなサイトを見てみるとわかると思いますが、プライバシーポリシーは、画面の一番下「フッター」の部分にだいたい設置されています。
では、実際にフッターにプライバシーポリシーを設置していきましょう。
作業の流れとしては、
- メニュー画面を開く
- 新規メニューを追加する
- プライバシーポリシーを追加する
- ホーム画面に表示されるように設定する
【手順1】メニュー画面を開く
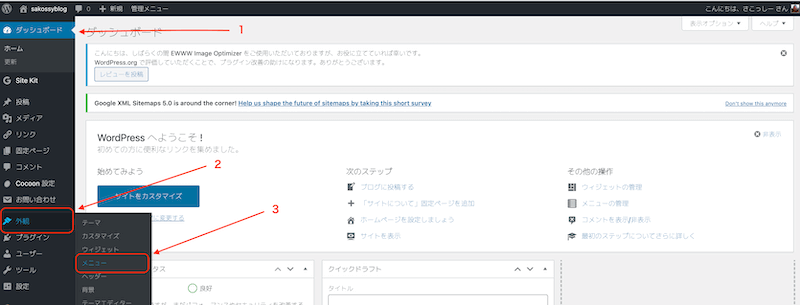
「ダッシュボード」→「外観」→「メニュー」の順にクリックします。

【手順2】メニュー画面で新規メニューを追加する
次に、「メニュー」を新しく追加します。
手順としては、
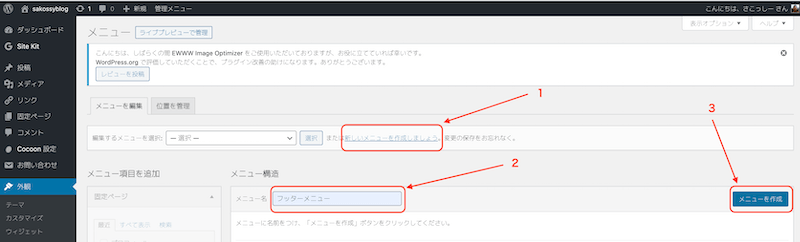
- 「新しいメニューを作成しましょう。」をクリックする
- 「メニュー名」を入れる
- 「メニューを作成」をクリックする
「メニュー名」は、ここではわかりやすく「フッターメニュー」という名称にしてますが、自分が分かれば、名称はなんでもOKです。

【手順3】作成したメニューにプライバシーポリシーを追加する
メニューを作成したら、表示するページを選択していきます。
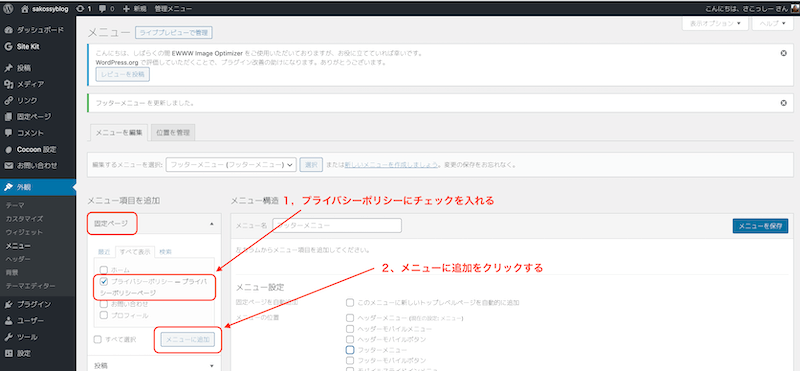
左側の「メニュー項目を追加」の「固定ページ」欄で、「プライバシーポリシー」にチェックを入れて、メニューに追加をクリックします。

【手順4】ホーム画面に表示されるように設定する
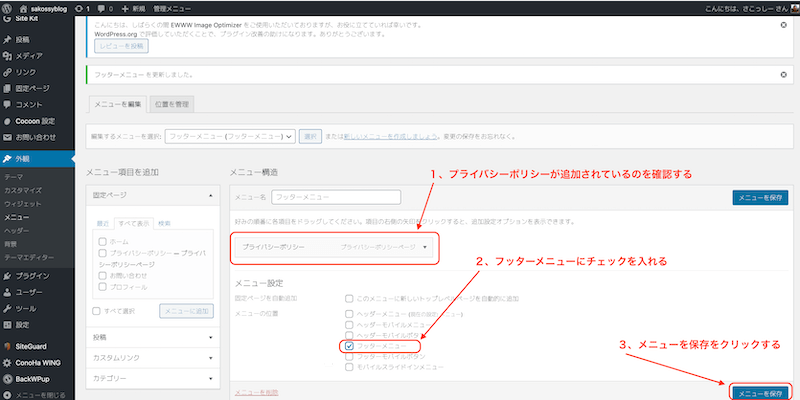
プライバシーポリシーを追加したら、
- メニューに、「プライバシーポリシー」が追加されているのを確認する
- メニュー設定で、「フッターメニュー」にチェックを入れる
- 「メニューを保存」をクリックする
この作業をしていきましょう。

これで、Cocoonでのプライバシーポリシー設置作業は完了です。
Cocoonでのプライバシーポリシー設置後の表示例

こんな感じで、画面の一番下にプライバシーポリシーが表示されるようになりました。
まとめ
初めてだと、難しいと感じるかもしれませんが、一度作っておくとずっと使えるので、初期設定の時に、一緒に済ませておきましょう。
あと、googleアドセンスに合格するためには、お問合せフォームの設置も必須になってます。
まだ、作成していない状態であれば、この機会に一緒に作成しちゃいましょう。
最後までよんでいただき、ありがとうございました。



コメント