こんにちは、さこっしーです。

サイドバーのプロフィールをカスタマイズしたいんだけど、
どうやってやるんだろう?
こんな悩みに、丁寧にお答えします。
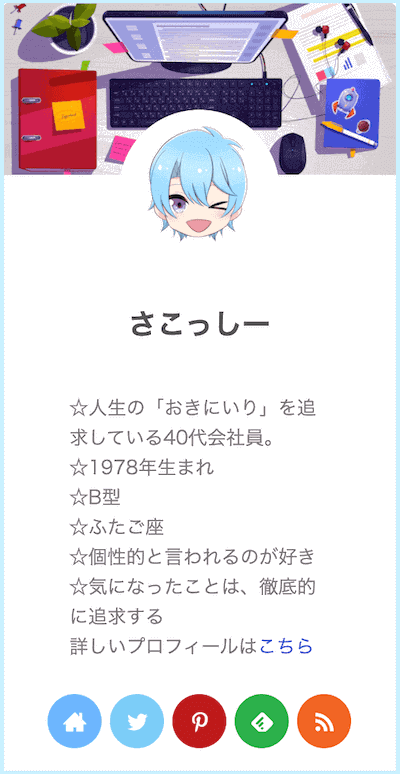
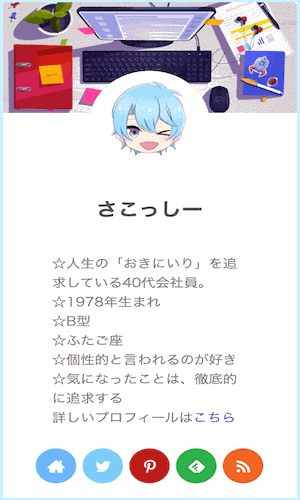
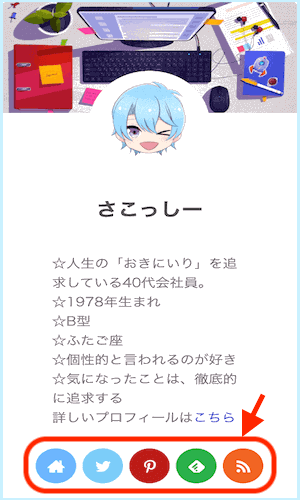
このブログではWordPressテーマ『Cocoon』を使っていますが『プロフィール』は、以下のようなデザインにしています。

文章も短くてシンプルな方が、読みやすくなりますね。
今回は、こんな感じで『Cocoon』での『プロフィール』を簡単に再現できる方法をご紹介します。
それでは早速やっていきましょう。
プロフィール欄を表示するための準備
カスタマイズをする前に、プロフィール情報を設定しておきましょう。
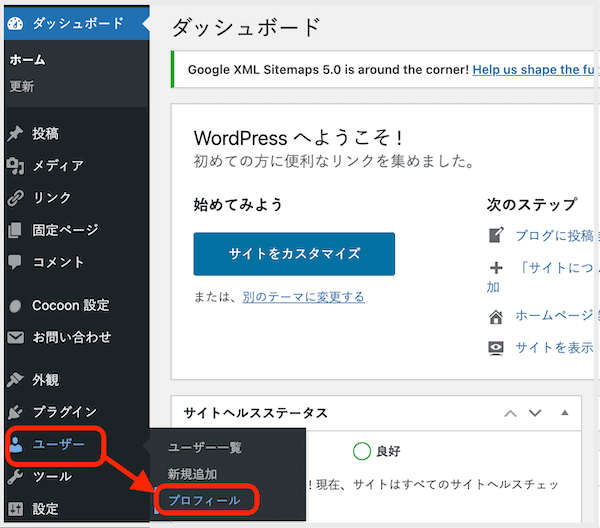
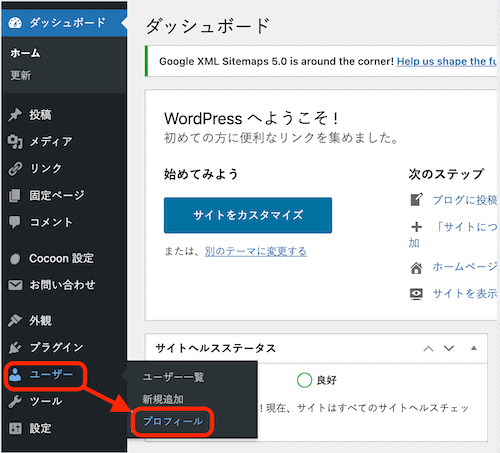
WordPressの管理画面左メニューから『ユーザー 』→『プロフィール』を開いて必要な項目を入力していきます。

表示する名前の登録
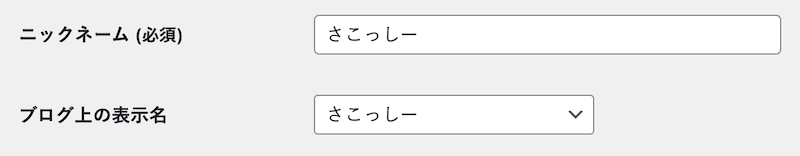
『ユーザー名』がプロフィールボックスの名前として表示されますが『ニックネーム(必須)』を設定して『ブログ上の表示名』で選択するとニックネームを表示することができます。

SNSボタンの登録
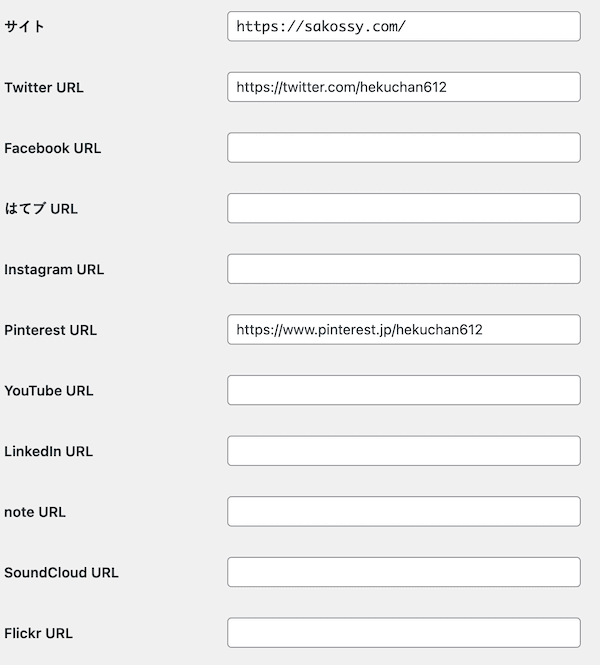
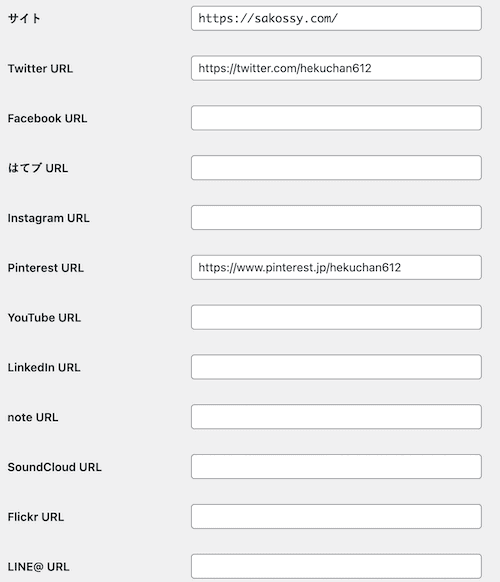
『サイト〜CodePen URL』 までの項目に自分のアカウントのURLを入れると、入力した項目だけボタンが表示されます。

プロフィール情報の登録
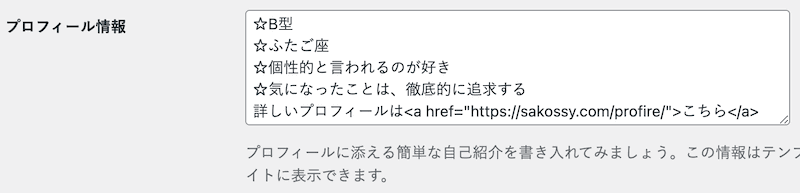
『プロフィール情報』のところが、サイドバーの名前の下に表示される文章になります。

プロフィールの文章の中にリンクを入れたい時は、
詳しいプロフィールは<a href="https://sakossy.com/profire/">こちら</a>
のように『<a href=”◯◯◯”>こちら</a>』の『◯◯◯』の部分をURLに置きかえて、リンクにする文字を囲みます。
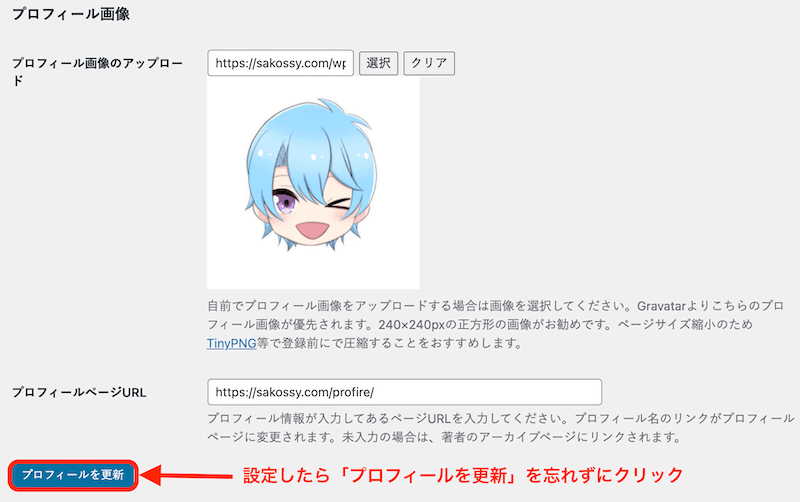
プロフィール画像のアップロード
最後に『プロフィール画像』と『プロフィールページURL』を設定したら『プロフィールを更新』をクリックしましょう。

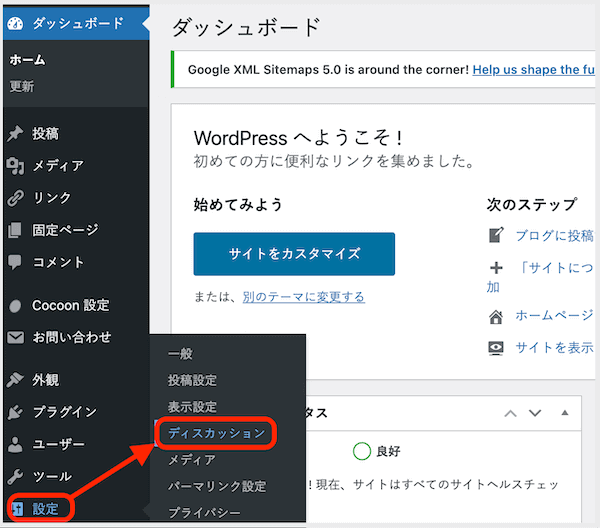
アバターの表示設定
WordPressの管理画面左メニューから『設定 』→『ディスカッション』にある『アバター』の設定も確認しておきましょう。

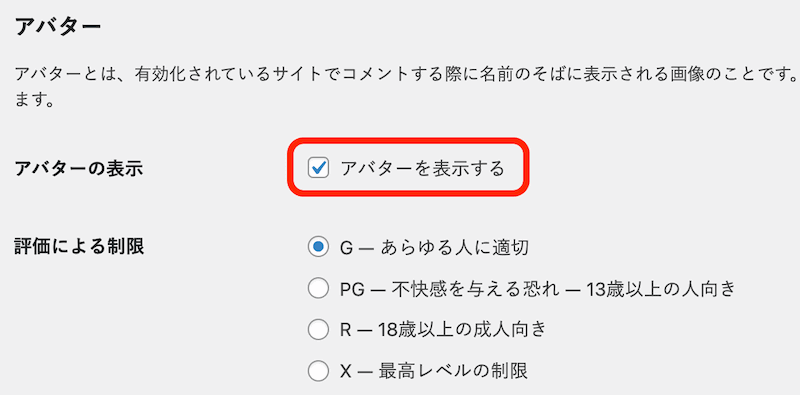
『アバターを表示する』にチェックが入っていないと、プロフィールボックスの画像が表示されないのでチェックを入れておきます。

『評価による制限』や『デフォルトアバター』はそのままでOKです。
以上で準備は完了です。
それでは、プロフィールボックスをオシャレに表示するカスタマイズをやっていきましょう。
スタイルシートにコードを入力
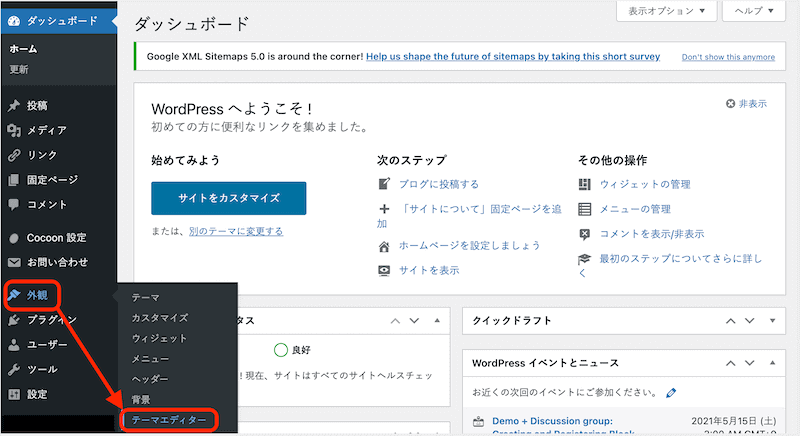
まず、WordPress管理画面左メニューから『外観』→『テーマエディター』をクリックします。

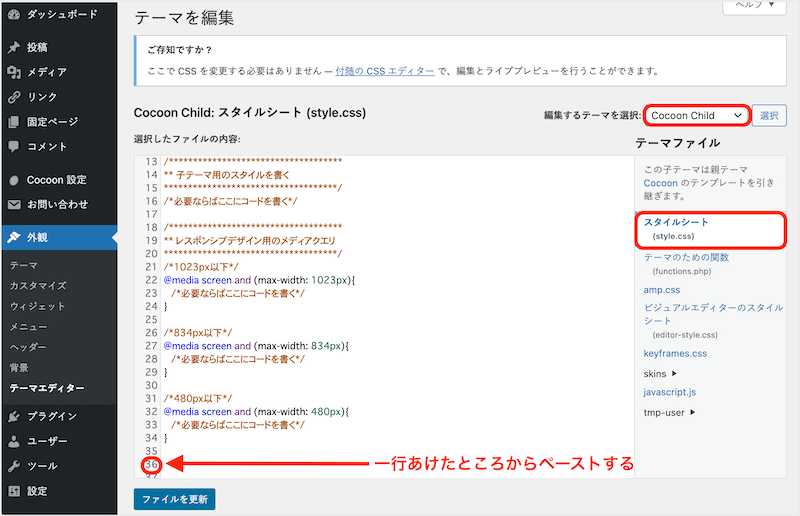
『style.css』を開いたら、スタイルシートに以下のコードをコピペしましょう。

.nwa .author-box {
text-align: center;
max-width: 100%;
}
.sidebar .author-box {
border: none;
border-radius: 4px;
margin: 1em 0;
line-height: 1.4;
position: relative;
padding: 1.4% 2% 1.8%;
}
.nwa .author-box .author-thumb {
float: none;
width: 100%;
margin: 9px auto 0;
background: url(https://sakossy.com/wp-content/uploads/2021/05/3371.png)center no-repeat;
background-size: cover;
height: 0;
padding-top: calc(100%*350/700);
position: relative;
}
.sidebar .author-thumb img {
border: 3px solid #fff;
width: 30%;
margin: 0 auto;
position: absolute;
left: 0;
right: 0;
bottom: -25%;
}
.nwa .author-box .author-content {
margin-top: 16%;
font-size: 0.9em;
}
.author-name {
font-size: 1.1em;
font-weight: bold;
margin-bottom: 10px;
}
.author-box .author-name a {
text-decoration: none;
color: #333;
}
.author-box p {
margin-top: 0.3em;
line-height: 1.6;
}
.author-box p a {
text-decoration: none;
color: #008cee;
}
.author-box p a:hover {
text-decoration: underline;
color: #008cee;
}
.author-box .sns-follow-buttons a.follow-button {
font-size: 20px;
width: 40px;
height: 40px;
border-radius: 50%;
border: none;
margin-bottom: 4px;
margin-right: 8px;
background: none;
color: #fff;
}
.author-box a.follow-button span {
line-height: 40px;
}
.author-box a.follow-button span::before {
font-size: 22px;
}
.author-box .icon-twitter-logo::before {
font-family: FontAwesome;
content: "\f099"
}
.author-box .icon-facebook-logo::before {
font-family: FontAwesome;
content: "\f09a";
}
.author-box .icon-instagram-new::before {
font-family: FontAwesome;
content: "\f16d";
}
.author-box .icon-hatebu-logo::before {
font-family: Verdana;
content: 'B!';
font-weight: bold;
}
.author-box .icon-google-plus-logo::before {
font-family: FontAwesome;
content: "\f0d5";
}
.author-box .icon-youtube-logo::before {
font-family: FontAwesome;
content: "\f167";
}
.author-box .icon-pinterest-logo::before {
font-family: FontAwesome;
content: "\f231";
}
.author-box .icon-amazon-logo::before {
font-family: FontAwesome;
content: "\f270";
}
.author-box .icon-github-logo::before {
font-family: FontAwesome;
content: "\f09b";
}
.author-box .website-button { background-color: #47555c !important; }
.author-box .twitter-button { background-color: #1da1f2 !important; }
.author-box .facebook-button { background-color: #3b5998 !important; }
.author-box .hatebu-button { background-color: #2c6ebd !important; }
.author-box .google-plus-button { background-color: #dd4b39 !important; }
.author-box .instagram-button { background: #e1306c !important; }
.author-box .youtube-button { background-color: #ef1515 !important; }
.author-box .flickr-button { background-color: #0063dc !important; }
.author-box .pinterest-button { background-color: #bd081c !important; }
.author-box .line-button { background-color: #00c300 !important; }
.author-box .amazon-button { background-color: #ff9900 !important; }
.author-box .rakuten-room-button { background-color: #c42e7f !important; }
.author-box .github-button { background-color: #333 !important; }
.author-box .feedly-button { background-color: #2bb24c !important; }
.author-box .rss-button { background-color: #f26522 !important; }
.author-box .soundcloud-button { background-color: #ff7700 !important; }プロフィールの背景画像を設定
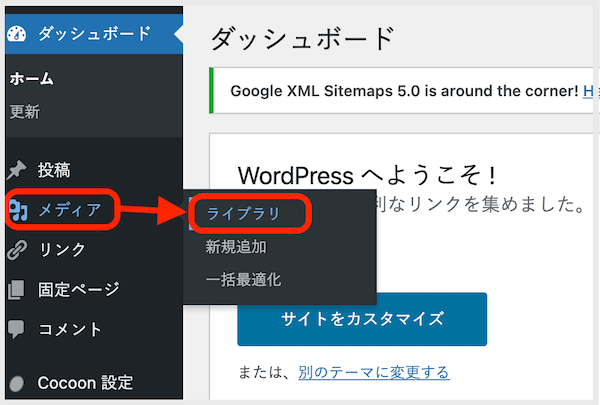
WordPressの管理画面左メニューから『メディア』→『ライブラリ』をクリックして、好きな画像をアップロードします。

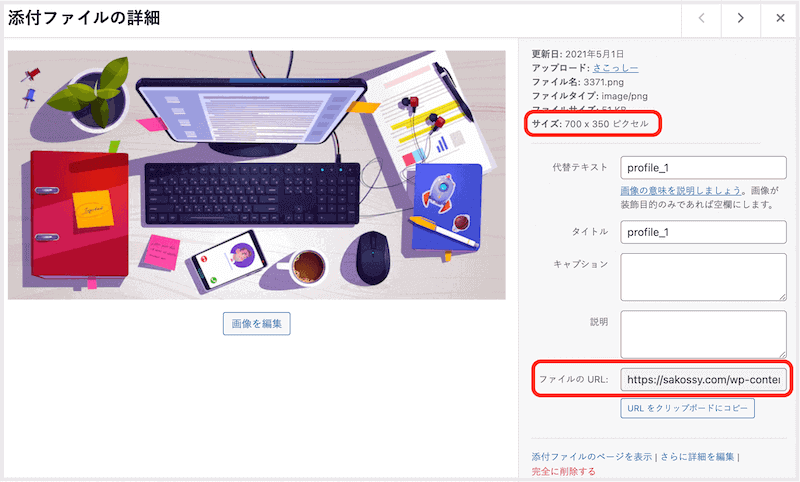
好きな画像をアップロードしたら、アップロードした画像を選択して『サイズとURL』を確認します。

上記のCSSコードで17行目の以下の赤字部分のURLを、アップロードした画像のURLに書き換えてください。
それと、20行目にある以下のコードが「(100%*画像の高さ/画像の横幅)」となっているので、確認したサイズで書き換えましょう。
これは画像を全部表示するために、高さの余白を自動で計算するコードです。
アップした背景画像のサイズによってアイコンの位置を微調整しないといけないので、23〜31行目にある以下のコードで『bottom: –25%;』のところを調整してください。
正方形の画像なら-15%ぐらいが良いと思います。
.sidebar .author-thumb img{
border: 3px solid #fff;
width: 30%;
margin: 0 auto;
position: absolute;
left: 0;
right: 0;
bottom: -25%;
}プロフィールのウィジェットを設定
あとは、ウィジェットの設定だけです。
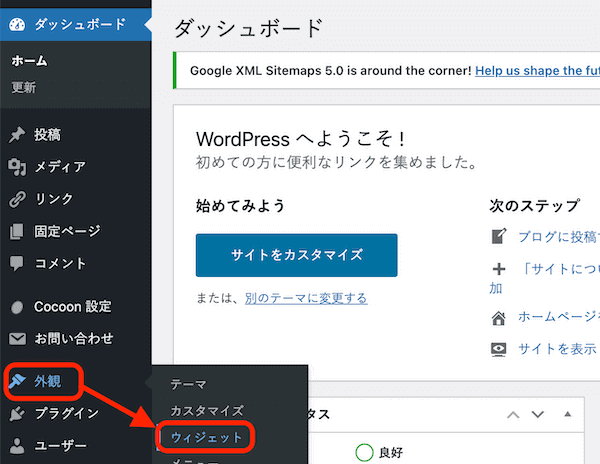
WordPressの管理画面左メニューから『外観』→『ウィジェット』をクリックします。

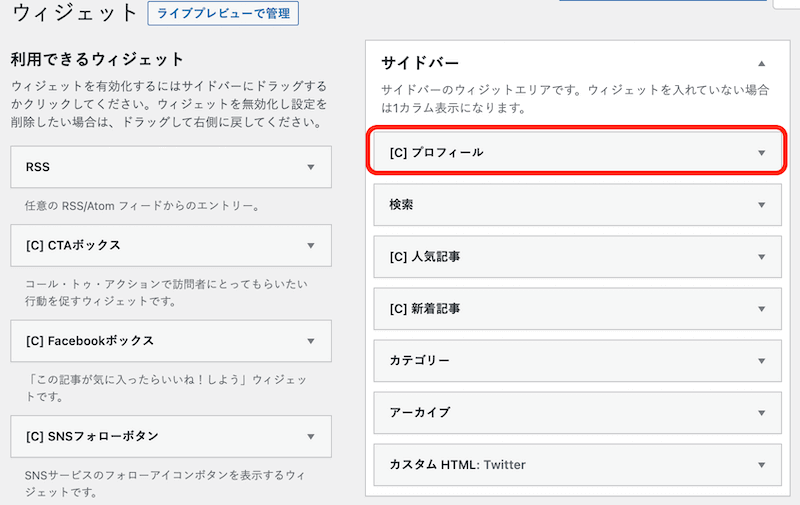
『ウィジェット』のページを開いたら『サイドバー』に『[c]プロフィール』を追加します。

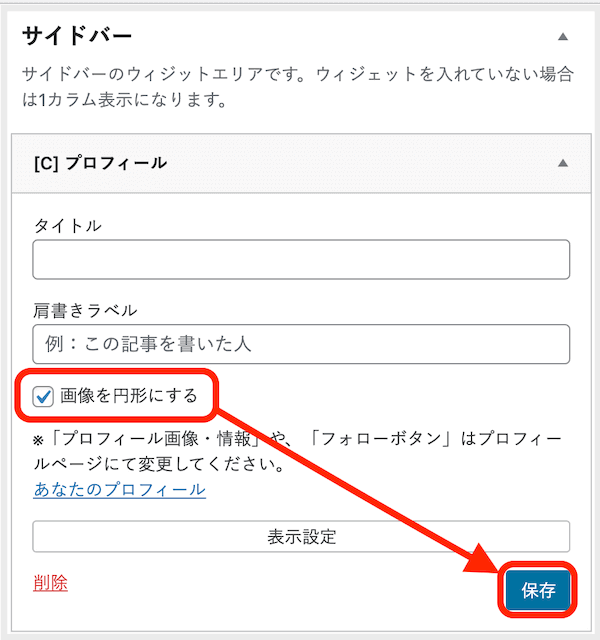
『タイトル』と『肩書きラベル』は入力しません。
『画像を円形にする』のチェックだけ入れて『保存』ボタンを押せば完了です。



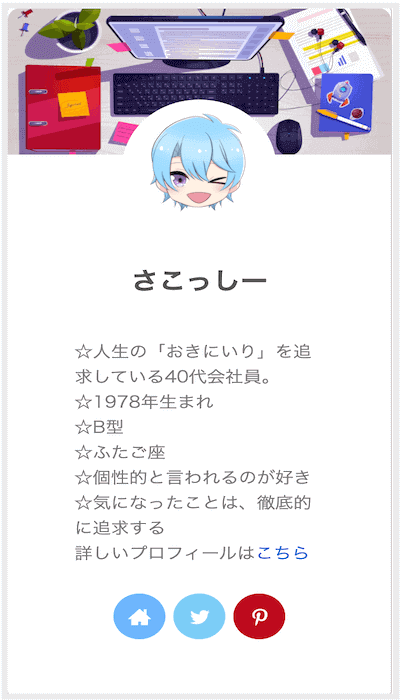
サイドバーを見てみて、こんな感じで表示されてたら完成だよ
SNSフォローボタンを非表示にしたい場合
プロフィール欄の『SNSフォローボタン』は、表示と非表示いつでも変更することができます。

WordPress管理画面左メニューから『ユーザー』→『プロフィール』をクリックします。

下にスクロールして、下記の欄に入力すると、SNSフォローボタンが自動的に表示されて、空欄にしておくと、SNSフォローボタンは非表示になります。

FeedlyとRSSボタンを非表示にしたい場合
『Feedly』と『RSS』のボタンはプロフィール設定に関係なく表示されるので、非表示にしたい場合は、下記のCSSを追記してください。
.author-box .feedly-button, .author-box .rss-button {
display: none!important;
}
これでSNSフォローボタンを非表示にすることができました。
まとめ
ということで、今回は、こんな感じで『Cocoon』での『プロフィール』を簡単にカスタマイズできる方法をご紹介しました。
CSSなどのコピペだけで、そんなに時間はかからないと思うので、ぜひカスタマイズしてみてください。
今回は、以上となります。
最後まで読んでいただき、ありがとうございました。


コメント