こんにちは、さこっしーです。
「EWWW Image Optimizer」は、画像を軽量化・最適化できるWordPressのプラグイン。
自動で画像の一括圧縮などもしてくれるので、画像が重くてサイトスピードが遅くなっている方にオススメのプラグインです。
この記事では、「EWWW Image Optimizer」の、設定方法から使い方までを詳しくご紹介していきます。
EWWW Image Optimizer とは

「EWWW Image Optimizer」とは、画像を劣化させずに圧縮してくれるWordPressの画像最適化プラグインです。
インストールするだけで、WordPressにアップロードする画像のファイルサイズを小さくしてくれます。
画像のファイルサイズが小さくなることで、記事全体のサイズ(容量)が小さくなり、ページの読み込み速度が早くなります。
さらに、アップロード済みの画像も圧縮できて、一度にまとめて全部の画像を圧縮することもできる、とても便利なプラグインです。
記事に画像を多く使用している人は、積極的に利用するのがオススメです。
EWWW Image Optimizerのインストール方法
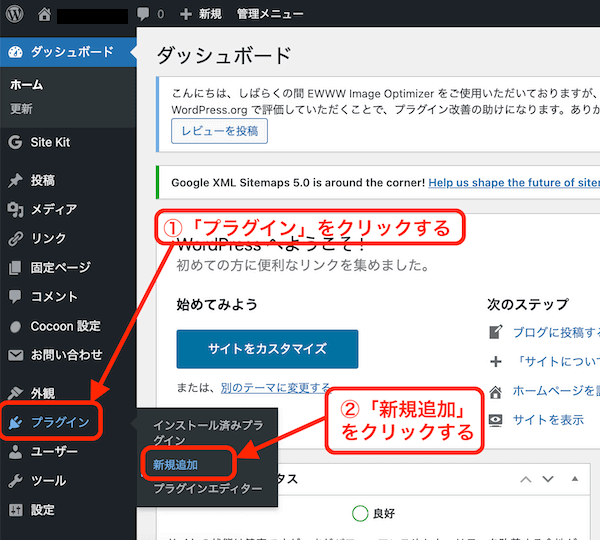
まず、WordPressの管理画面から、「プラグイン」 → 「新規追加」をクリックします。

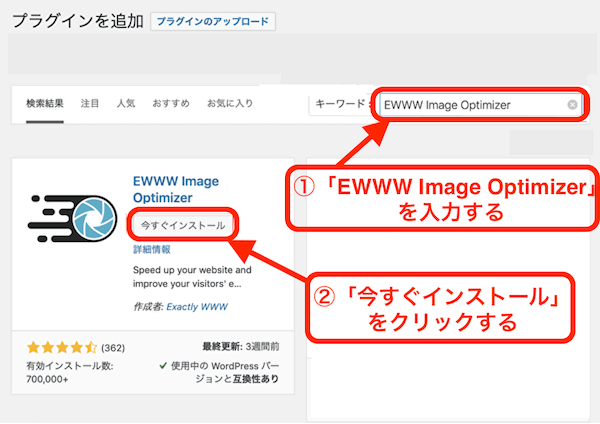
右上の検索窓に「EWWW Image Optimizer」と入力すると、下記のように「EWWW Image Optimizer」が表示されるので、「今すぐインストール」をクリックします。

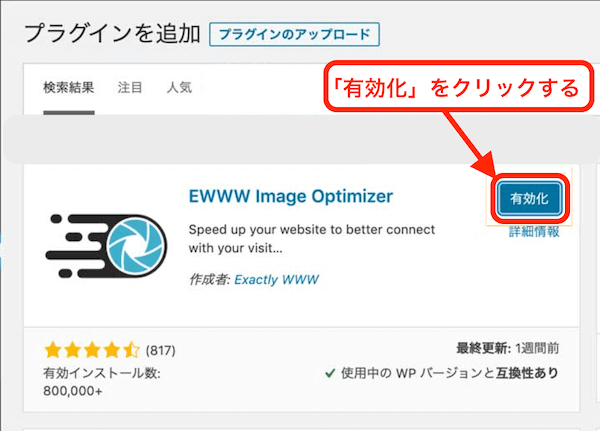
インストールが完了すると、下記のように「有効化」が表示されるので、「有効化」をクリックします。

「EWWW Image Optimizer」を検索すると、「EWWW Image Optimizer Cloud」というのも表示されます。
「EWWW Image Optimizer Cloud」方は英語版で、低負荷に特化したプラグインです。
英語版は設定が難しいですし、機能としては「EWWW Image Optimizer」で十分です。
この2つのプラグインは同時に使うことはできないので、「EWWW Image Optimizer」を使っていきましょう。
EWWW Image Optimizer の設定方法
「EWWW Image Optimizer」はインストールして有効化するだけで画像圧縮機能が有効化されます。
設定としては、変更が必要なのは一ヶ所なので、初心者でもカンタンにできます。
基本設定
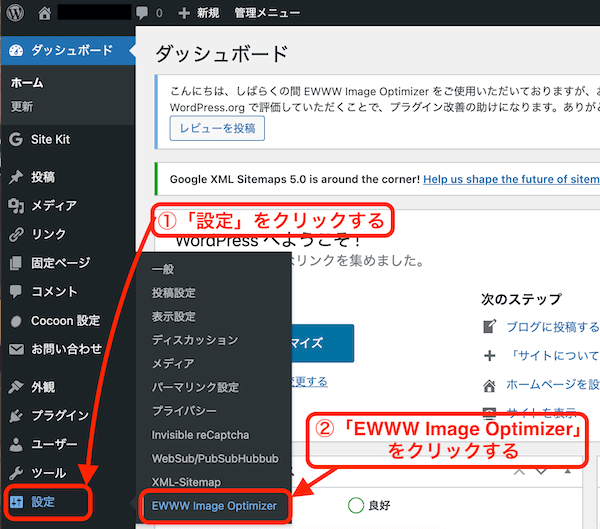
管理画面の左メニュー「設定」 → 「EWWW Image Optimizer」をクリックします。

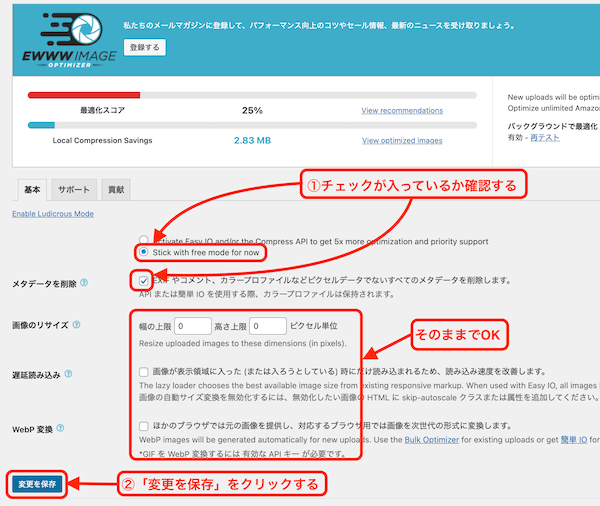
設定画面の「基本」を開いたら、「Stick with free mode for now」(フリー(無料)モードを続ける)、「メタデータを削除」にチェックが入っているか確認して、最後に「変更を保存」をクリックします。

「メタデータを削除」の設定をすることで画像についているメモなど、不要なファイルが付いているときに、自動的に削除してファイルのサイズを削減してくれます。
変換設定
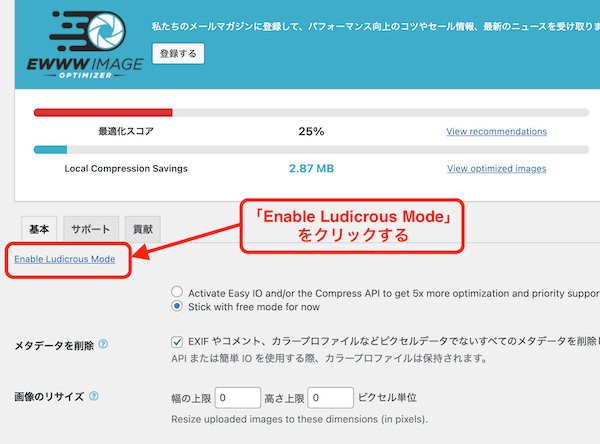
管理画面の左メニュー「設定」 → 「EWWW Image Optimizer」をクリックすると、下記のような設定画面に移動するので、「Enable Ludicrous Mode」をクリックします。

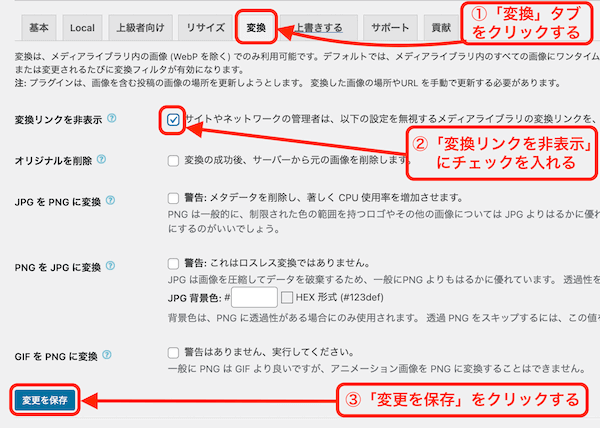
設定画面から「変換」のタブを選択します。
「変換リンクを非表示」にチェックを入れて、「変更を保存」をクリックします。

「変換リンクを非表示」にチェックを入れておかないと、画像の拡張子「jpg」→「png」や「png」→「jpg」などの拡張子が、自動的に変換される可能性があります。
結果として、画質が低下する可能性があるので、忘れずにチェックを入れておきましょう。
EWWW Image Optimizerの基本的な使い方
「EWWW Image Optimizer」の使い方としては、
- 新規投稿画像の最適化
- アップロード済み画像の一括最適化
この2つで、順番に解説していきます。
新規投稿画像の最適化
「EWWW Image Opptimizer」は有効化しているだけで、新規で画像をアップロードしたときに自動で最適化してくれます。
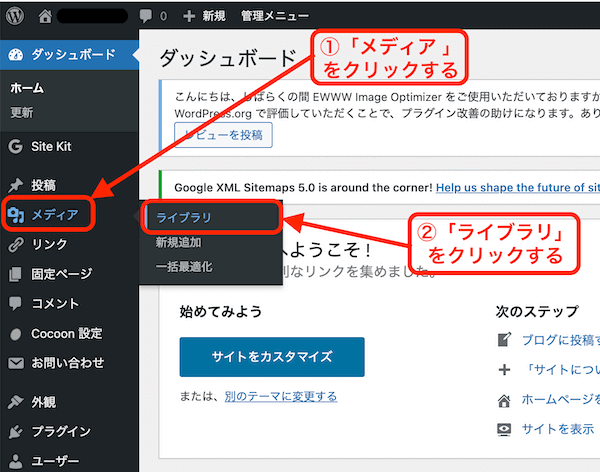
新規で投稿した画像がどれくらい圧縮されているのかを確認するには、管理画面左メニューの「メディア 」→ 「ライブラリ」をクリックします。

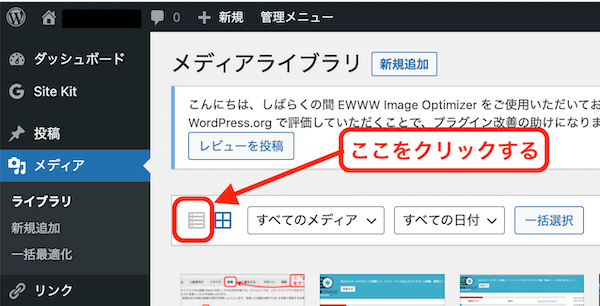
続いて「画像一覧画面」をクリックします。

下の図を見ると、画像が圧縮されているのが分かるかと思います。
『「7サイズ圧縮しました」「◯.◯%」(◯.◯KB)を減少』と表示されて、どれだけ圧縮されたのかを確認することができます。

アップロード済み画像の一括最適化
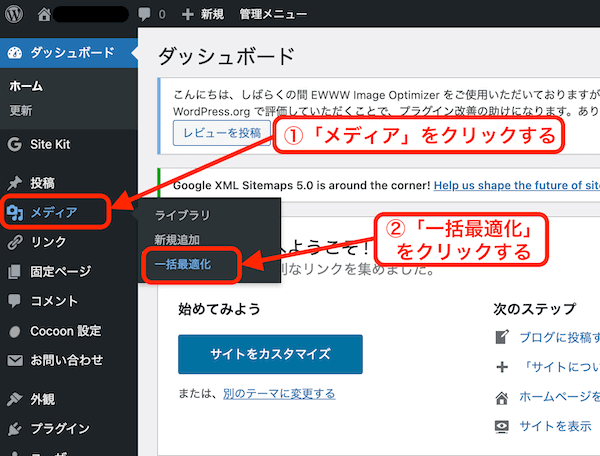
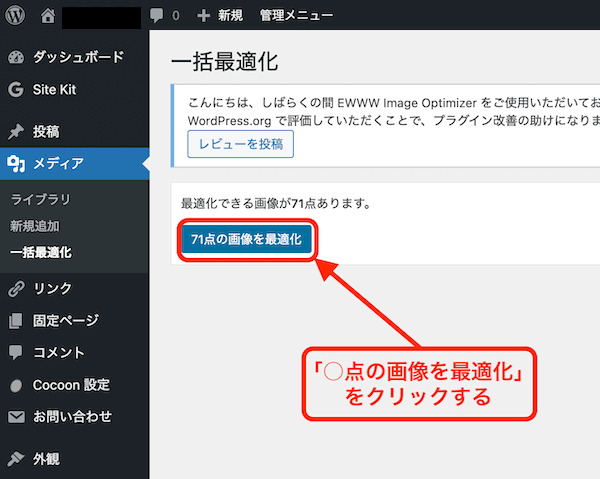
WoedPressの管理画面から「メディア」 → 「一括最適化」をクリックします。

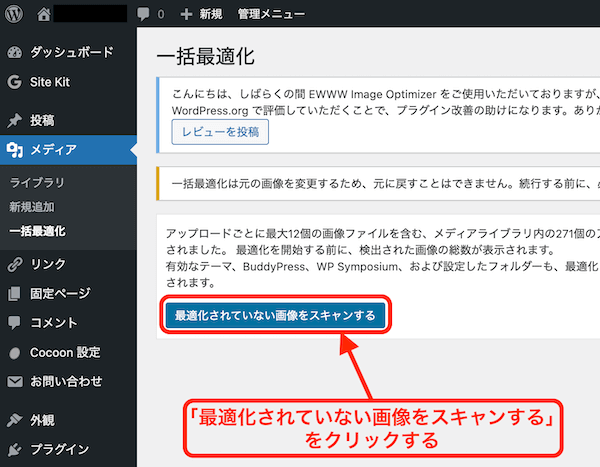
一括最適化の画面になるので、「最適化されていない画像をスキャンする」をクリックします。

スキャンが完了したら、「○点の画像を最適化」をクリックします。

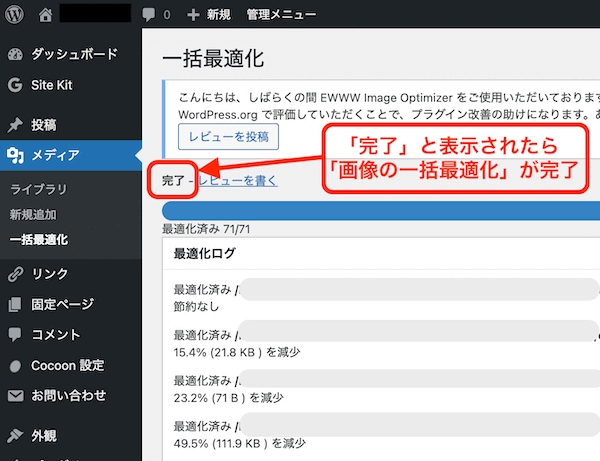
一括最適化が完了すると、画面上部に「完了」と表示されます。
これで、画像の一括最適化は完了です。

画像をさらに圧縮する方法
さらに画像の容量を小さくしたい場合は、「画像圧縮サイトで画像を圧縮」 → 「EWWW Image Optimizerで画像最適化」をあわせて利用すると効果的です。
画像圧縮サイトは、
- 「tinypng」
- 「compresspng.com」
- 「Optimizilla」
など、いろいろとありますが、今回は、「tinypng」での画像圧縮方法をご紹介します。
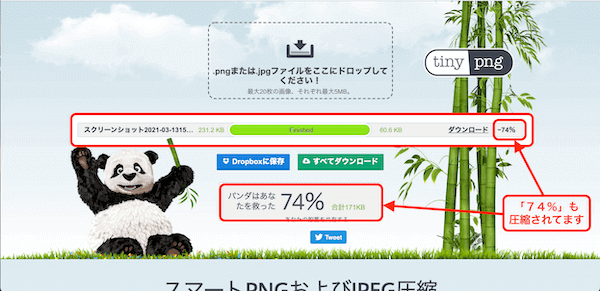
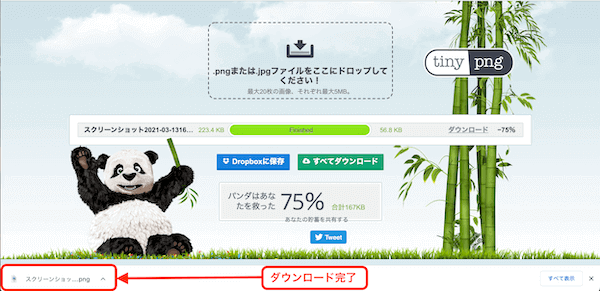
公式サイトにアクセスすると下記のような画面になるので、「.pngまたは.jpgファイルをここにドロップしてください!」という部分に、圧縮したい画像を直接ドラッグ&ドロップします。

ためしに、このスクリーンショット画像を圧縮してみたら、74%も圧縮されました。

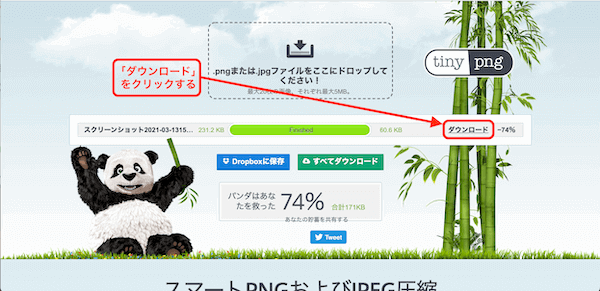
画像の圧縮が終わったら、「ダウンロード」をクリックすると、ダウンロードすることができます。

ダウンロード完了です。

このように、画像圧縮サイトで画像を圧縮した後に「EWWW Image Optimizer」で画像の最適化をすれば、さらに画像ファイルサイズを小さくできます。
まとめ
「EWWW Image Optimizer」を利用すれば画像のファイルサイズを小さくできます。
結果として、サイトの読み込み速度の向上が期待できます。
画像を圧縮してから「EWWW Image Optimizer」で最適化することで、ファイルサイズにかなり違いが出てきます。
使い方もかんたんなので、一度試してみましょう。
あと、画像のファイルサイズは、PNGよりもJPGの方が小さくなります。
PNGの方が画質がいいので、ファイルサイズが大きくなってしまいます。
下記のサイトで表示速度を計測してくれるので、あなたのサイトの表示速度を確認してみましょう。
今回は、以上になります。
最後までご覧いただきありがとうございました。


コメント