こんにちは、さこっしーです。
WordPress(ワードプレス)の有名なSEO対策プラグイン「All in One SEO (旧名:All in One SEO Pack)」について、導入手順と「オススメな設定方法」をご紹介していきます。
この「All in One SEO」は、WordPressをやっていくうえで欠かせない「基礎的なSEO対策」が設定・管理できるプラグインです。
従来版から仕様が変更された2021年版の設定画面では、基本的に「3つのステップ」で設定していきます。
この「All in One SEO」はPro版(=有料版)もありますが、今回ご紹介するのは、「無料版」での設定方法になります。
All in One SEOの設定方法

All in One SEOのインストールと有効化
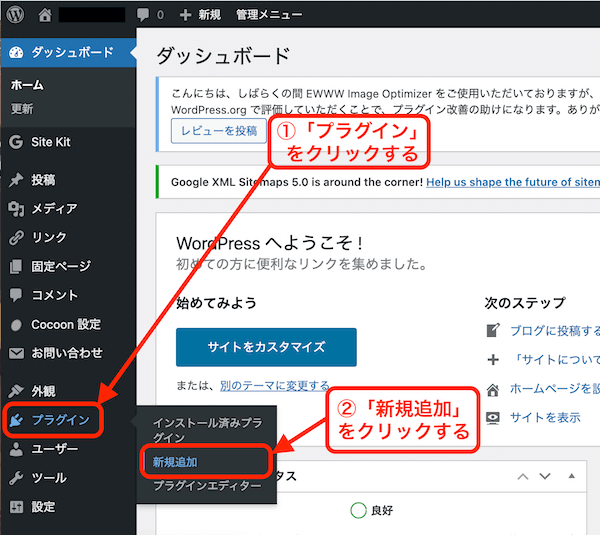
まず、WordPressの管理画面にログインして、左メニューの「プラグイン」→「新規追加」をクリックします。

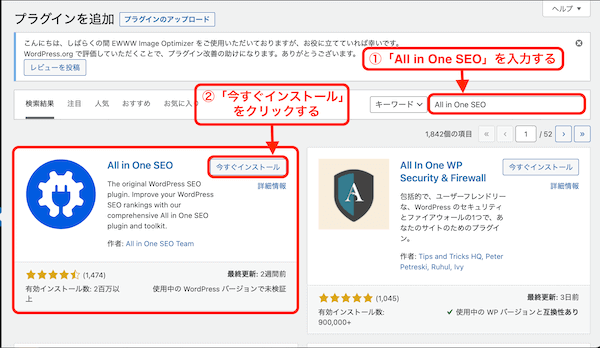
画面右上に表示されている検索バーに「All in One SEO」を入力をして、「今すぐインストール」をクリックします。

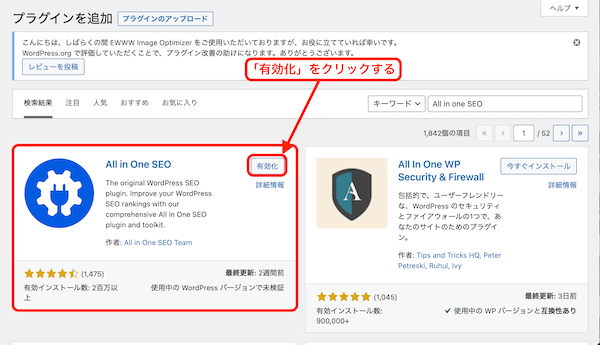
「有効化」という表示にかわったら、「有効化」をクリックして、プラグインの導入は完了です。

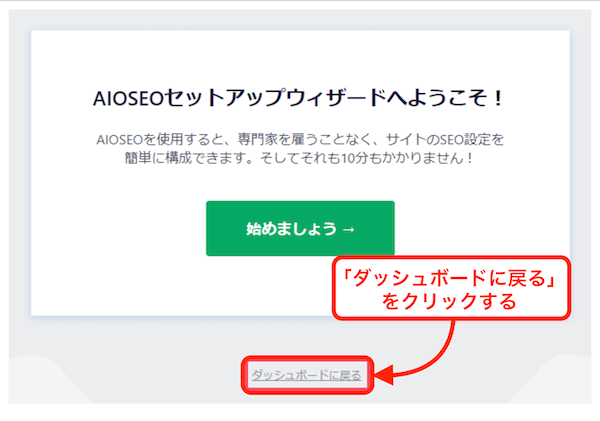
「All in One SEO」をブログに初めて導入した場合、セットアップウィザードが表示されますが、ここではいったん「ダッシュボードに戻る」をクリックすればOKです。

検索の外観:全体設定
まず「検索の外観」から、「トップページのタイトル」「説明文」「不要なページの検索エンジン表示するしない」の設定をやっていきましょう。
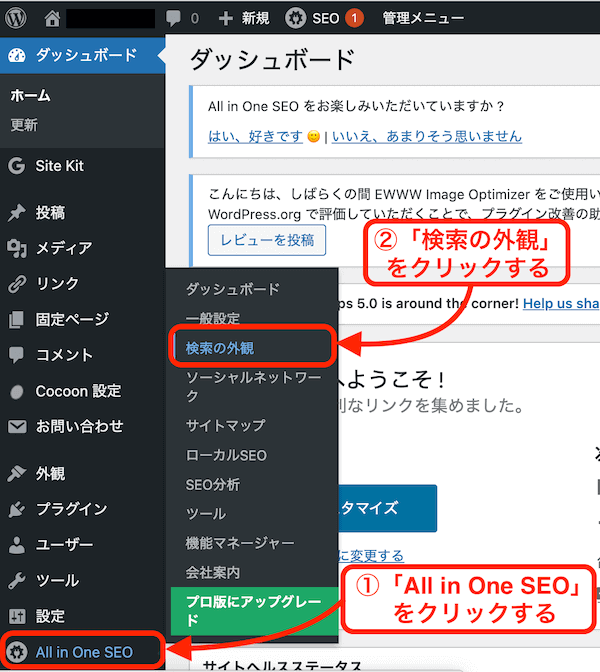
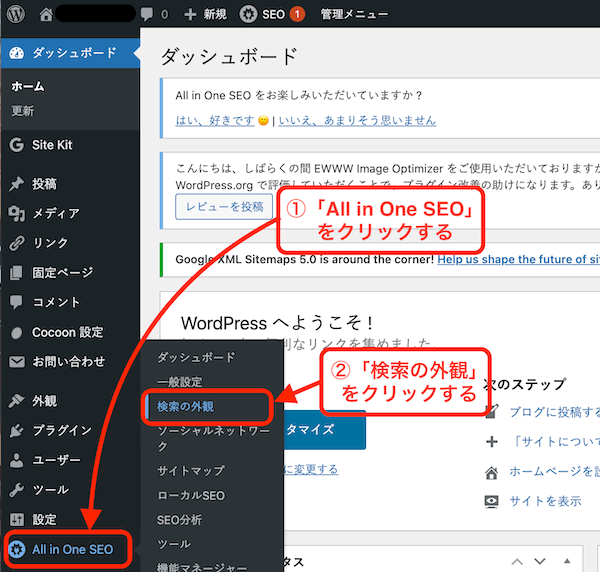
管理画面の左メニュー「All in One SEO」→「検索の外観」をクリックします。

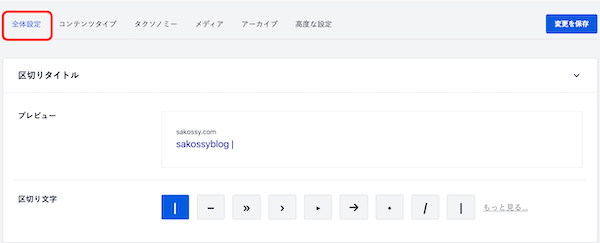
「検索の外観」をクリックすると、下記のような設定画面が表示されます。
画面の上に並んでいるタブについては、最初から開かれている「全体設定」のままでOKです。

区切りタイトル
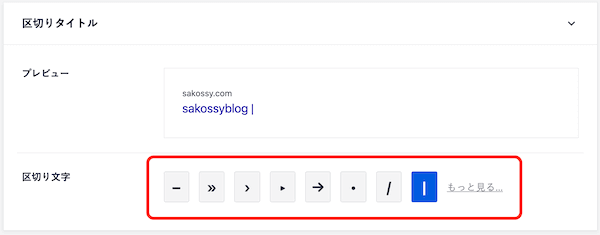
「区切り文字」では、「ブログタイトル」と「キャッチフレーズ」を区切る記号の種類を指定できます。
特にこだわりがなければ、デフォルトのままでOKです。

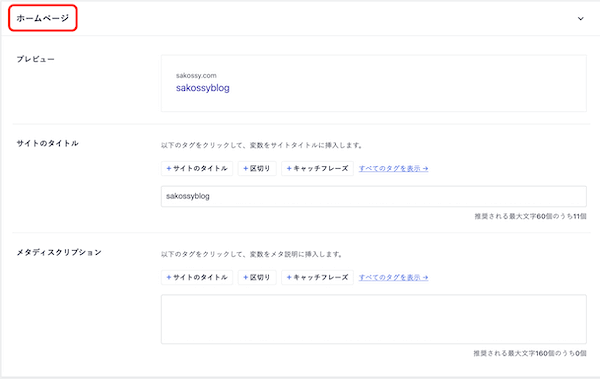
ホームページ
「ホームページ」設定では、「検索結果ページ」上におけるブログの「TOPページ」の表示スタイルを指定していきます。

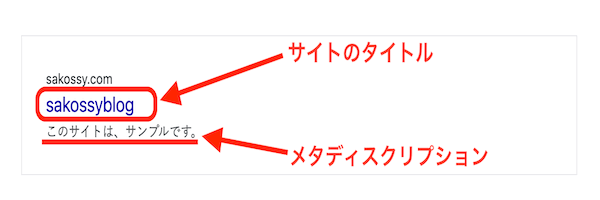
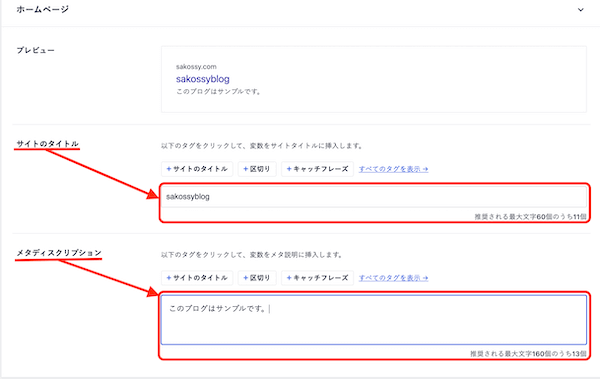
「サイトのタイトル」と「メタディスクリプション」を、上にあるプレビューをみながら、書かれている文字数にあわせて簡単にまとめればOKです。


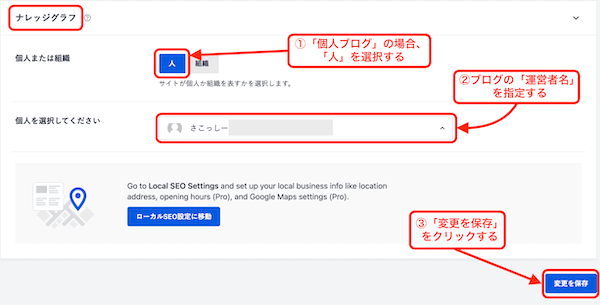
ナレッジグラフ
「ナレッジグラフ」では、自分のブログが「ナレッジグラフ形式」で検索結果ページに載ったときの表示スタイルを指定していきます。
「個人または組織」の項目は、「個人ブログ」をやっている場合、「人」を選択すればOKです。
「個人を選択してください」では、自分のブログの「運営者名」を指定します。
最後に「変更を保存」をクリックして、「一般設定」は設定完了です。

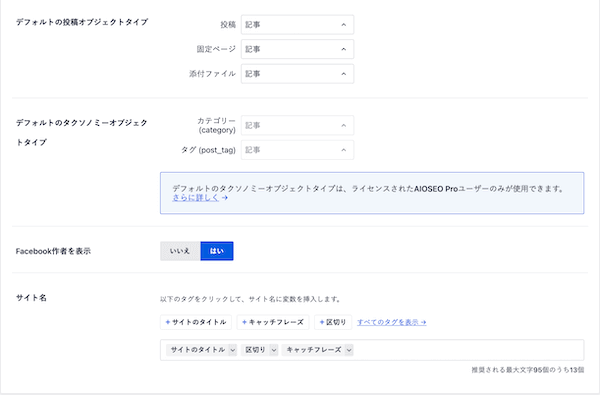
検索の外観:コンテンツタイプ
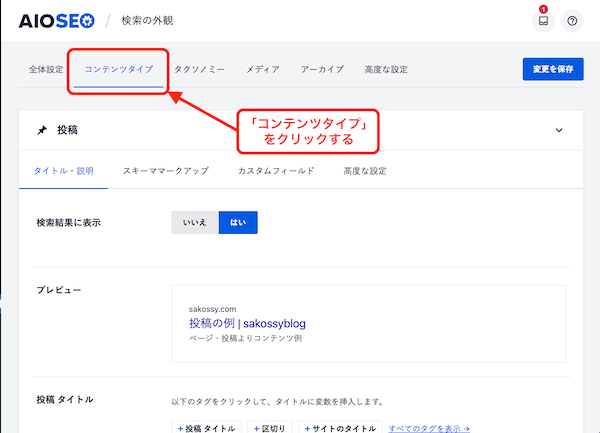
WordPress管理画面の左メニューから、「All in One SEO」→「検索の外観」をクリックします。

「コンテンツタイプ」をクリックします。

投稿設定
ここは、デフォルト(初期状態)でOKです。

固定ページ設定
ここも、デフォルト(初期状態)でOKです。

検索の外観:タクソノミー
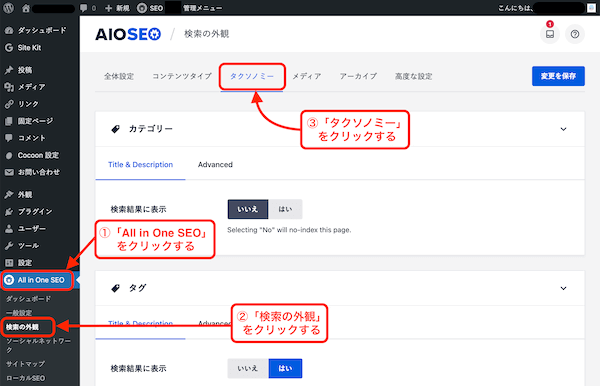
WordPress管理画面の左メニューから、「All in One SEO」→「検索の外観」→「タクソノミー」をクリックします。

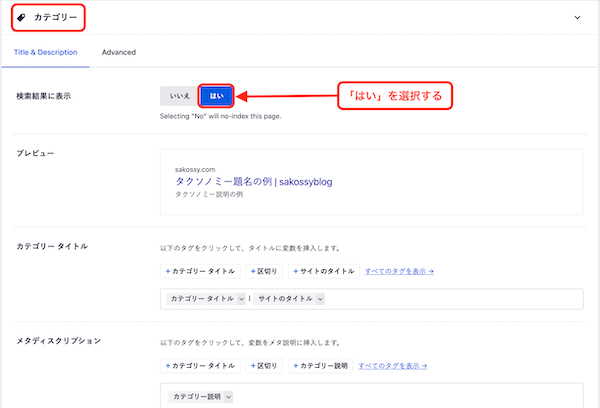
カテゴリー設定
ここでは、「検索結果に表示」に「はい」を選択します。

タグ設定
「検索結果に表示」に「いいえ」を選択して「変更を保存」をクリックします。

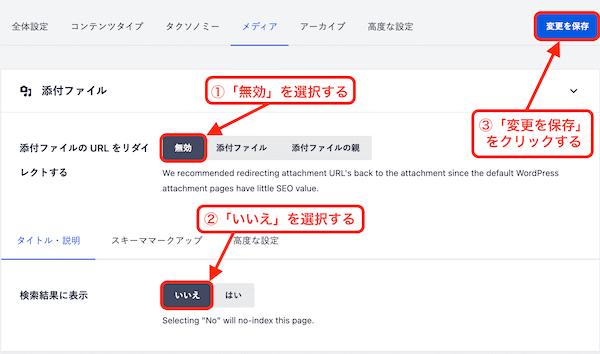
検索結果の外観:メディア
「メディア」では、検索結果ページ上における「画像」を始めとした各種ファイルの表示形式を指定していきます。
WordPress管理画面の左メニューから、「All in One SEO」→「検索の外観」→「メディア」をクリックします。

「添付ファイルのURLをリダイレクトする」という項目は、「無効」を選択して、「検索結果に表示」の項目も「いいえ」を選択して、さいごに「変更を保存」をクリックします。

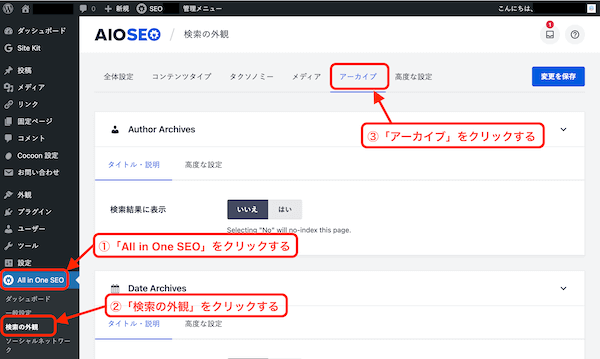
検索の外観:アーカイブ
「アーカイブ設定」では、アーカイブページのSEO設定ができます。
WordPress管理画面の左メニューから「All in One SEO」→「検索の外観」→「アーカイブ」をクリックします。

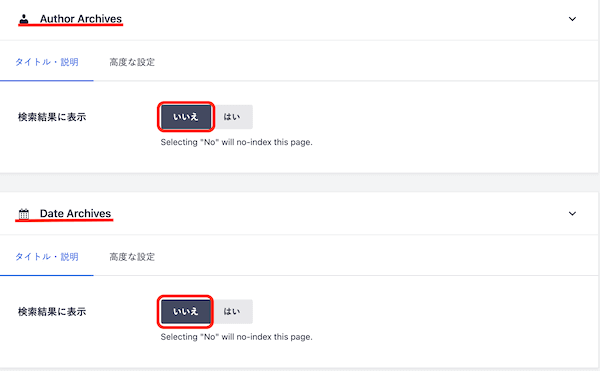
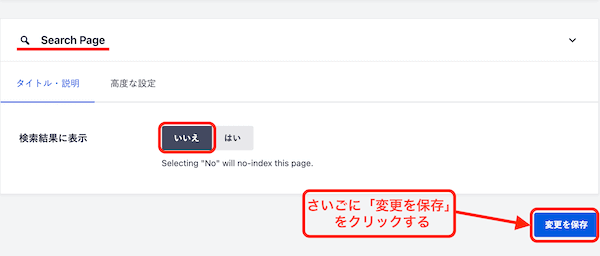
ここでは、すべて「検索結果に表示」を「いいえ」を選択して、「変更を保存」をクリックします。


WordPressで中身のないページになりやすい、タグページや添付ファイルページ、アーカイブページなどを検索エンジンにヒットさせない(noindex)設定をしておくことで、Googleから低評価を受けることをさけることができます。
以上で、基本設定は完了です。
ソーシャルネットワーク設定
ソーシャルネットワーク:ソーシャルプロフィール
「ソーシャルネットワーク」では、「SNS」で自分のブログが投稿・シェアされたときの表示スタイルを、個別に設定することができます。
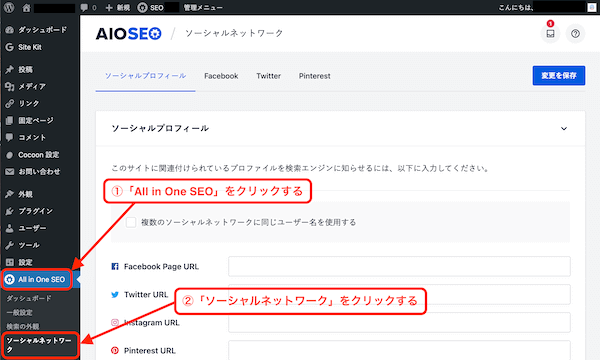
WordPress管理画面の左メニューから、「All in One SEO」→「ソーシャルネットワーク」をクリックします。

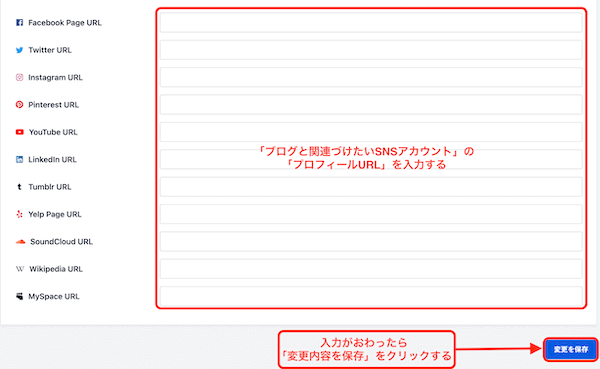
右にでているSNSの一覧のなかで、「ブログと関連づけたいSNSアカウント」の「プロフィールURL」を入力します。
入力できたら、「変更内容を保存」をクリックします。

ソーシャルネットワーク:Facebook
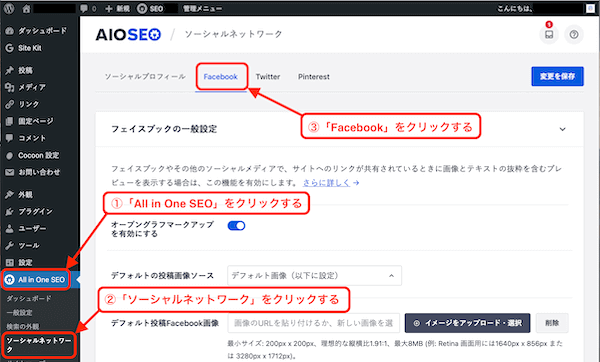
WordPress管理画面の左メニューから、「All in One SEO」→「ソーシャルネットワーク」→「Facebook」をクリックします。

「フェイスブックの一般設定」では、通常の記事が「Facebook」上で投稿・シェアされたときの表示スタイルを指定していきます。
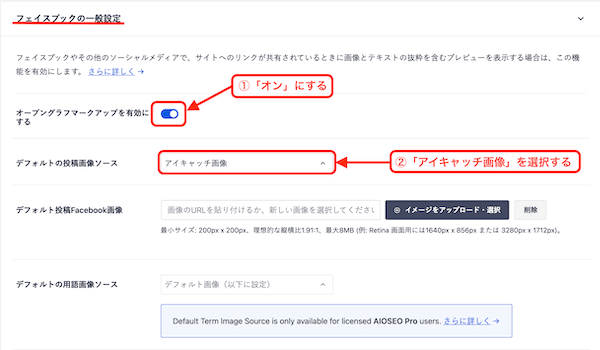
「オープングラフマークアップを有効にする」をオンにして、「デフォルトの投稿画像ソース」では、「アイキャッチ画像」を選択します。
あとは、デフォルト(初期設定)のままで0Kです。


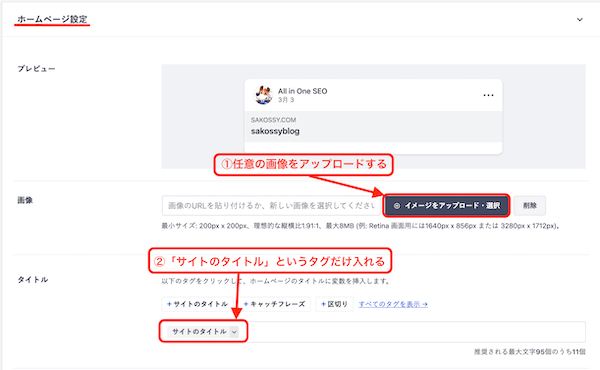
「ホームページ設定」では、ブログのTOPページがFacebookで投稿・シェアされたときの表示スタイルを指定していきます。
「画像」は、「イメージをアップロード・選択」から、任意の画像をアップロードすればOKです。
「タイトル」は、「サイトのタイトル」というタグだけ入れておけばOKです。
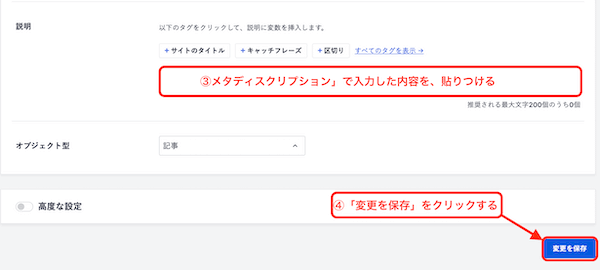
「説明」は、「All in One SEO」→「検索の外観」→「全体設定」→「ホームページ」→「メタディスクリプション」で入力した内容を、そのまま貼りつければOKです。
あとは、デフォルト(初期設定)のままで0Kなので、「変更を保存」をクリックします。


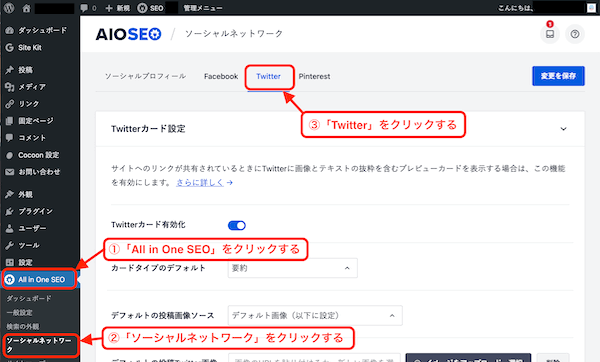
ソーシャルネットワーク:Twitter
WordPress管理画面の左メニューから、「All in One SEO」→「ソーシャルネットワーク」→「Twitter」をクリックします。

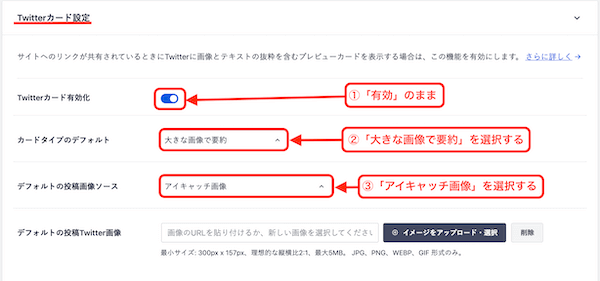
「Twitterカード設定」は、通常の記事が「Twitter」で投稿・シェアされたときに表示される「カード型」デザインのスタイルを指定していきます。
「Twitterカード有効化」は、「有効」のままで、「カードタイプのデフォルト」は、「大きな画像で要約」を選択、「デフォルトの投稿画像ソース」は、「アイキャッチ画像」を選択します。
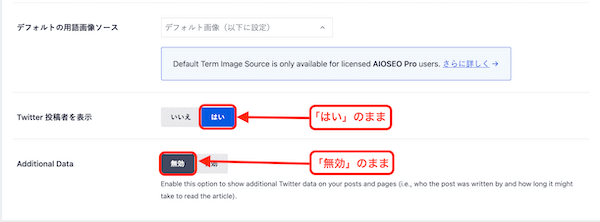
あとは、デフォルト(初期設定)のままで0Kです。


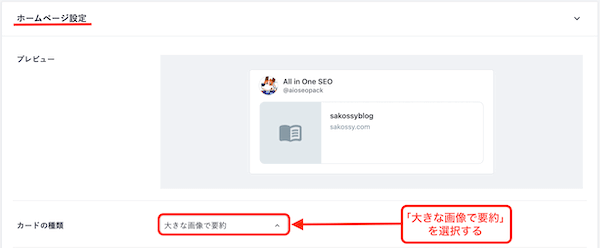
「ホームページ設定」は、ブログのTOPページがTwitterで投稿・シェアされたときの表示スタイルを指定していきます。
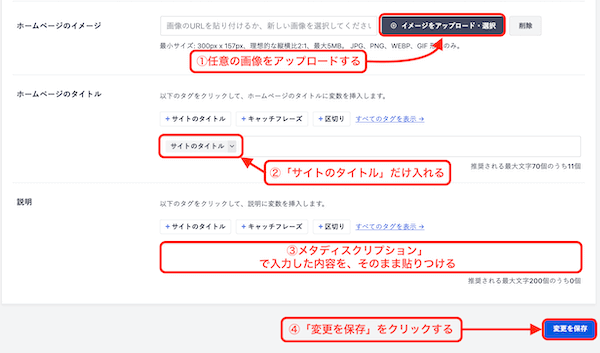
「カードの種類」は、「大きな画像で要約」を選択、「ホームページのイメージ」は、「イメージをアップロード・選択」から、任意の画像をアップロードすればOKです。
「ホームページのタイトル」では、「サイトのタイトル」タグだけ入れます。
「説明」では、「All in One SEO」→「検索の外観」→「全体設定」→「ホームページ」→「メタディスクリプション」で入力した内容を、そのまま貼りつければOKです。
入力が終わったら、さいごに「変更を保存」をクリックします。


XMLサイトマップの設定
次は「XMLサイトマップの設定」です。
SEO効果を高めるために、サイトの更新情報を検索エンジンに伝える役割をもつ「XMLサイトマップ」の設定を行いましょう。
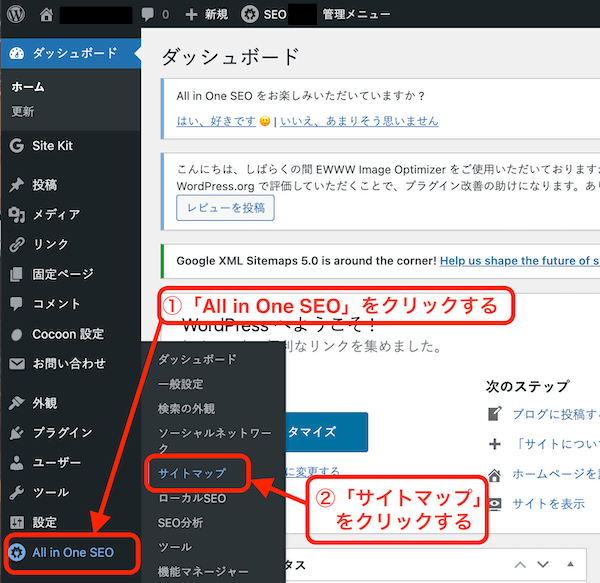
WordPress管理画面の左メニューから、「All in One SEO」→「サイトマップ」をクリックします。

サイトマップ:一般的なサイトマップ
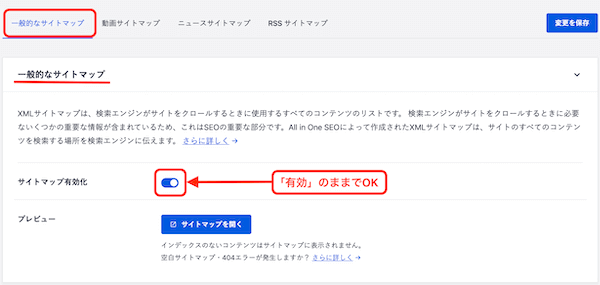
「一般的なサイトマップ」では、検索エンジン向けの重要なファイルである「XMLサイトマップ」の作成を「有効化するかどうか?」について、指定していきます。
「サイトマップ有効化」は、「有効」のままでOKです。

「サイトマップインデックスを有効化」では、ブログ内のページ数が「1,000件」を超えてない限りは、「無効」を選択します。
「投稿タイプ」は、「全投稿タイプを含める」のチェックを外して、「投稿」と「固定ページ」にチェックをいれます。
「タクソノミー」は、「全タクソノミーを含める」のチェックを外して、「カテゴリー」だけにチェックをいれます。

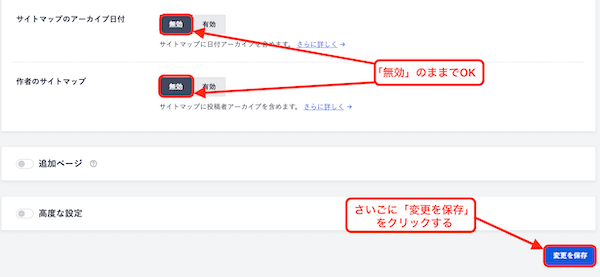
「サイトマップのアーカイブ日付」と「作者のサイトマップ」は、「無効」のままでOKなので、「変更を保存」をクリックして、「XMLサイトマップの設定」は完了です。

まとめ
今回は、WordPressのSEO対策プラグイン「All in One SEO (旧名: All in one SEO Pack)」の設定と使い方をご紹介しました。
さいしょは難しく感じるかもですが、WordPressは使いながら慣れていくのが一番です。
なので今はとりあえず手を動かしつつ、ブログ記事を書く段階までいち早く持っていきましょう。
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました。



コメント