こんにちは、さこっしーです。
今回の記事では、WordPress(ワードプレス)ブログに、「Cocoon」テーマを使用して「Googleサーチコンソールの設置方法」から「サイトマップの送信方法」をご紹介します。
手順通りにやれば難しく無いので、やってみましょう。
サーチコンソールは自分のサイトの分析に使える超重要なツールなので、面倒でも初期段階で設定しておくことをおすすめします。
GoogleサーチコンソールのIDを取得

①まず、下記のリンクをクリックしてGoogle Search Consoleのサイトに移動します。
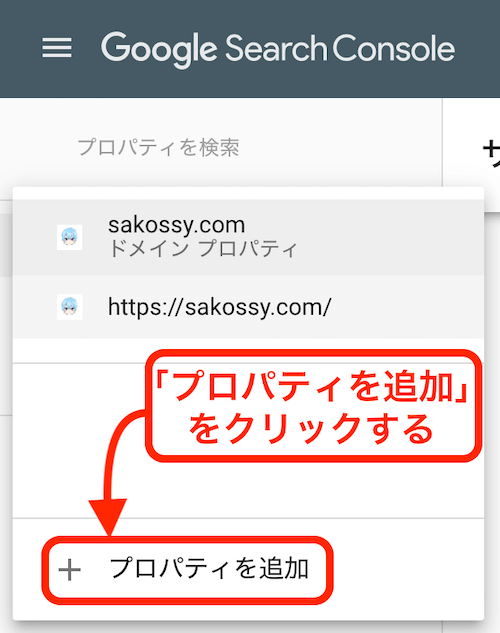
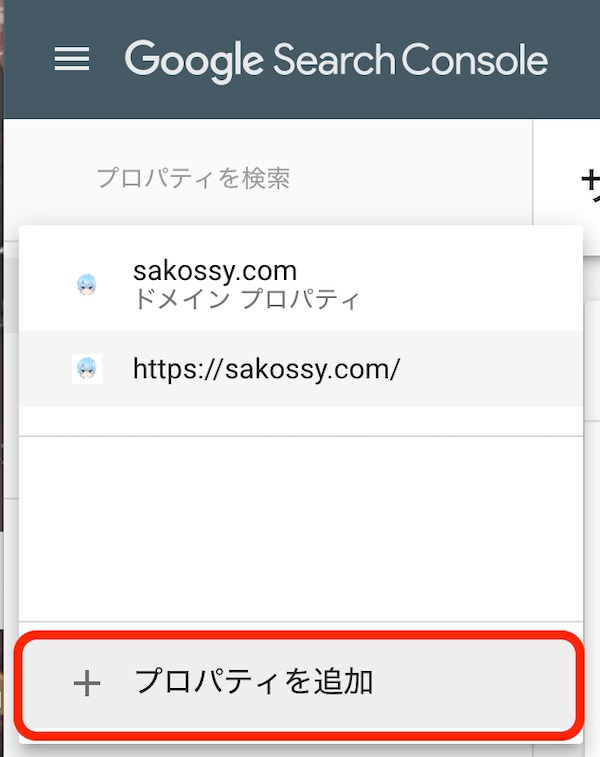
②ログイン後、「プロパティを追加」をクリックします。

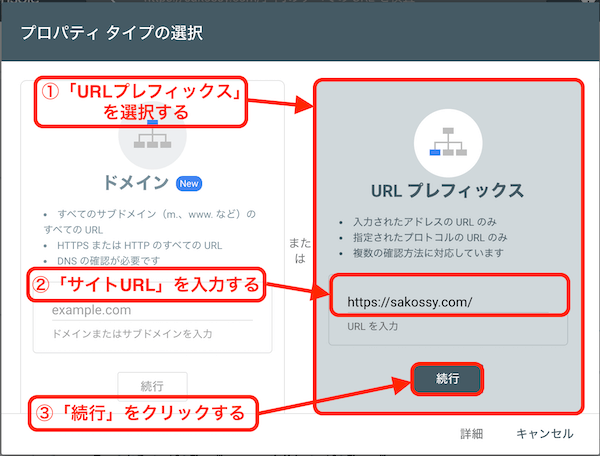
③「プロパティ タイプの選択」が表示されるので、「URLプレフィックス」を選択して「サイトURL」を入力して「続行」をクリックします。

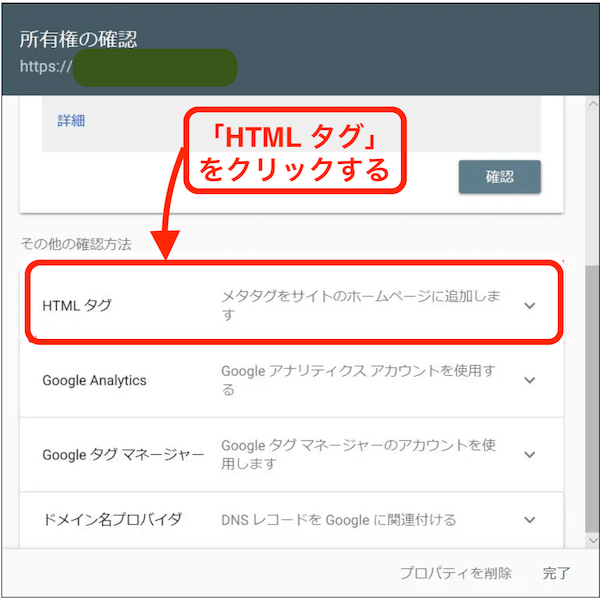
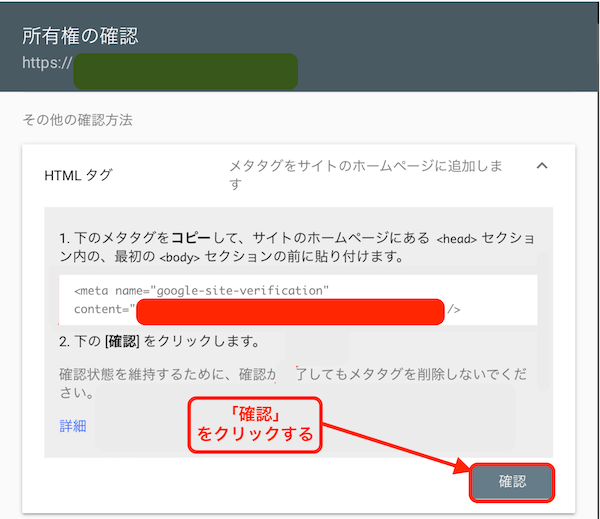
④「所有権の確認」が表示されるので、下にある「その他の確認方法」のなかの「HTML タグ」をクリックします。

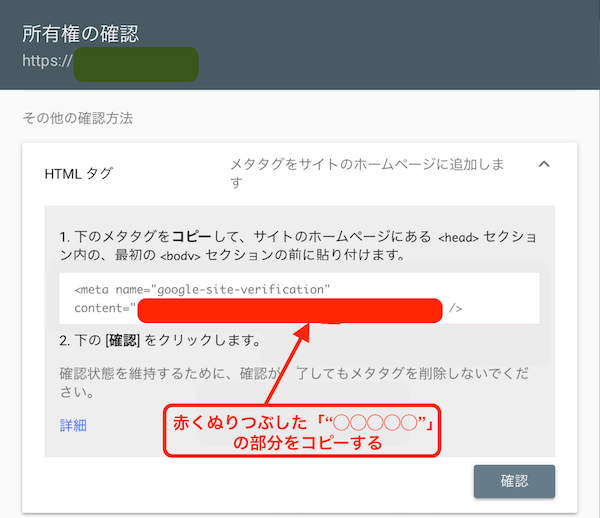
⑤「メタタグ」と呼ばれるコードが出現するので、「content=”◯◯◯◯◯”/>」と書かれた
” ◯◯◯◯◯ ” の部分をコピーします。
(※Mac PCの方はcommand+C、Windows PCの方はctrl +Cでコピーできます。)
コピーしたらこのページは、開いたままにしておいてください。

CocoonにGoogleサーチコンソールのIDを登録
⑥Googleサーチコンソールの画面は開いたままで、別タブでWordPress(ワードプレス)の管理画面にログインします。

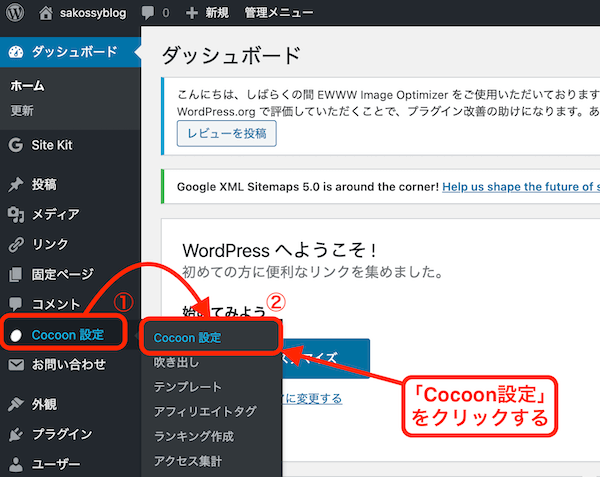
⑦「Cocoon設定」にカーソルを合わせて、「Cocoon設定」をクリックします。

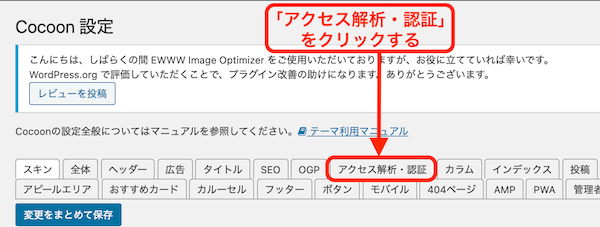
⑧「アクセス解析・認証」をクリックします。

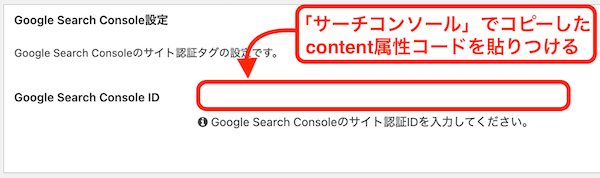
⑨下にスクロールしていくと、「Google Search Console設定」があるので、「Google Search Console ID」の欄に、⑤でコピーしたコードを貼りつけます。
(※Mac PCの方は、command +V、Windows PCの方はctrl +Vで貼り付けられます。)

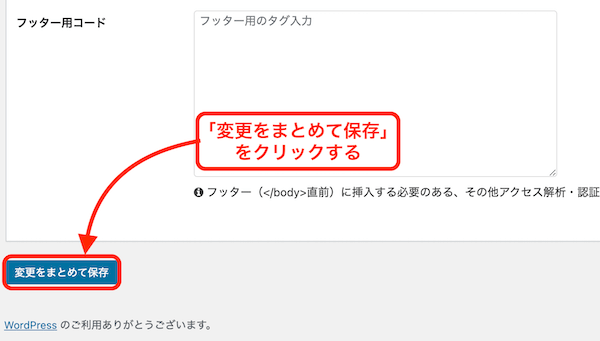
⑩貼りつけたら一番下までスクロールして、「変更をまとめて保存」をクリックします。

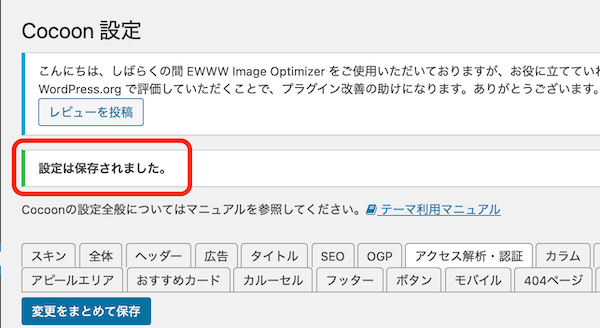
⑪「設定は保存されました。」と表示されればCocoonの設定は完了です。

サイト認証コードの確認を行う
⑫Googleサーチコンソールの画面に戻って、「確認」をクリックします。

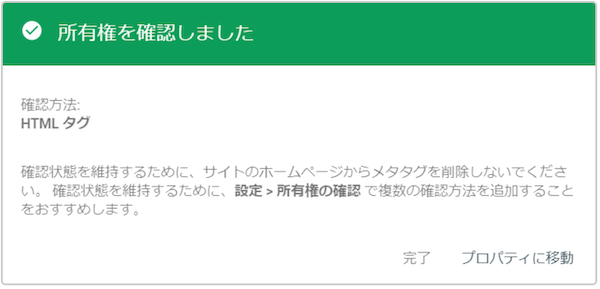
⑬「所有権を確認しました」と表示されたら、登録は完了です。

⑭「プロパティに移動」をクリックすると、サーチコンソールにサイトが登録されているのが確認できます。

次の章では、サイトマップを送信する作業に入ります。
サイトマップをGoogleサーチコンソールへ送信する方法
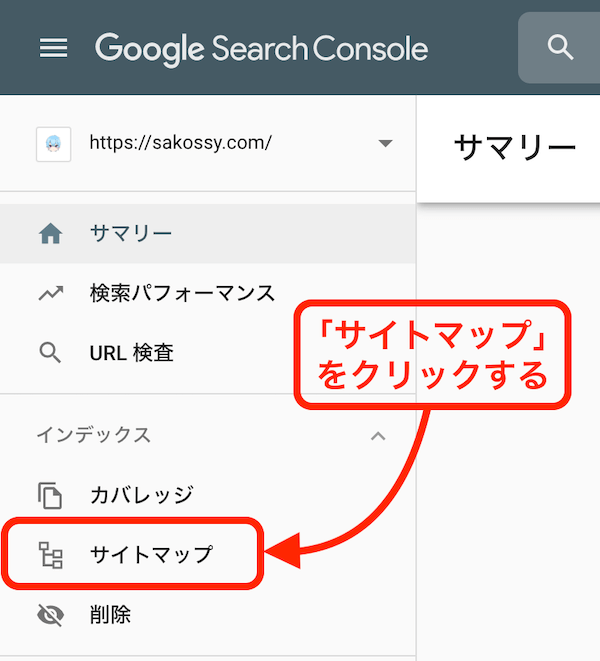
⑮サーチコンソールの画面左側「サイトマップ」をクリックします。

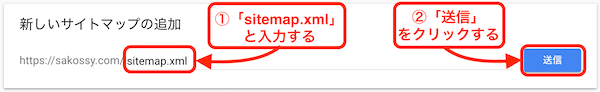
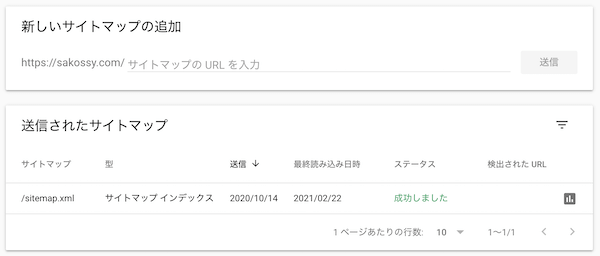
⑯「新しいサイトマップの追加」に先ほど登録したサイト(ブログ)のURLが出ているので、その後ろに「sitemap.xml」と入力して、「送信」をクリックします。

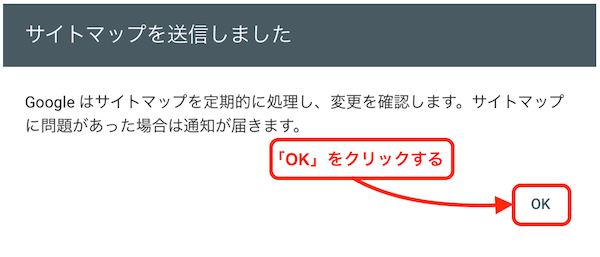
⑰「サイトマップを送信しました」と表示されるので「OK」をクリックします。

⑱下の画面のように表示されたら、無事にサイトマップの送信ができているのでサイトを閉じてもOKです。

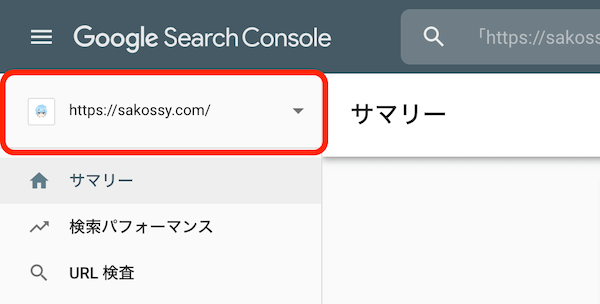
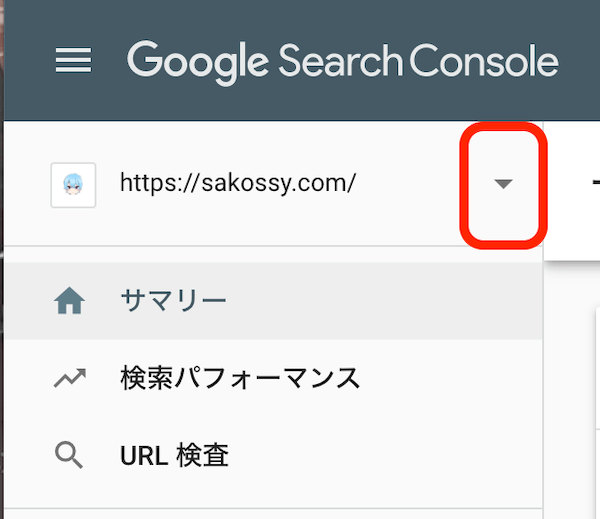
2つ目以降のサイトマップを登録するには、サイト(ブログ)URL横にある「▼」をクリックして、「プロパティの追加」をクリックするとできます。


まとめ
今回は、「Cocoon」テーマを使用して「Googleサーチコンソールの設置方法」から「サイトマップの送信方法」までを解説しました。
「Google XML Sitemaps」というプラグインをインストール後、Googleサーチコンソールと連動させることでアクセス解析ができるようになって、アクセスを増やすための修正がしやすくなります。
作業は少々ややこしいですが、WordPress(ワードプレス)をインストールしたら、できるだけ早くサイトマップを送信するという今回の作業を行いましょう。
「Google XML Sitemapsの設定方法と使い方」については、下記の記事をご覧ください。




コメント