こんにちは、さこっしーです。
いろんなブログを見てると、画像のところに「保存」という文字が出るんだけど、あれ、どうやってやるの?
ということで、この記事では、Pinterestのリッチピンの設定手順を画像付きでご紹介します。
Pinterest(ピンタレスト)のリッチピンとは?
Pintarest(ピンタレスト)とは、画像を集めるサービスで、ネットで気になった画像とサイトを同時に保存して整理できるとても便利なツールです。
もちろん登録は無料です。
ピンタレストのピンを設定することで、ピンタレスト内の画像を見ていたユーザーが、自サイトのピンをクリックしたときに、「より多くの情報をお届けできる」というメリットがあります。
では、次の章から、Pinterestのリッチピンの設定方法をご紹介していきます。
Pinterestのリッチピンを設定する方法
リッチピンの設定方法は、無料でできますしとても簡単です。
ここでは
という前提で、お話しをしていきます。
まず、アカウントを作成しましょう。
下記の記事を見ながら作業すれば、5分程度で終わります。
HTMLタグの取得
Pinterestの設定でドメイン所有権が確認できると、コンテンツの属性やアナリティクスを見ることができるようになるので、必ず行いましょう。
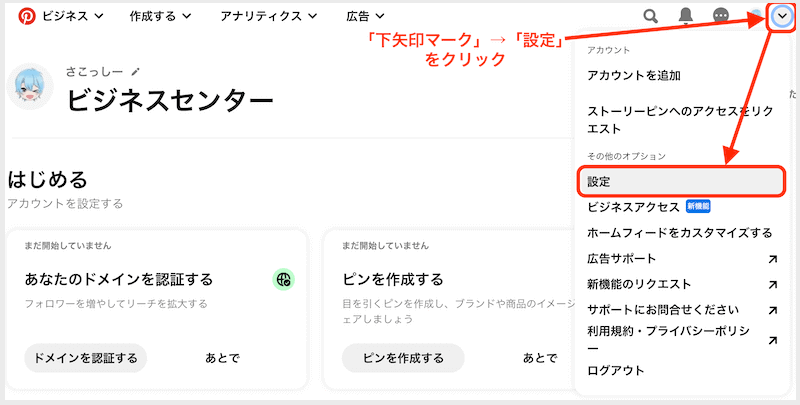
Pinterestにログインして、トップ画面右上の「下矢印マーク」→「設定」をクリックします。

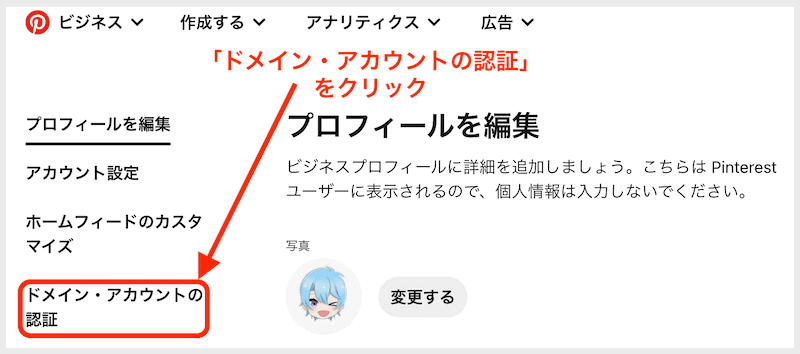
表示された項目の中から「ドメイン・アカウントの認証」をクリックします。

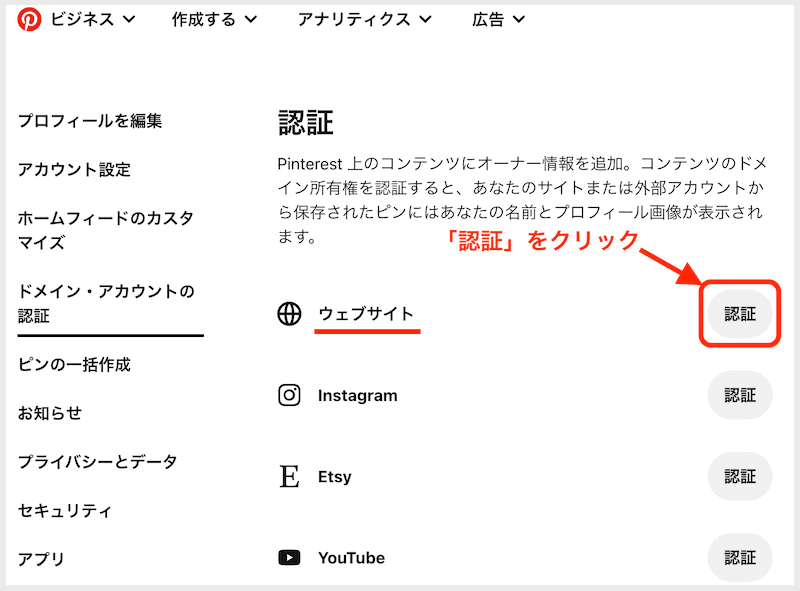
ウェブサイトの「認証」をクリックします。

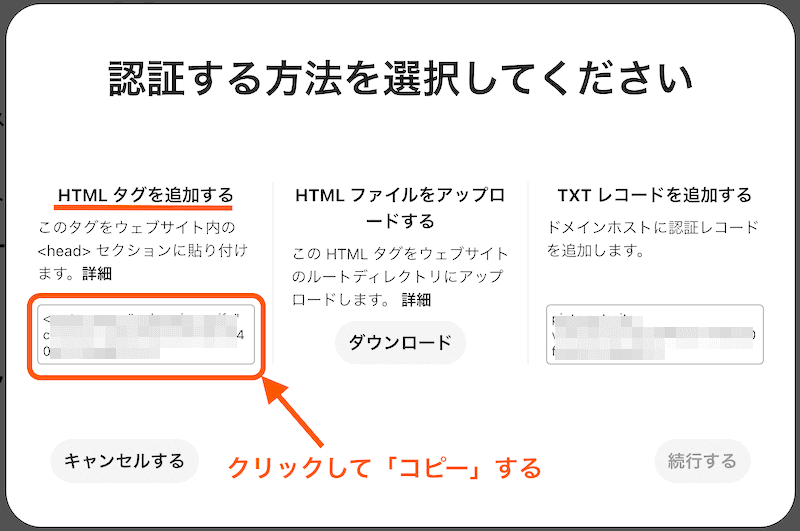
「HTMLタグを追加する」のタグをクリックして「コピー」します。
「コピー」したら、この画面は開いたままにしておきます。

HTMLタグを貼りつける
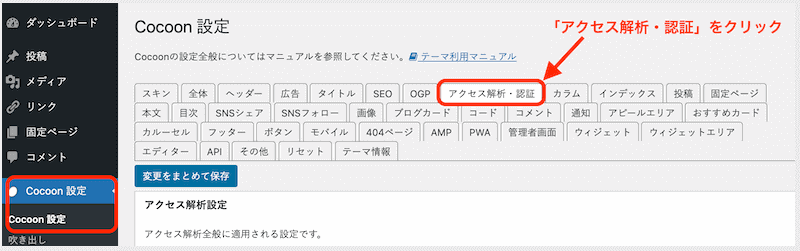
別のタブで、WordPressの管理画面左メニューから「Cocoon設定」→「Cocoon設定」→「アクセス解析・認証」をクリックします。

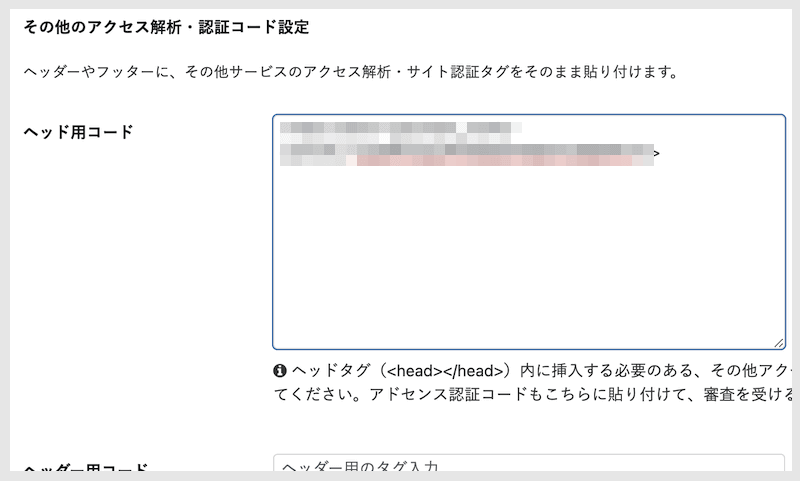
下にスクロールして「ヘッド用コード」に、さきほどコピーしたHTMLタグを貼りつけます。

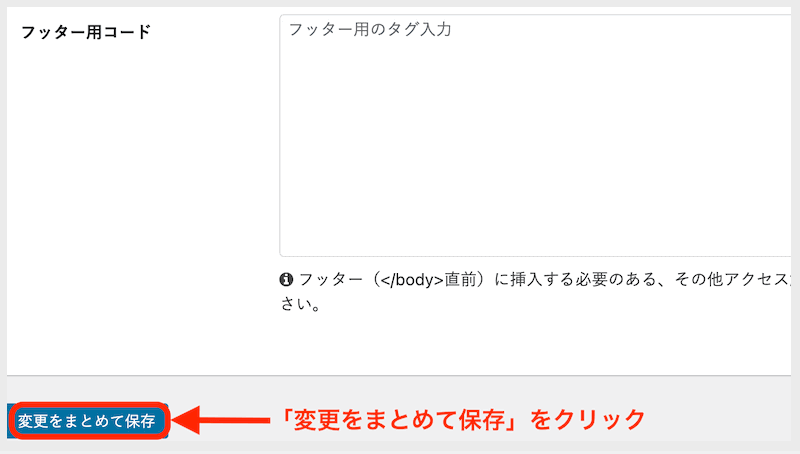
一番下までスクロールして「変更をまとめて保存」をクリックします。

ウェブサイトの承認
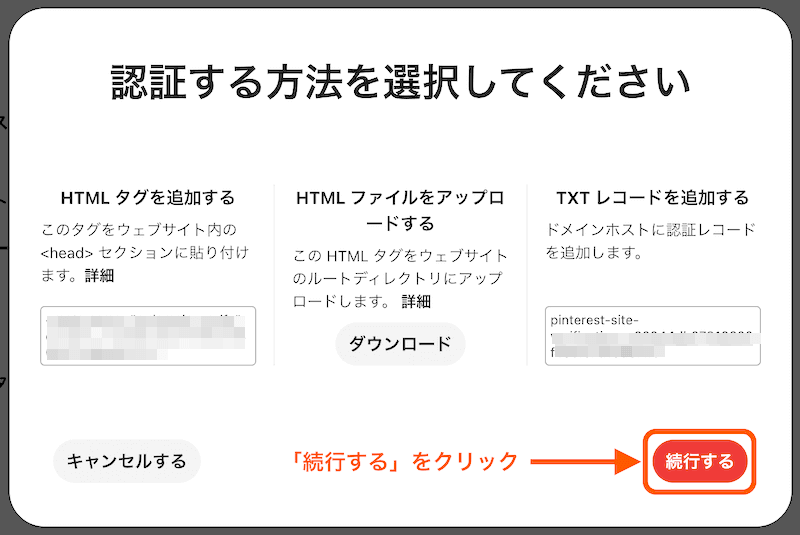
さきほどのピンタレストの画面に戻って「続行する」をクリックします。

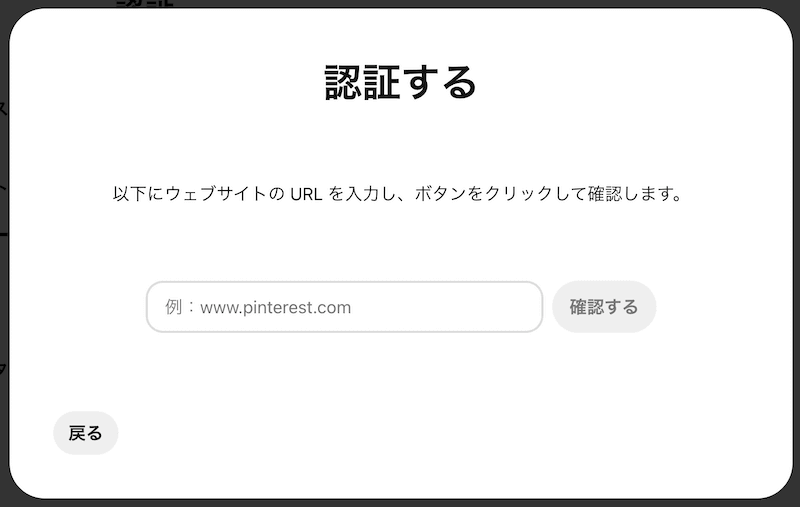
以下のような画面になります。

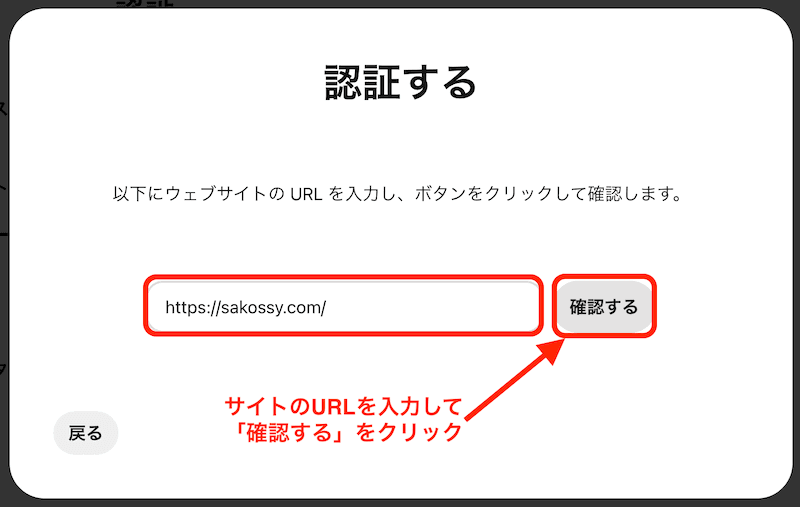
自分のサイトのURLを入力して、「確認する」をクリックします。

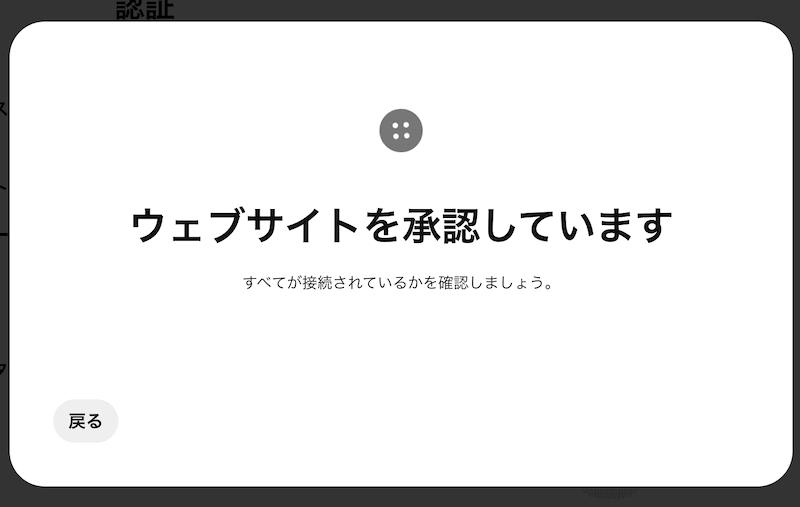
承認画面になります。

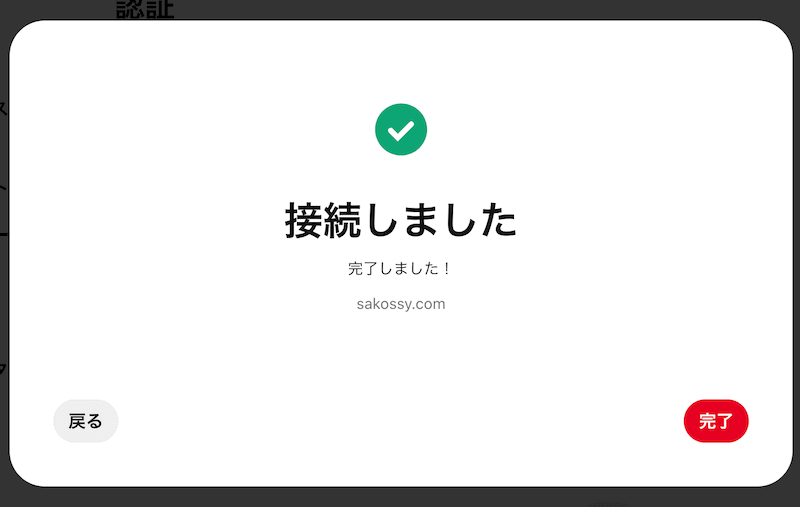
これで、サイトの承認が完了です。

サイトの承認が完了すると、下記のような「メール」が届きます。

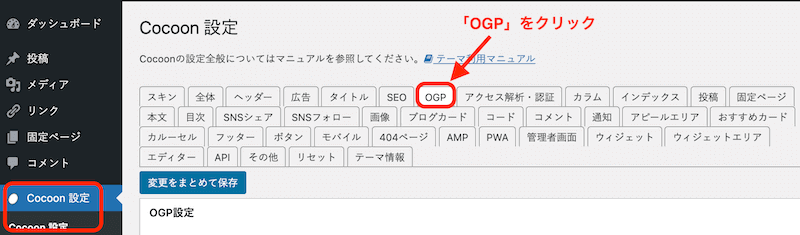
続いて「Cocoon設定」に戻って「OGP」をクリックします。

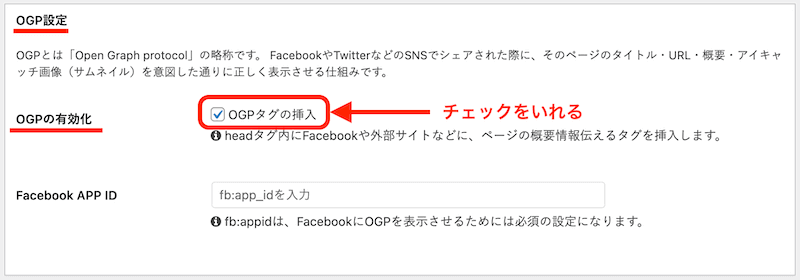
「OGP設定」の中の、「OGPの有効化」→「OGPタグの挿入」にチェックを入れましょう。

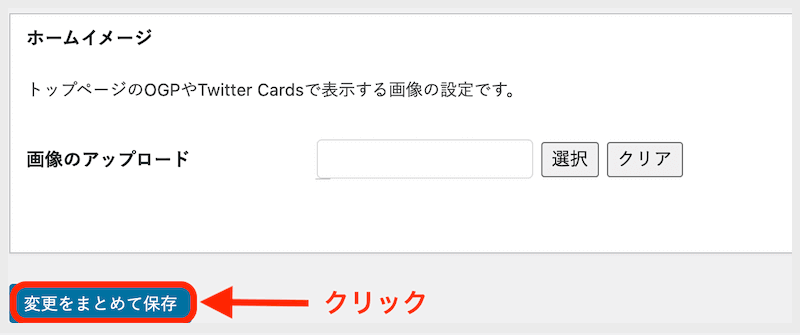
一番下までスクロールして「変更をまとめて保存」をクリックします。

ブログでピンを表示させるには?
自分のブログを訪れてくれたひとが、ピンしやすいように設定します。
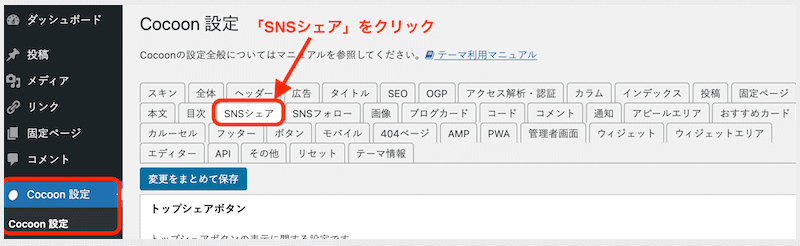
WordPressの管理画面左メニューから「Cocoon設定」→「SNSシェア」をクリックします。

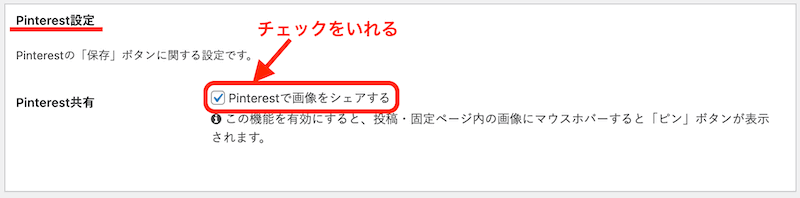
下にスクロールして「Pinterest設定」の「Pinterestで画像をシェアする」にチェックをいれましょう。

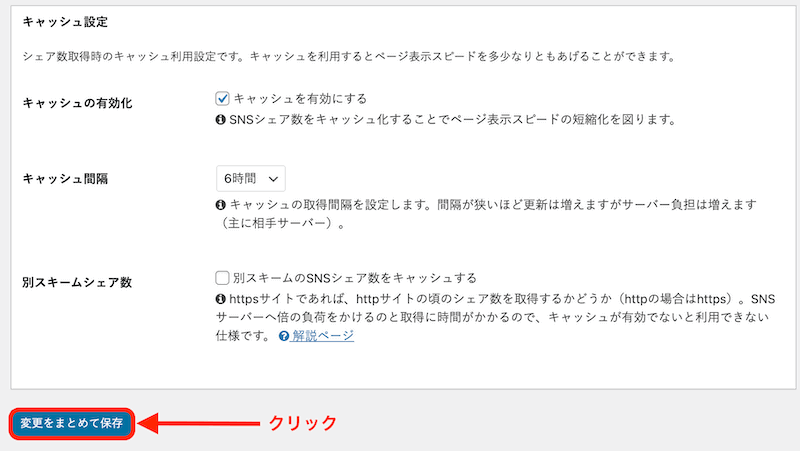
一番下までスクロールして「変更をまとめて保存」をクリックします。

以上で設定は完了です。
どんどんピンを作って、リピンしていきましょう。
ウェブサイトの承認確認
最後に、ウェブサイトの承認確認をしましょう。
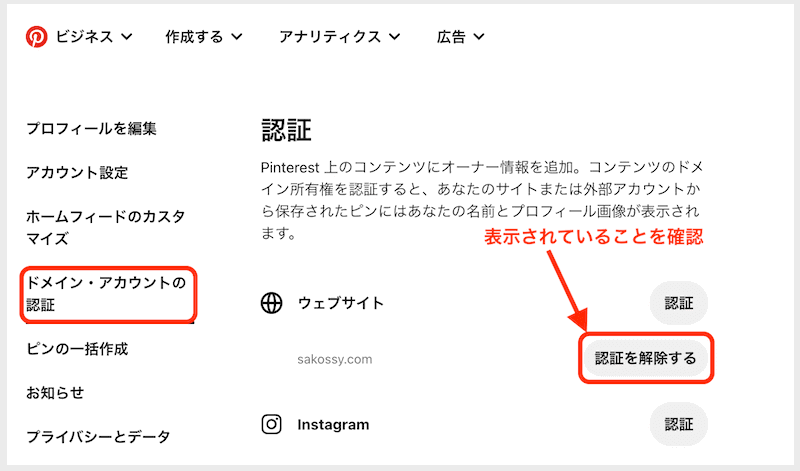
Pinterest(ピンタレスト)に移動して、ドメインアカウントの認証画面で、「認証を解除する」が表示されていることを確認します。

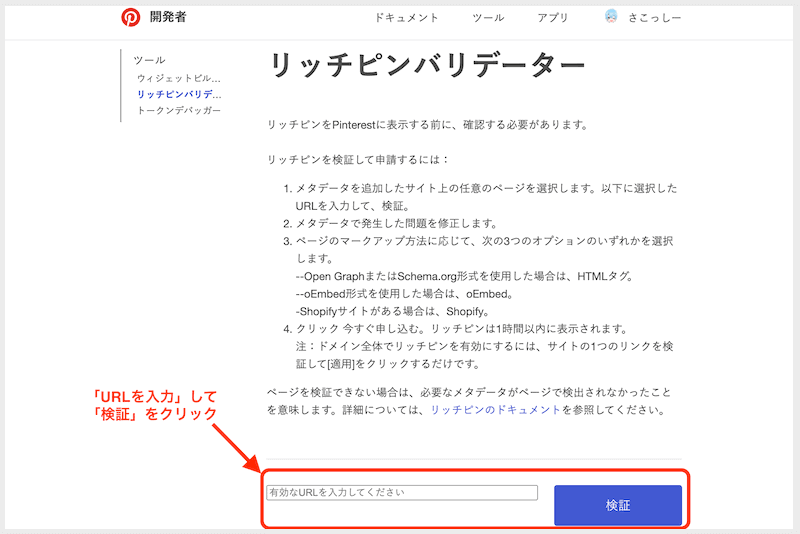
「Rich Pins Validator」にアクセスして、検証します。
「サイトのURL」と「記事のURL(1記事でOK)」の両方ともためしてみましょう。
「URLを入力」して「検証」をクリックします。

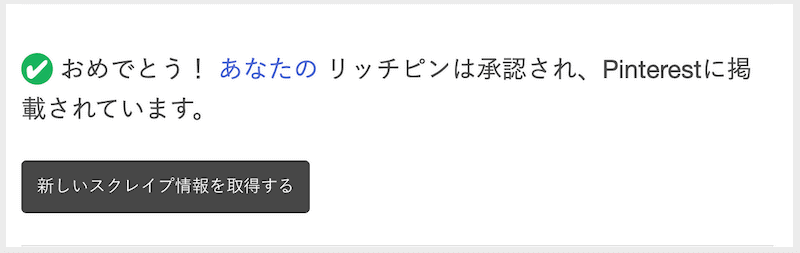
それぞれのURLで以下のようなメッセージが出れば、リッチピンの設定が完了しています。

まとめ
ピンタレストを運用するなら、リッチピンの設定は必須事項です。
設定自体は難しくないですが、Pinterest公式のヘルプの説明が少し分かりにくいな〜と感じたので記事にしてみました。
リッチピンの設定が完了したら、他人のピンを保存(リピン)したり、オリジナルのピンを作ってボードを充実させていきましょう。
今回は、以上となります。
最後まで読んでいただき、ありがとうございました。



コメント