こんにちは、さこっしーです。
この記事を見ているということは、吹き出しの使い方がよく分からない方だと思います。
なぜなら、僕も吹き出しの使い方が分からず、めちゃくちゃ調べたからです。
そこで今回は、吹き出しの基本的な使い方についてご紹介していきたいと思います。
僕は、Cocoonユーザーで、Cocoonしか使ったことがないので、Cocoonでの方法についての解説になります。
吹き出し用の画像の準備
まずは吹き出し用のアイコン画像を準備します。
画像を選ぶポイントは正方形で160px~200pxくらいのものがいいです。
画像準備の方法は、下記のような方法があります。
- 画像素材サイトから手に入れる
- ココナラでオリジナルアイコンを作成依頼する
画像素材サイトから手に入れる
画像素材サイトは、無料と有料さまざまな選択肢があります。
ココナラでオリジナルアイコンを作成依頼
ココナラというのは「知識・スキル・経験」など、みんなそれぞれの得意を気軽に売り買いできるスキルマーケットです。
アイコンかきますよーという人がたくさんいるので、気に入った絵柄の人に依頼をします。
ちなみに、僕のキャラ『さこっしー』は『ココナラ』というサイトで作成してもらいました。
どんな画像にしたいのかリクエストして、下絵をもらってちょっと調整入れてすぐ納品。
低料金でクオリティの高いアイコンを作成してもらえるので、個人的に超オススメです。
吹き出し作成
それでは、実際に吹き出しを作成してみましょう。
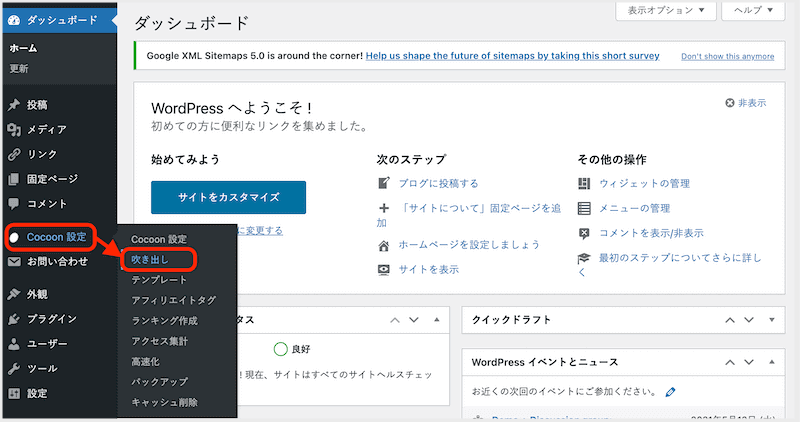
まず、WordPress管理画面左メニューの『Cocoon設定』→『吹き出し』をクリックします。

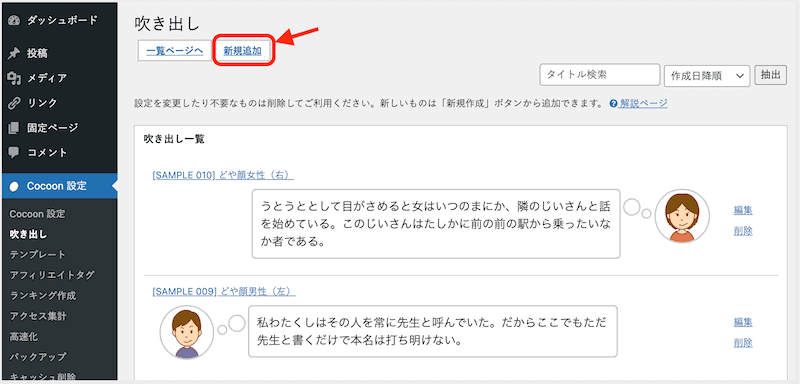
吹き出し一覧のページになるので『新規作成』をクリックします。

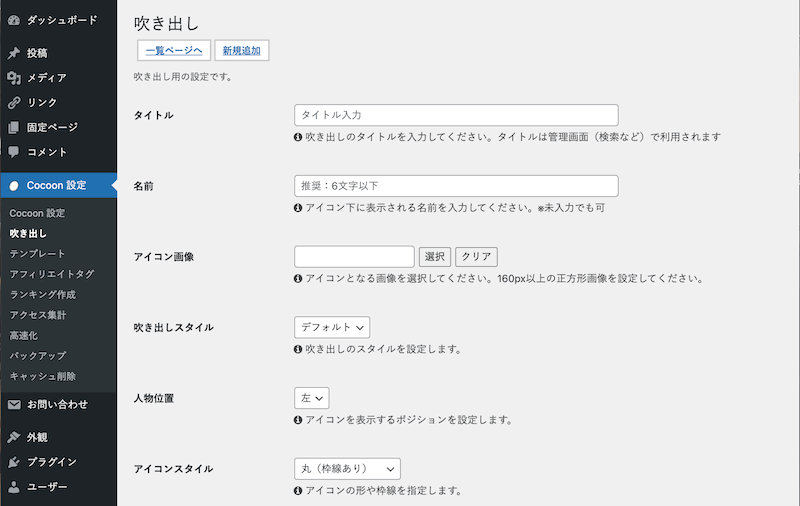
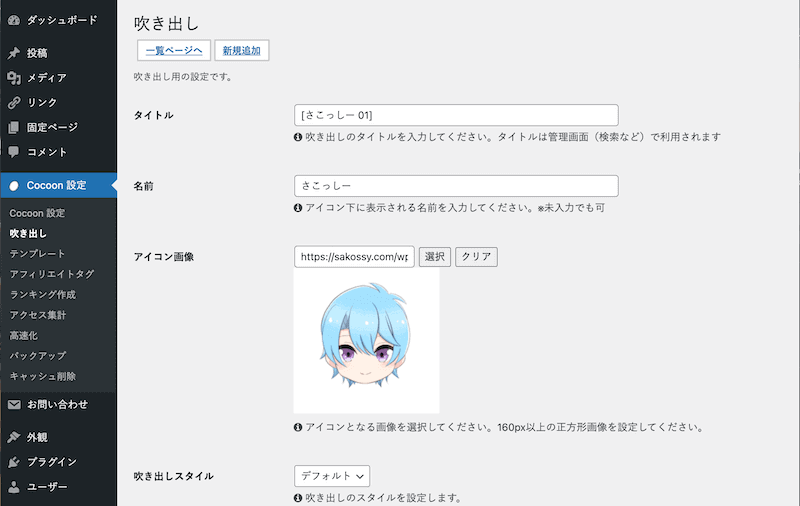
吹き出しの新規作成ページに移動するので、タイトルやアイコンなどを入力します。

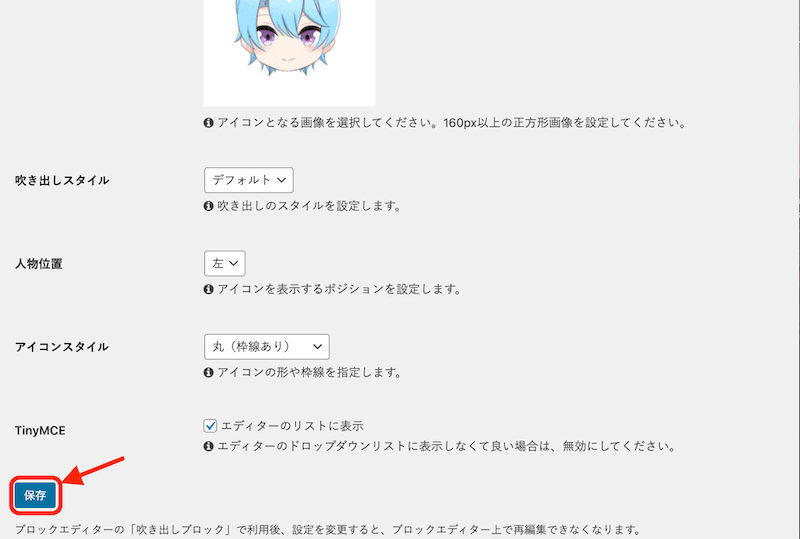
設定する項目は『タイトル』『名前』『アイコン画像』の3つで、他の項目は、デフォルトのままでOKです。

設定が終わったら下にスクロールして、『保存』をクリックしましょう。

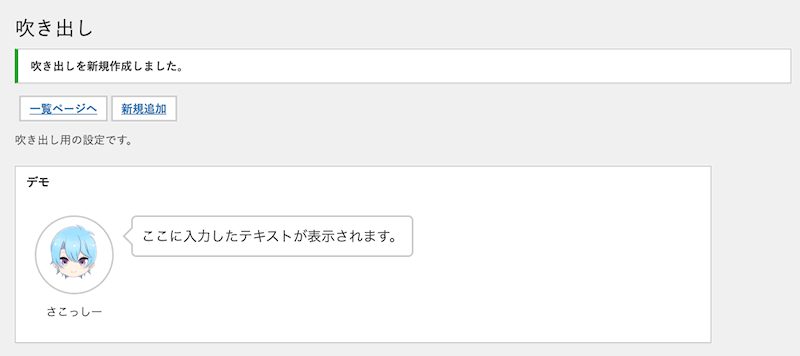
保存が完了すると、下記のように「吹き出しを新規作成しました。」と表示されるので、これで設定は完了です。

吹き出しの使い方
それでは、使い方に入っていきます。
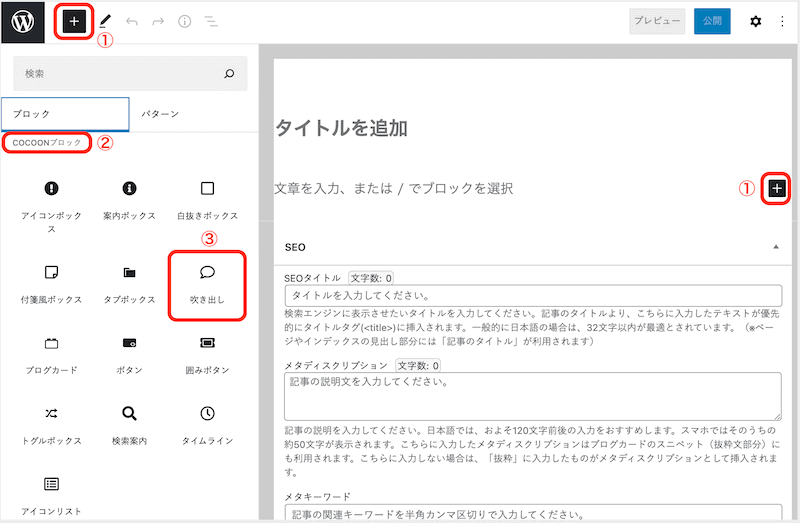
吹き出しブロックの出し方は、記事編集画面左上、もしくは右下の『ブロックの追加(⊕)』→『Cocoonブロック』→『吹き出し』の順にクリックしましょう。

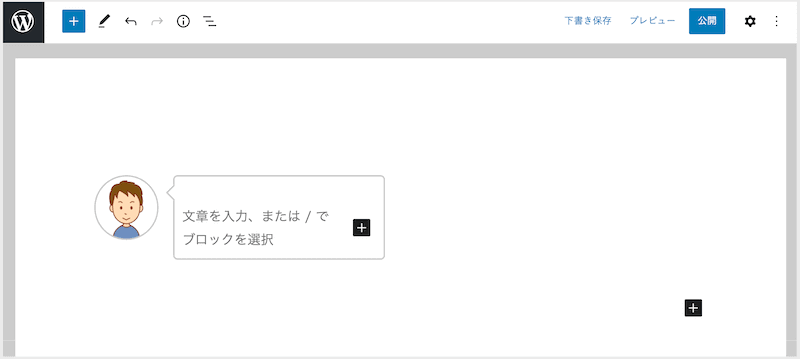
すると、下記のような吹き出しが出てきます。

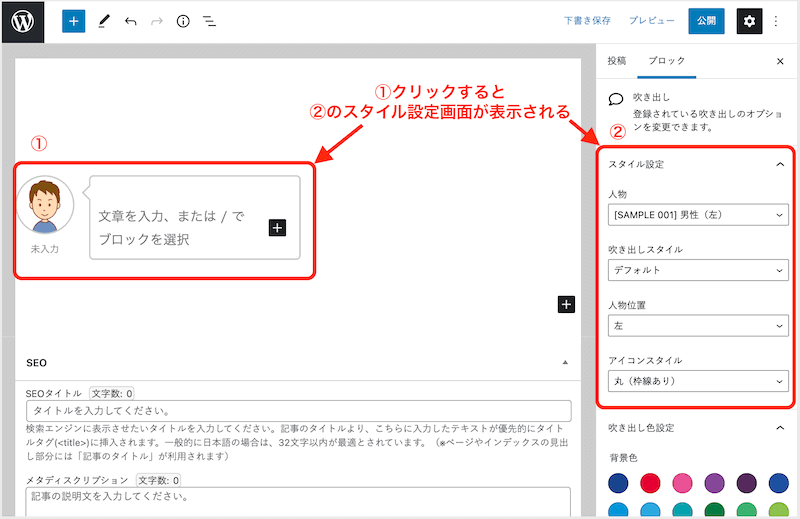
つぎに、この吹き出しブロックを選択しましょう。
選択できていれば、画面右側に吹き出しのスタイル設定画面が表示されます。

それでは、順番に吹き出しを設定していきましょう。
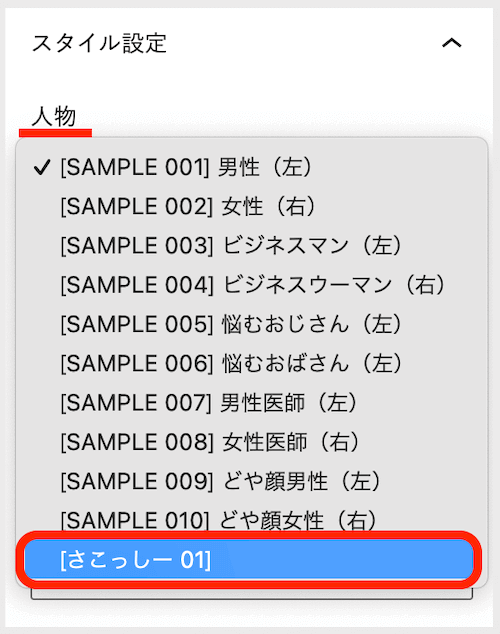
まず『人物』を、さきほど作成した『さこっしー01』を選択します。

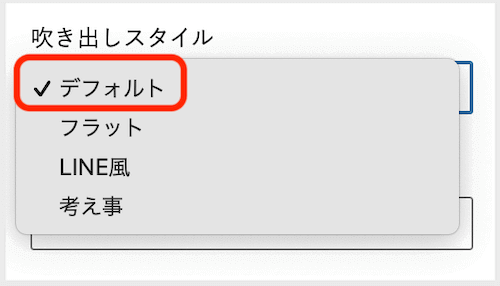
『吹き出しスタイル』は、『デフォルト』でOKです。

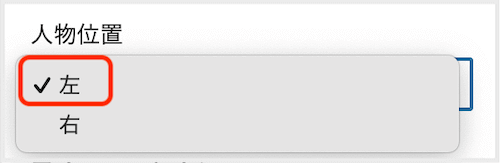
『人物位置』は、『左』でOKです。

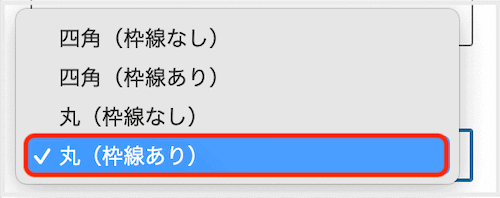
『アイコンスタイル』は、『丸(枠線あり)』で。

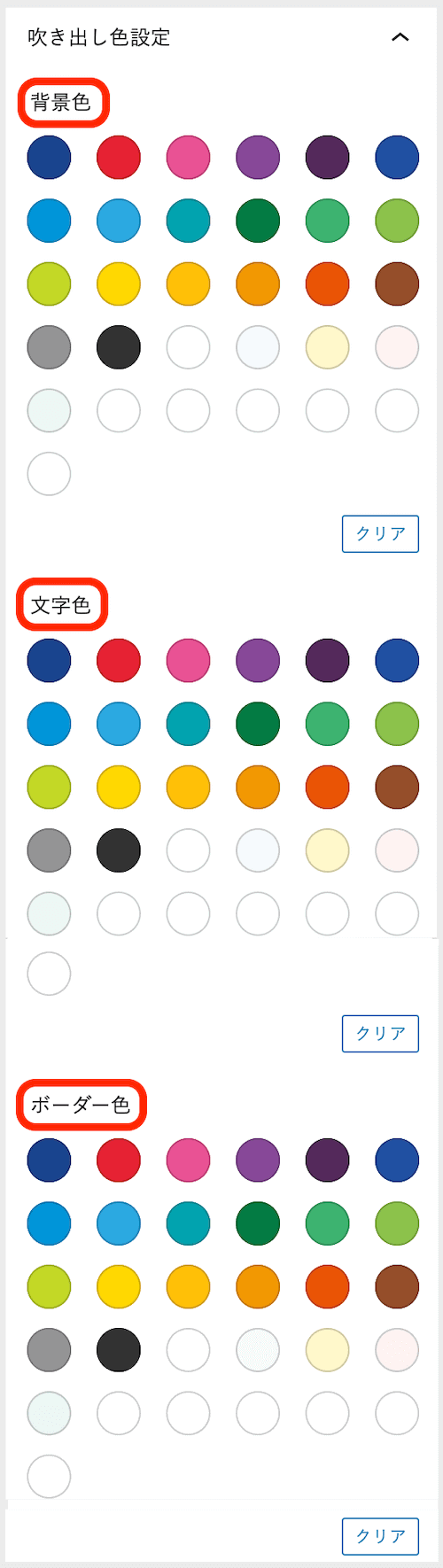
『吹き出し色設定』は、『背景色』『文字色』『ボーダー色』そのままでOKです。

これで、設定完了です。
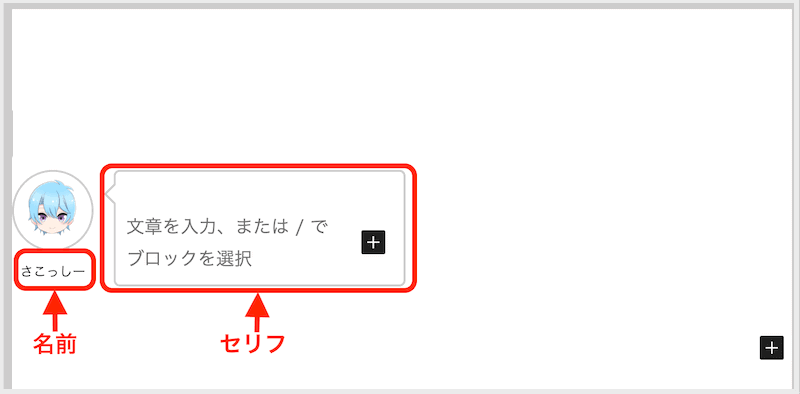
吹き出しの名前とセリフを入力してみましょう。


思ったより、カンタンだったね!!
まとめ
今回は【Cocoon】吹き出しの基本的な使い方【初心者向け】をご紹介しました。
ということで吹き出しの基本を詳しくお伝えしてきました。
吹き出しでやりたい基本的なことは、理解できたんではないかと思います。

わかった〜。
ありがとう!!
吹き出しは、使い勝手がいいので、今は使ってなくても覚えておいて損はないです。
吹き出しを使いこなして、ブログを楽しんでいきましょう。

よっしゃ〜
これから使いまくるぜ!!
ということで、今回は以上となります。
最後まで読んでいただき、ありがとうございました。


コメント