こんにちは、さこっしーです。
WordPressテーマ「Cocoon」にはスキンという機能があり、簡単にブログのデザインをオシャレに変えることができます。
CSSなどの知識がなくても、好きなデザインを選べばすぐに変更できるので、初心者の方にもオススメです。
今回は、WordPressテーマ「Cocoon」のスキンを設定して、オシャレなブログに大変身させる方法をご紹介します。
「Cocoon」テーマをまだインストールいない場合は、下記の記事をごらんください。
Cocoonのスキンとは
「Cocoonのスキン」とは、スタイルシートを変更させることで、ブログの見た目をカンタンに変えることができる機能です。
ブログの見た目を変えたい場合、WordPressのテーマを別のものに変えたり、CSSを変えたりする必要がありますが、「Cocoon」であれば設定だけで変更することができます。
スキンの数は80種類以上もあるので、気に入ったデザインを使ってみましょう。
Cocoonのスキン設定方法
スキン設定
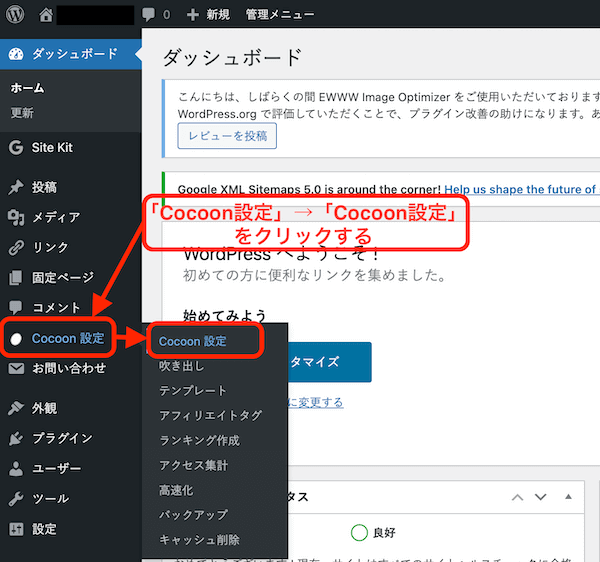
WordPress管理画面の左メニューから「Cocoon設定」→「Cocoon設定」をクリックします。

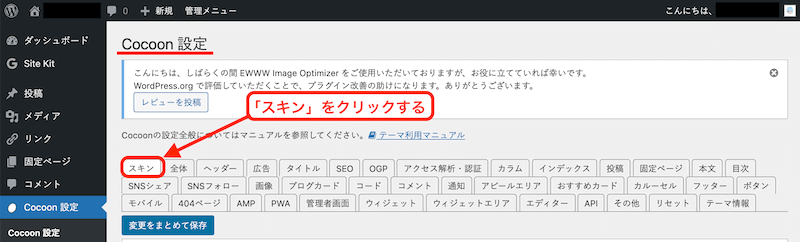
Cocoon設定画面が開いたら「スキン」をクリックします。

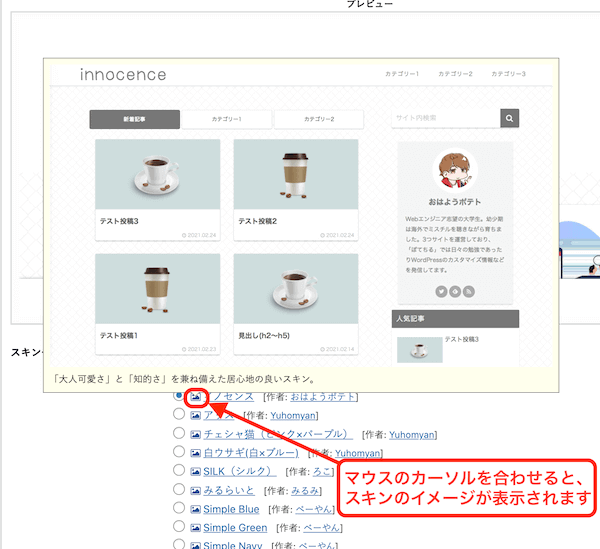
スキンの左側の画像アイコンにマウスのカーソルを合わせると、スキンのイメージが表示されます。

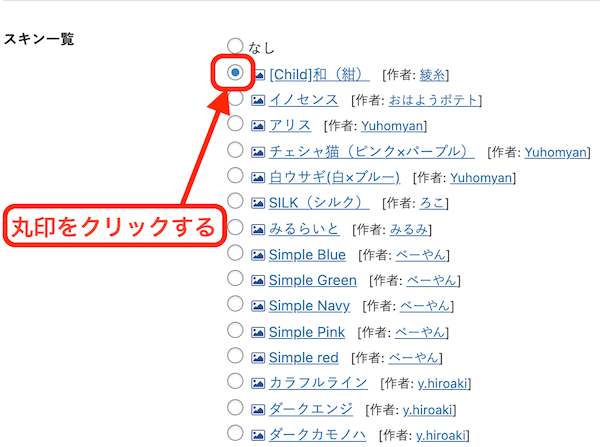
気に入ったスキンが見つかったら、スキン名の左側にある丸印をクリックします。

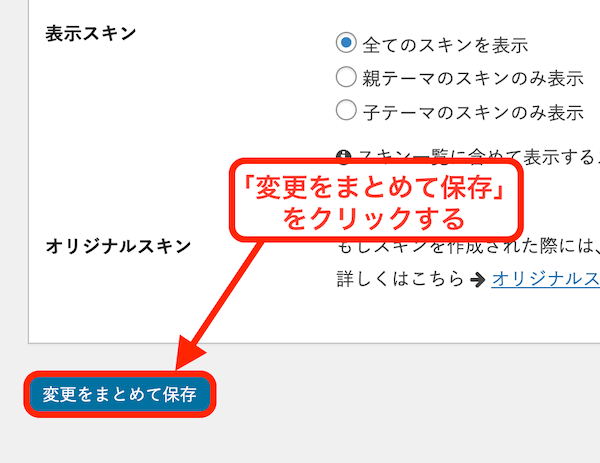
一番下までスクロールして、「変更をまとめて保存」をクリックします。

これでスキン設定は完了です。
次は、サイトで変更されたデザインを確認してみましょう。
スキンのデザイン確認
スキンの設定が完了したら、実際にサイトのデザインがどう変わっているかを確認してみます。
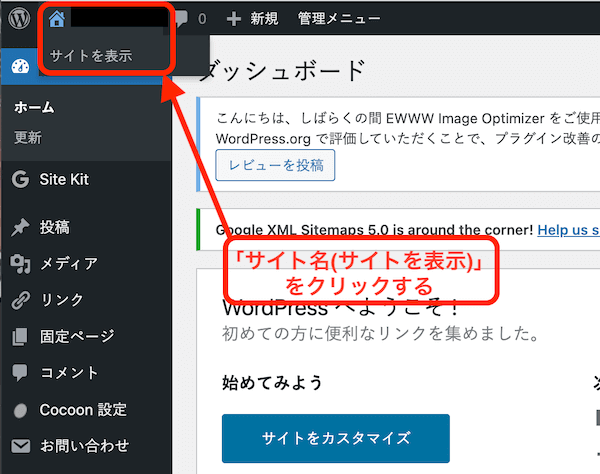
WordPress管理画面の左上にある「サイト名(サイトを表示)」をクリックします。

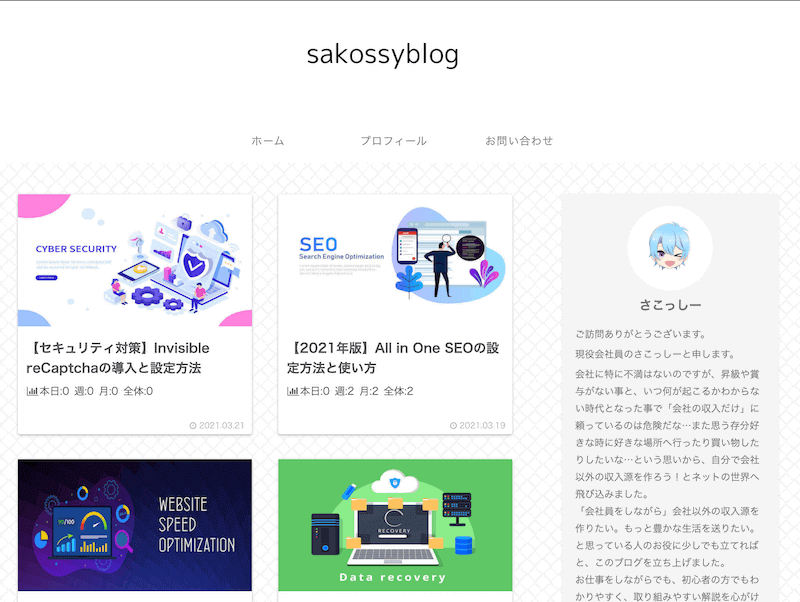
表示されたサイトのデザインを確認します。

これでサイトのデザインの確認も完了です。
まとめ
今回は、WordPressテーマ「Cocoon」のスキンの設定方法をご紹介しました。
Cocoonのスキン機能を使うと簡単にブログの見た目が変えれるので、好みのスキンを見つけて設定してみましょう。
基本のデザインに加えて、カラーバリエーションも豊富なので、自分オリジナルのデザインを作ることも可能です。
スキンの変更も「Cocoon設定」から簡単にできるので、色々と試してみて好きなデザインを見つけましょう。
今回は、以上となります。
最後まで読んでいただき、ありがとうございました。



コメント