こんにちは、さこっしーです。
WordPressのテーマであるCocoonは非常に使いやすいです。
コードを表示するのに便利なシンタックスカラーリング(シンタックスハイライト)機能があって、記事を見やすくしてくれます。
今回は、Cocoonにおけるソースコードのハイライト表示方法についてご紹介します。
ハイライトの表示の設定方法

ハイライト表示にチェックを入れる
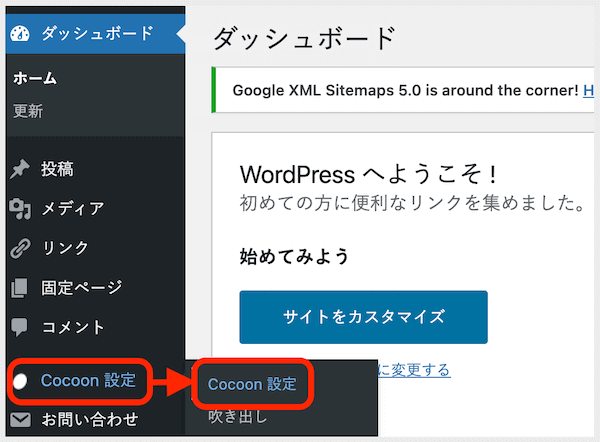
WordPressの管理画面左メニューから「Cocoon設定」→「Cocoon設定」をクリックします。

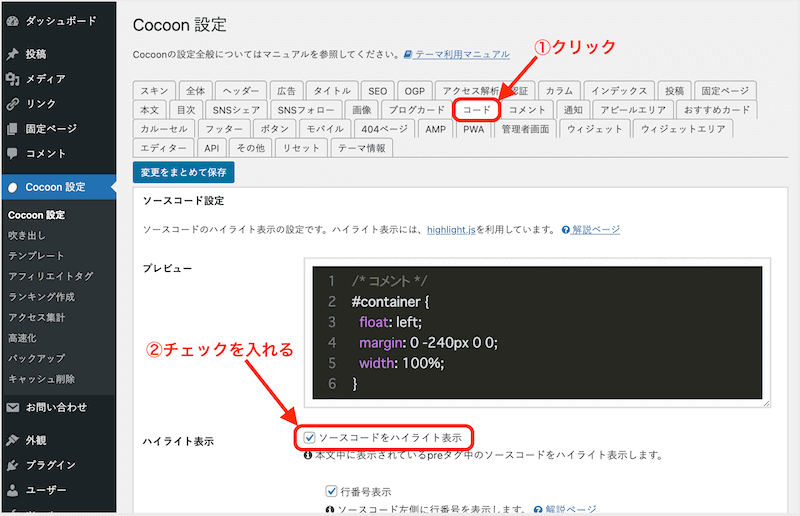
「Cocoon設定」の中の「コード」をクリックして「ソースコードをハイライト表示」にチェックを入れます。

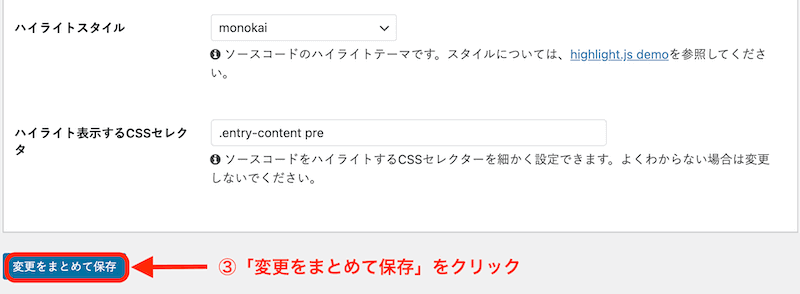
あとは「変更をまとめて保存」をクリックして、完了です。

ハイライトカラーは下記のサイトから確認できます。
ブログ記事欄への挿入方法
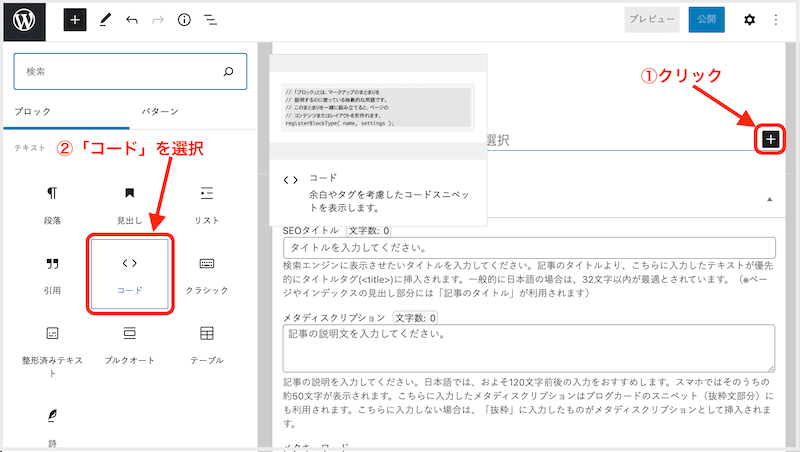
「+マーク」をクリックして「コード」を選択します。

「コード」を入力する画面が表示されます。

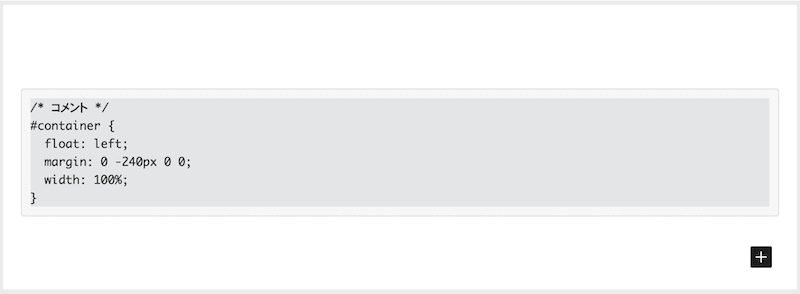
「コード」を入力するか、コピペしましょう。

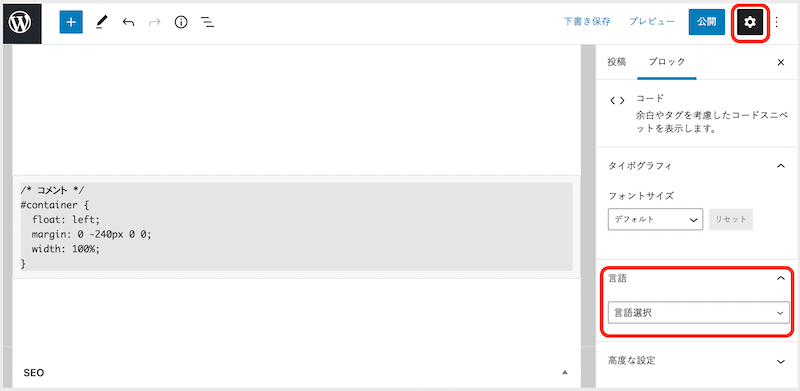
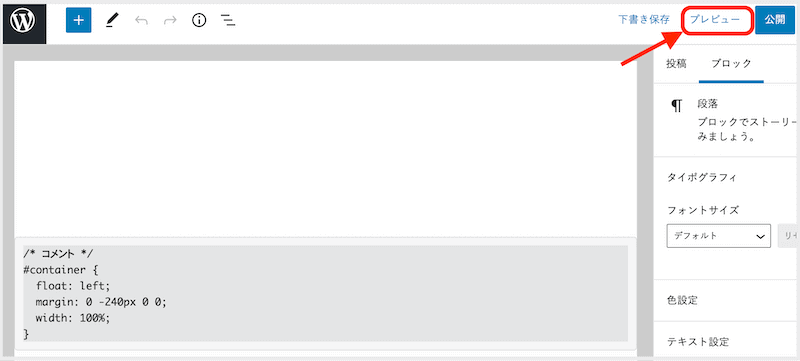
コードを入力したら、右側にある「ブロック」タブを選択します。
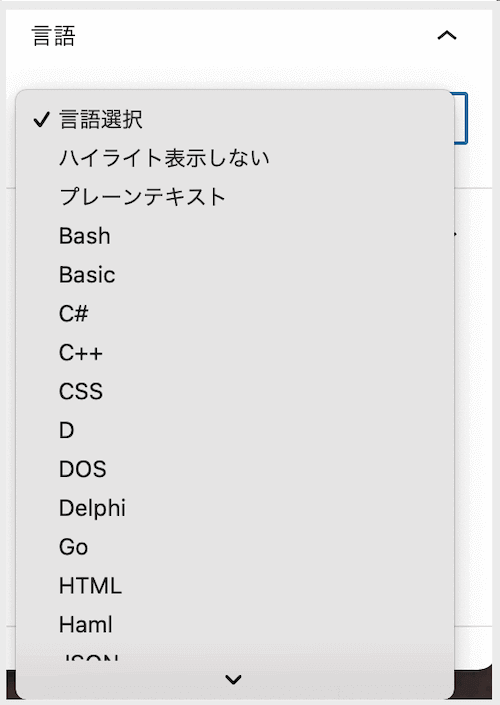
「言語選択」の欄からソースコードの言語を選択しましょう。


言語を選択したら、プレビューで確認してみましょう。

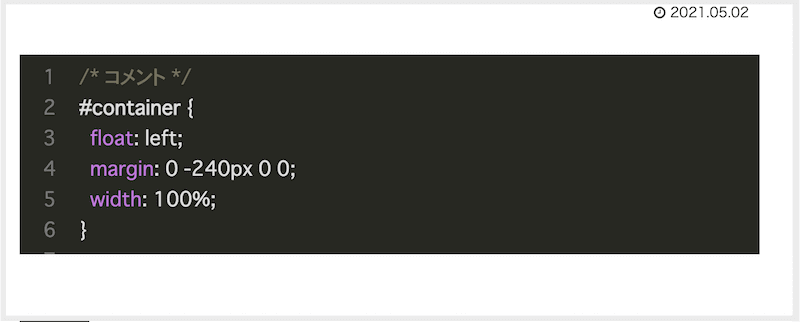
下記のように、表示されていれば完成です。

まとめ
今回は、Cocoonでソースコードをハイライト表示させる方法についてをご紹介しました。
設定と、やり方がわかれば、とても簡単です。
やってみると、めちゃくちゃ簡単でしたが、やっぱり自分でやってみないと簡単かどうかもわかんないですね。
今回は、以上となります。
最後まで読んでいただき、ありがとうございました。



コメント