こんにちは、さこっしーです。
「Cocoon」でパンくずリストを表示したいんだけど、どうやってするんだろう?

↑こういうやつですね。
ということで今回は、「Cocoon」でパンくずリストを設置して表示させる方法をご紹介します。
手順も簡単なので、早ければ1分で設定できちゃいます。
パンくずリストを設置して表示させる方法
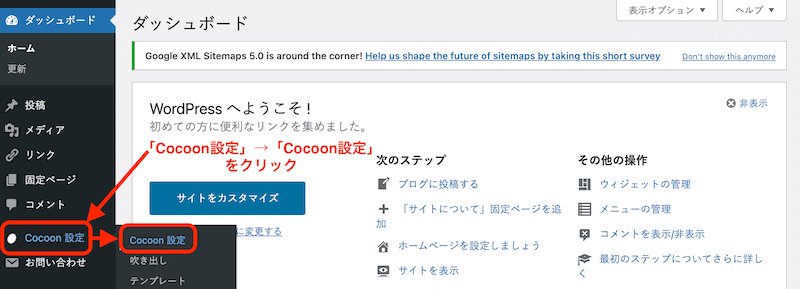
WordPress管理画面左メニューから、「Cocoon設定」→「Cocoon設定」をクリックします。

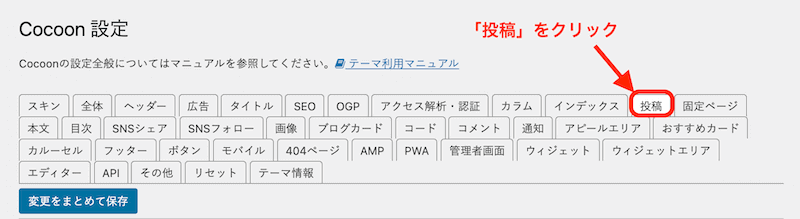
Cocoon設定の「投稿」をクリックします。

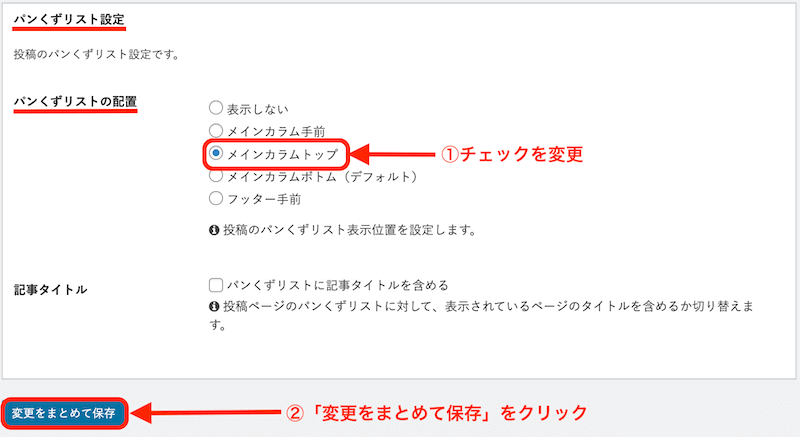
ページを下にスクロールしていくと「パンくずリスト設定」があります。

「パンくずリストの配置」から、パンくずリストの表示を切り替えることができます。
デフォルトでは「メインカラムボトム」に設定されてますが、個人的には「メインカラムトップ」にすることをオススメします。
パンくずリストが記事タイトルの真上に表示されるので、「パンくずリストに記事タイトルを含める」には、チェックを入れないほうがいいです。
設定が終わったら「変更をまとめて保存」をクリックして完了です。
無事にパンくずリストを表示させることができました。

まとめ
今回は、「Cocoon」でパンくずリストを設置して表示させる方法をご紹介しました。
パンくずリストを表示することで、サイトの構造が分かりやすくなって、閲覧ユーザーがサイト内のどこにいるのかを理解できます。
さらに、検索エンジンのクローラー巡回を助ける役割も、SEO対策にもなって、ユーザーにも管理者にもメリットしかない機能なので、サイトを開設したらすぐに設定しちゃいましょう。
今回は、以上となります。
最後までご覧いただきありがとうございました。


コメント