こんにちは、さこっしーです。
この記事では、Twitterの投稿をブログのサイドバーに埋め込む方法をご紹介していきます。
Cocoonでは、ウィジェットの編集画面でコードをコピペするだけなので、埋め込みがめちゃくちゃ簡単にできます。
この記事を読み終わったころには、あなたもツイートを埋め込むことがカンタンにできるようになっています。
Twitterをブログのサイドバーに埋め込む方法

Twitter Publishにアクセス
まず、下記のサイトにアクセスしましょう。
ブログにTwitterのタイムラインを挿入するためのコードを取得します。
Twitterのアドレスを入力
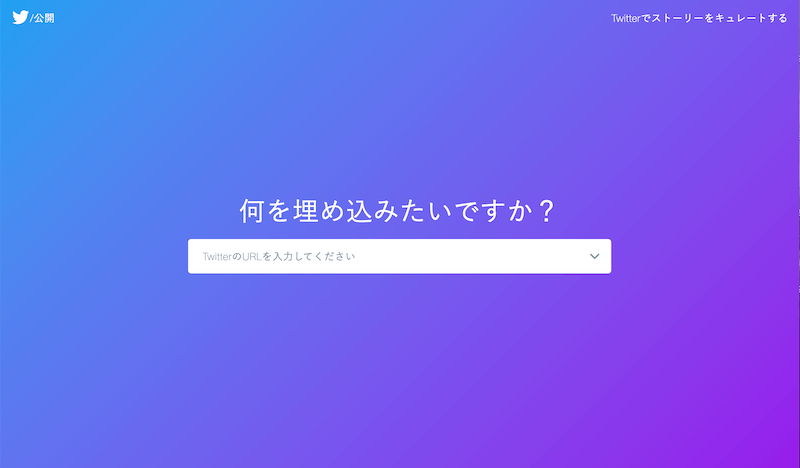
「何を埋め込みたいですか?」という画面が表示されます。

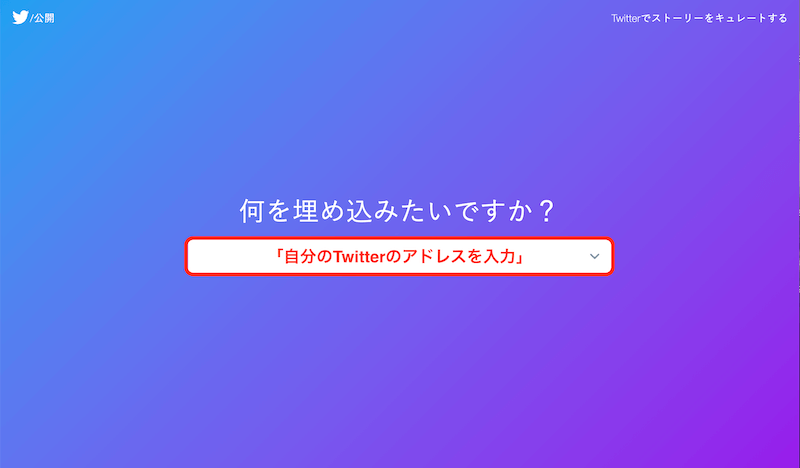
入力欄に「自分のTwitterのアドレスを入力」しましょう。

Twitterのアドレスは「https://twitter.com/ツイッターアカウント」という表記になります。ツイッターアカウントについては、下記の画像を見てください。
僕の場合は「https://twitter.com/hekuchan612」になります。

ツイッターアカウントを入力して「キーボードのエンター」か「入力欄右側の矢印」をクリックすると、下記のような画面に移動します。
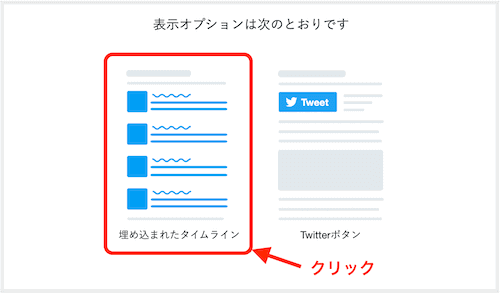
表示オプションの選択
タイムラインの表示の選択画面になります。
左側の「埋め込まれたタイムライン」をクリックすると、コードが表示されます。

コードの編集
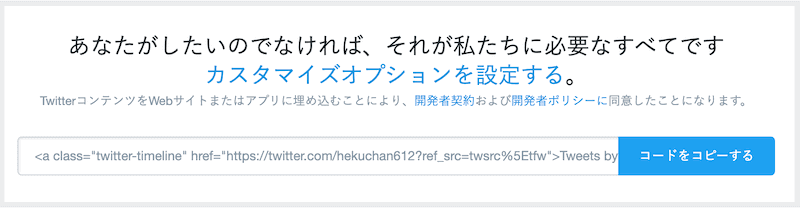
下記のようにコードが表示されます。


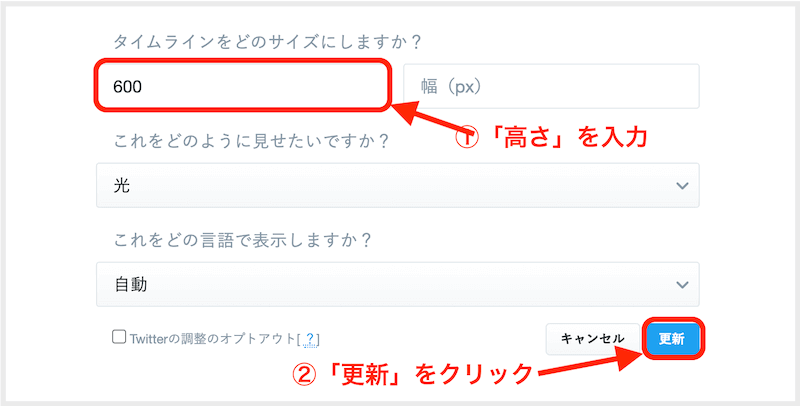
下記のような画面が表示されます。この場合の「高さ」は「600」に設定しています。
あとでも変更できるので、高さを入力したら右下の「更新」をクリックしましょう。

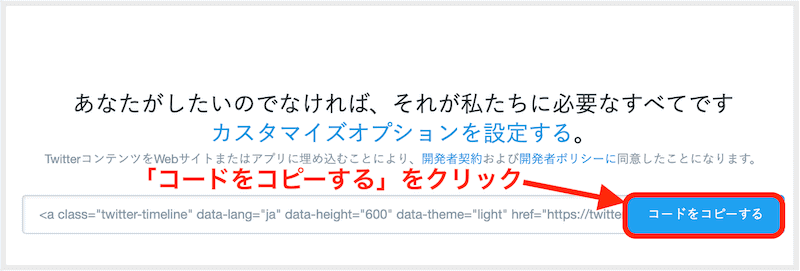
コードが変更されるので「コードをコピーする」をクリックして、コードをコピーしましょう。

WordPressのウィジェット画面でコードを入力
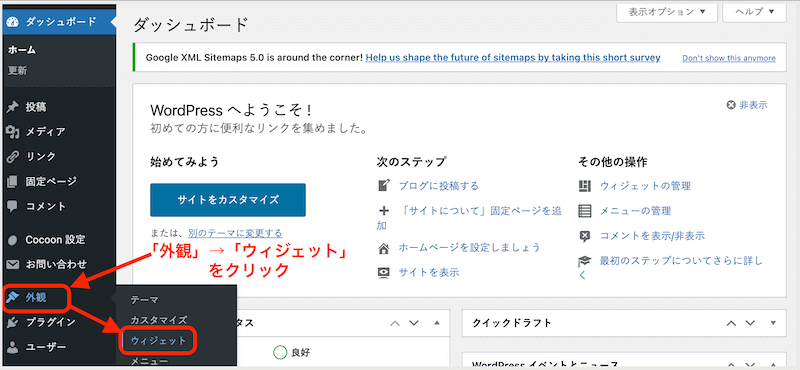
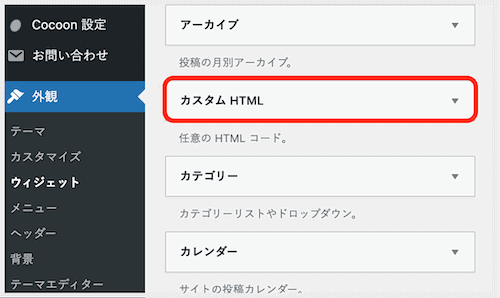
WordPressの管理画面左メニューから「外観」→「ウィジェット」をクリックしましょう。

「ウィジェット」の中にある「カスタムHTML」をクリックしましょう。

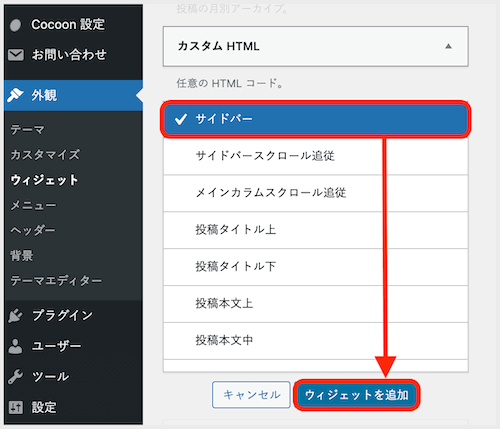
つぎに「サイドバー」を選択して「ウィジェットを追加」をクリックします。

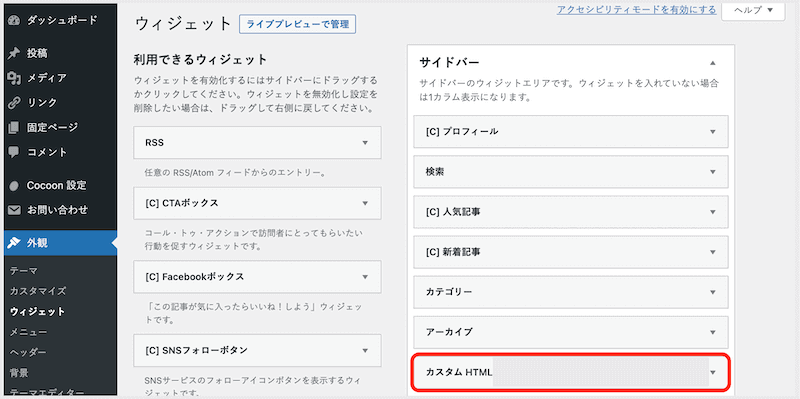
すると、右側の表示されている「サイドバー」のメニューに「カスタムHTML」が追加されます。

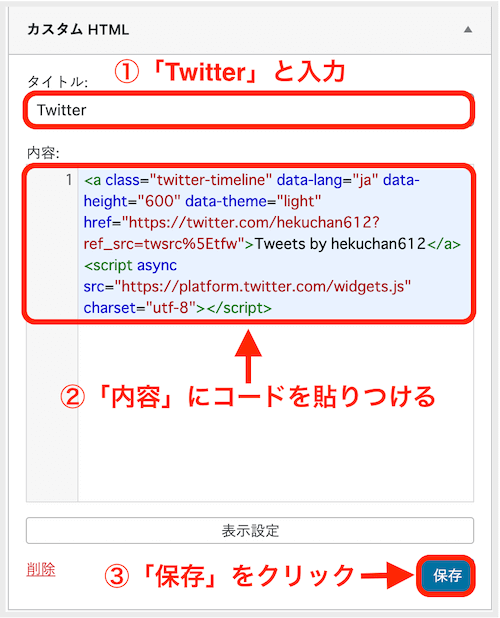
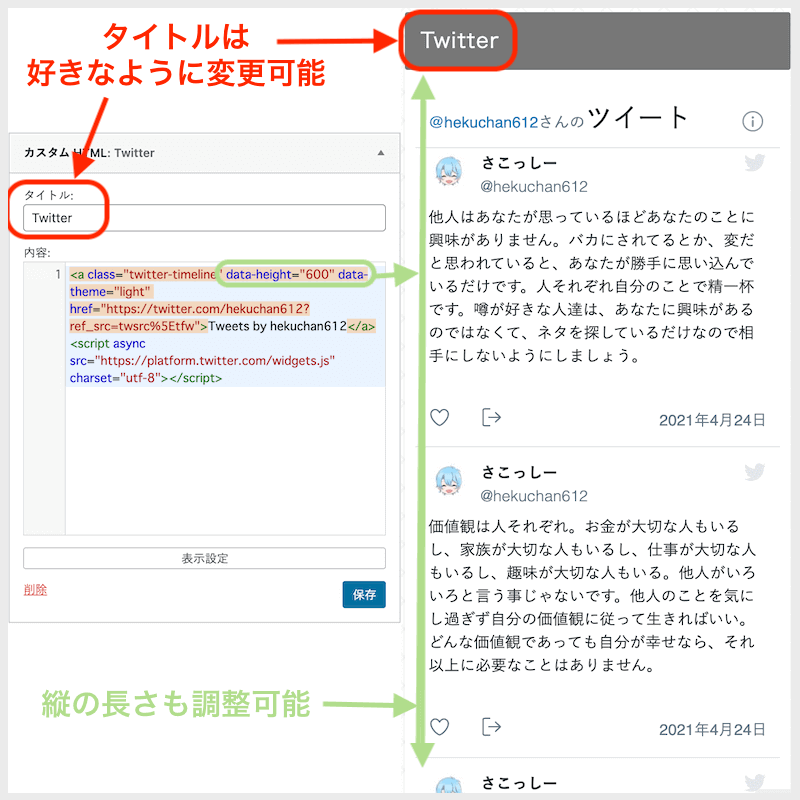
タイトルに「Twitter」と入力して、「内容」の中に先ほどのコードを貼りつけて「保存」をクリックします。

これでブログのサイドバーに、Twitterのタイムラインが埋め込まれました。
Twitterの埋めこみ確認と高さの再調整
Twitterの埋めこみがちゃんとできていたら、下記のようになります。

ウィジェットの編集画面で、タイトルや表示する画面の長さを調整します。

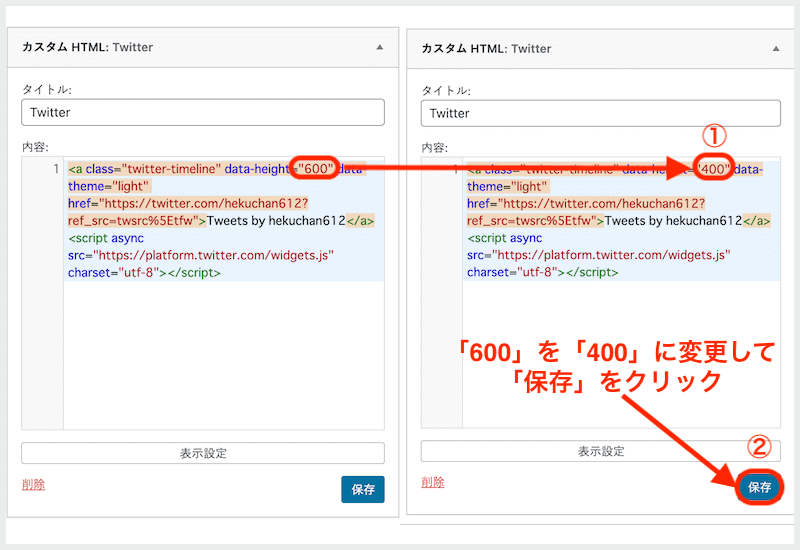
下記のように、高さの数値「600」を「400」に変更して「保存」をクリックしてみます。

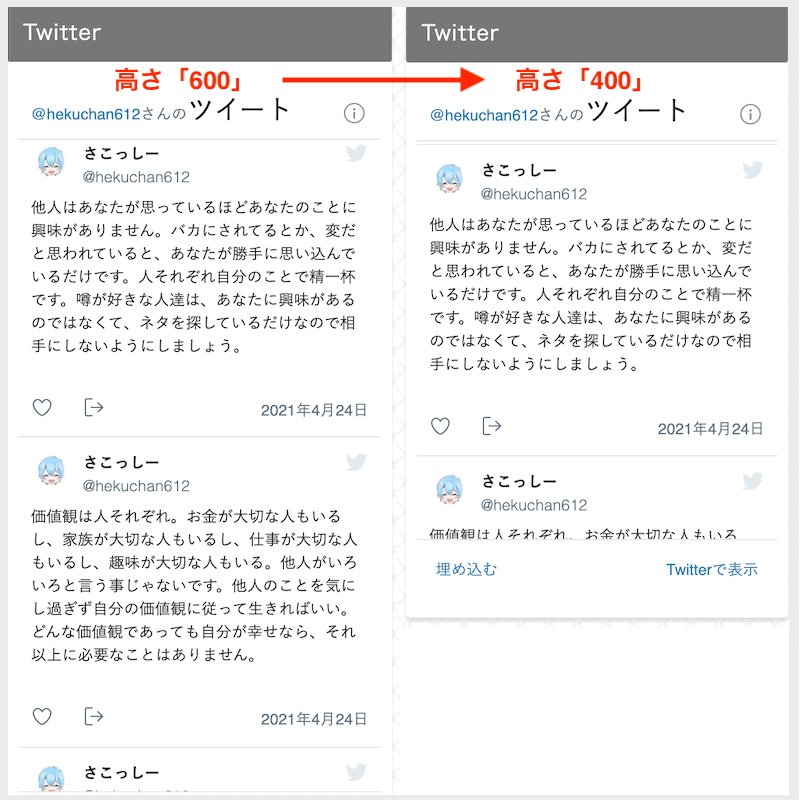
すると、下記のように高さが調整されて表示されます。

まとめ
今回は、Twitterの投稿をサイドバーに埋め込む方法をご紹介しました。
ブログ運営者は、ブログと並行してTwitterを使っている方も多いと思います。
ツイートをブログのサイドバーに追加すれば、ブログの新しいコンテンツとしていいのではないでしょうか。
また、ブログの記事を更新を頻繁にできていなくてもTwitterが更新されていれば、ブログ全体を新鮮に保つことができます。
さらに、ブログを見てくれた方がTwitterでフォロワーになってくれるかもしれません。
ということで、ブログにTwitterのタイムラインを追加することをオススメします。
今回は、以上となります。
最後まで読んでいただき、ありがとうございました。


コメント