こんにちは、さこっしーです。
WordPressの無料テーマ「Cocoon」では、プロフィールのウィジェットが用意されているので、特別なことをしなくても手軽にブログの好きな場所にプロフィールを表示することが出来ます。
記事がいっぱいあったとしても、プロフィールが無いとせっかく興味を持ってサイトに来てくれた方が、離れていってしまいます。
そこで今回は、プロフィール設置方法とサイドバーのカスタマイズを方法をご紹介していきます。
プロフィールの設定方法
プロフィールの入力
まず、プロフィール欄に表示される自己紹介の内容を入力していきます。
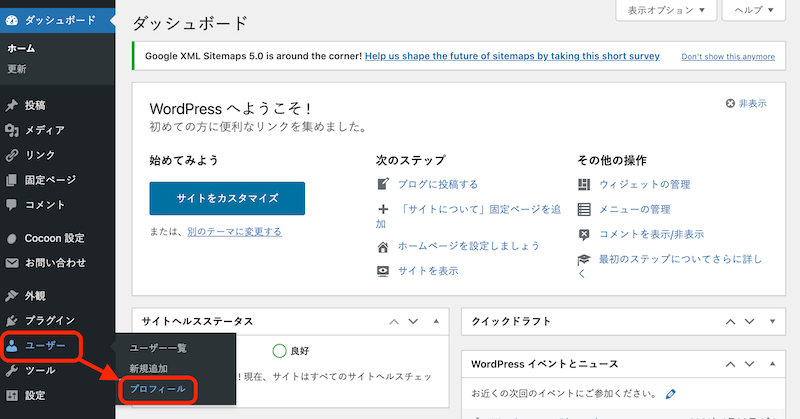
WordPressの管理画面左メニューから「ユーザー」→「プロフィール」をクリックします。

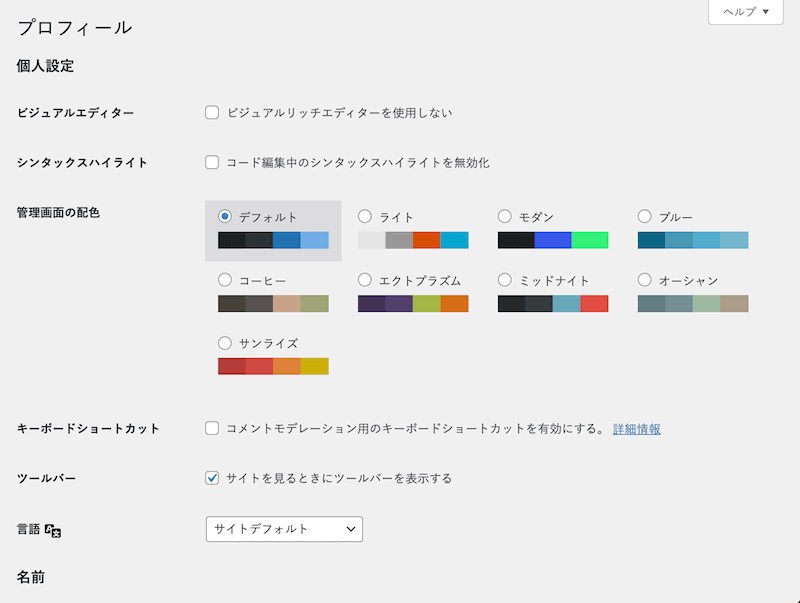
すると「プロフィール」の設定画面になります。

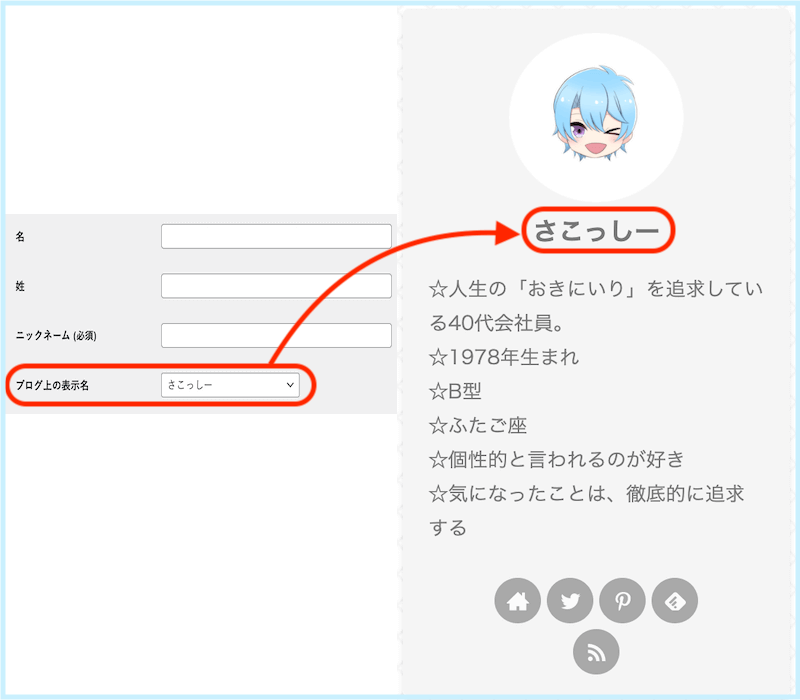
下の方にスクロールさせていくと「ブログ上の表示名」という項目があります。
これがプロフィール欄に表示される名前になります。
「ブログ上の表示名」は、クリックすると入力した名前が候補として現れるようになるので、それを選択しましょう。

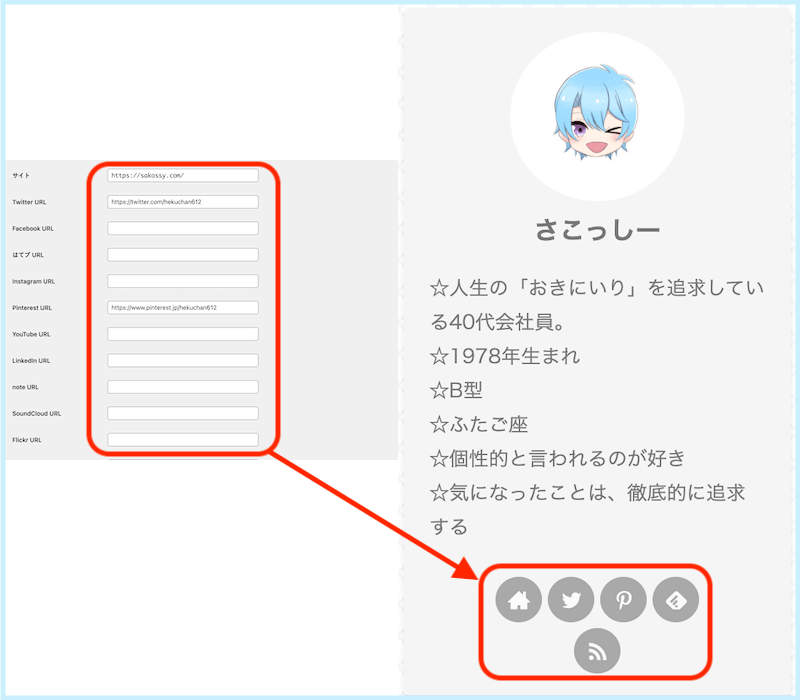
下にスクロールすると、SNS情報の入力欄があります。
「twitter」「youtube」「facebook」などのSNSのアドレスを持っていて、プロフィール欄からリンクを貼りたい場合は、ここにアドレスを入力します。

すると、各リンクに対応したアイコンが表示されて、プロフィール欄のアイコンからそれぞれのページに飛ぶことが出来るようになります。
未入力のものは、アイコンが表示されません。
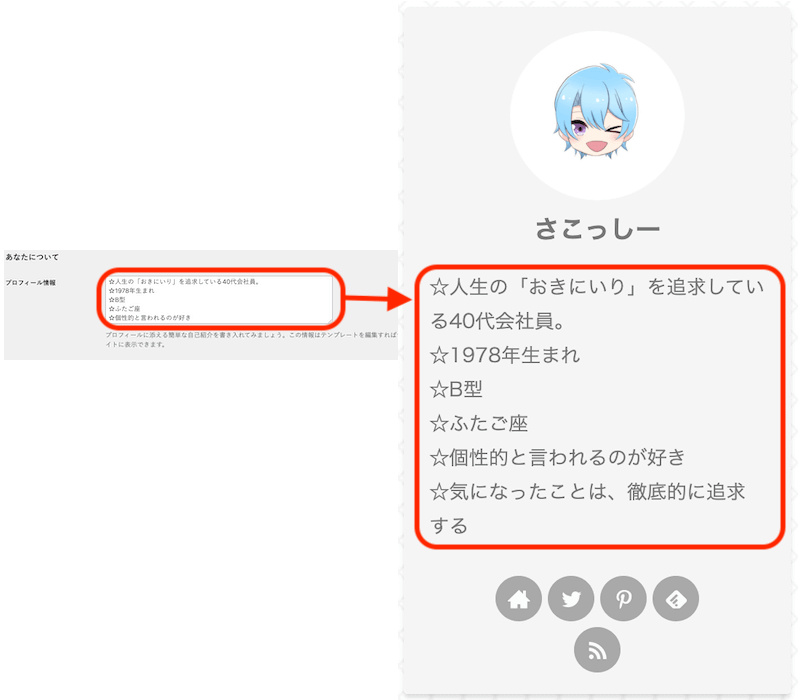
さらに下の方にスクロールすると「あなたについて」という項目があります。
ここの「プロフィール情報」に記入したものが、プロフィール画像の下に表示されるようになります。
カンタンな自己紹介文を書いておきましょう。

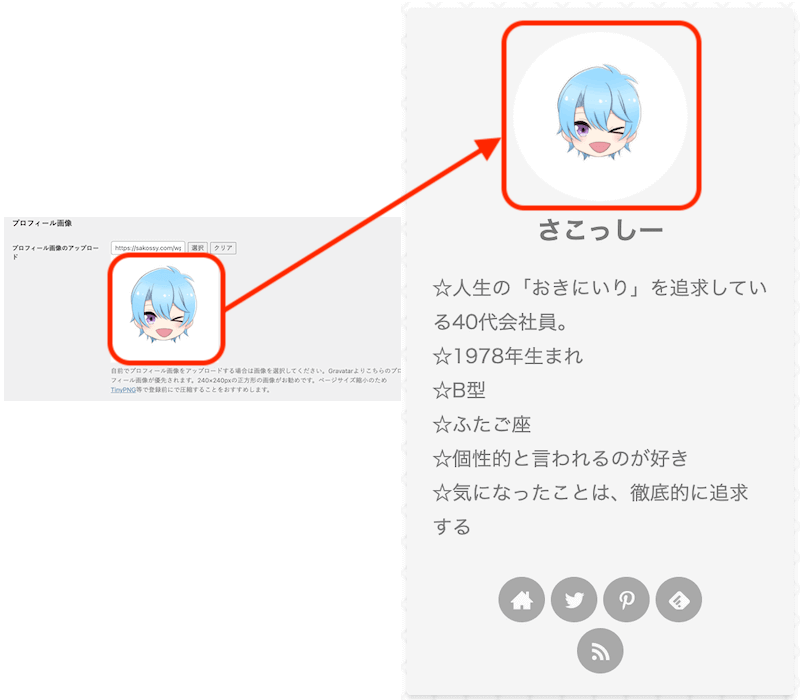
次は「プロフィール画像」を設定します。
プロフィール画像のサイズは「240px✕240px」が推奨されています。
「選択」をクリックして、プロフィールに使いたい画像をアップロードします。
ここでアップロードした画像が、プロフィール欄で使用されるプロフィール画像になります。

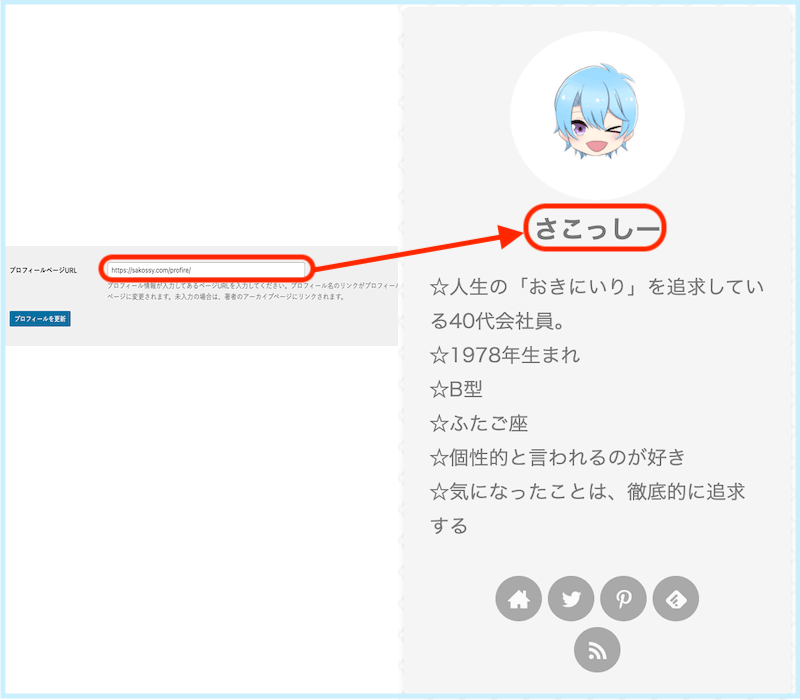
プロフィール画像設定の下には「プロフィールページURL」を入力する欄があります。
ここにプロフィールページへのURLを入力しておくと、プロフィールの名前をクリックしたときに、プロフィールページに飛べるようになります。

プロフィール欄に詳細な自己紹介を書くと、プロフィール欄が長くなって見づらいので、詳細なプロフィールページは別に作って、ここにはそのページへのURLを入力しておきましょう。
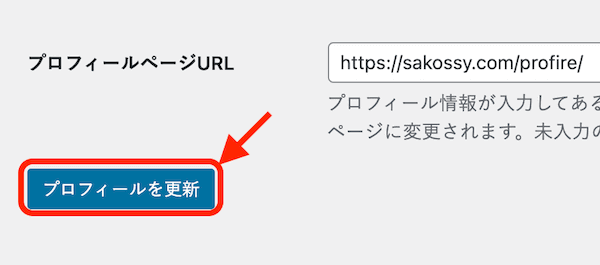
設定が終わったら一番下にある「プロフィールを更新」をクリックして、設定を保存します。

作成したプロフィールの表示
作成したプロフィールを好きな場所に表示させましょう。
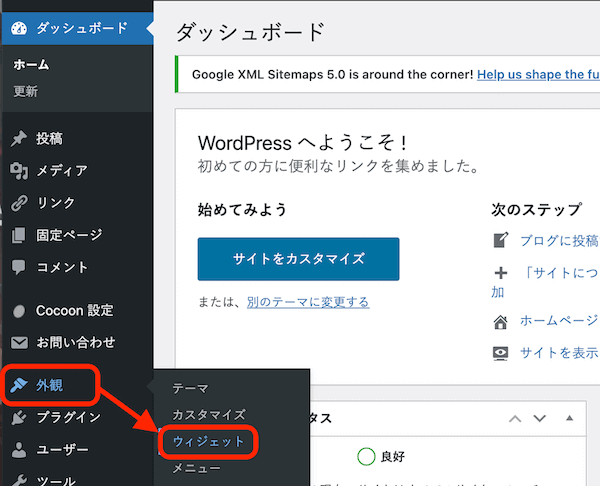
WordPressの管理画面左メニューから「外観」→「ウィジェット」をクリックします。

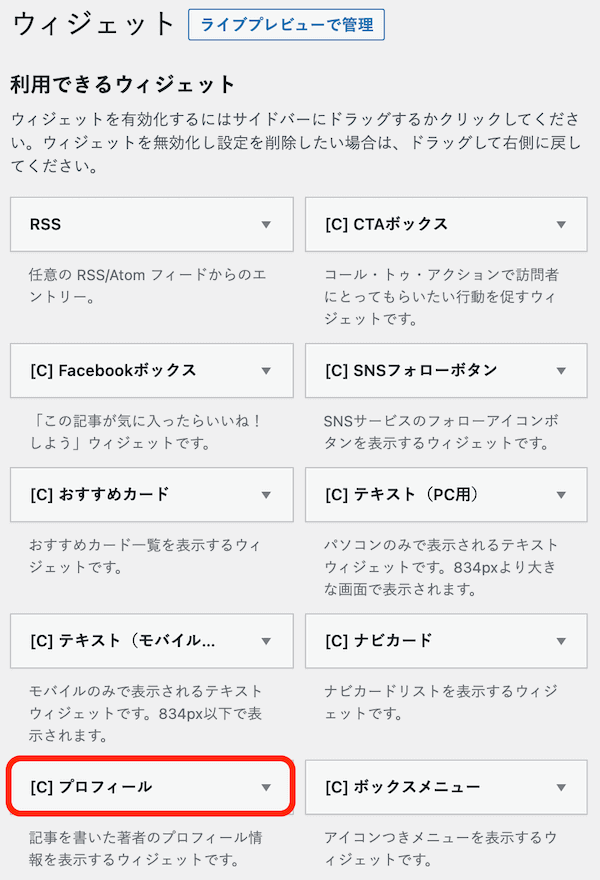
「ウィジェット」一覧の中に「[C]プロフィール」というウィジェットがあるのでクリックします。

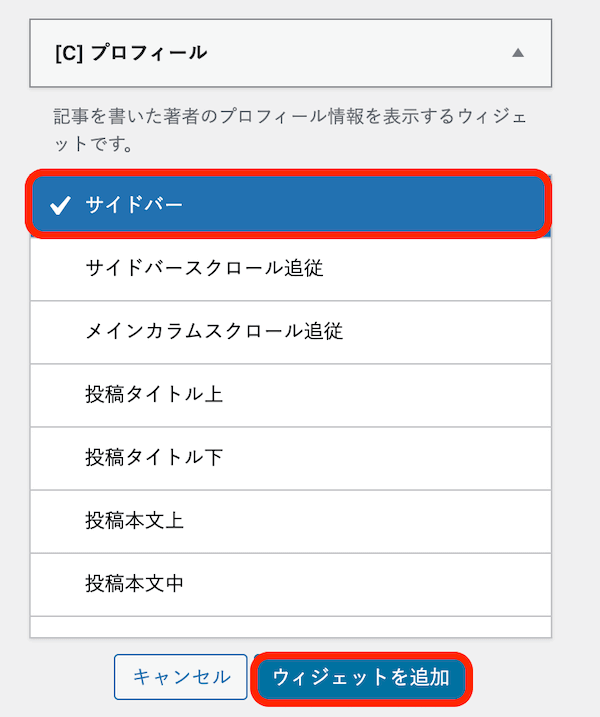
設置場所を選択する項目が出るので、表示させたい場所を選んで「ウィジェットを追加」をクリックします。
僕は、ブログの右に表示させたいので、サイドバーを選択しました。

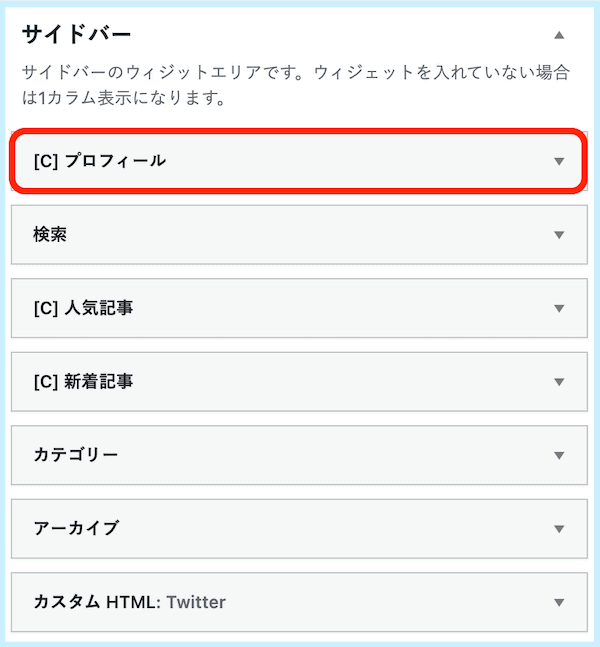
これで、サイドバーにプロフィールのウィジェットが追加されました。

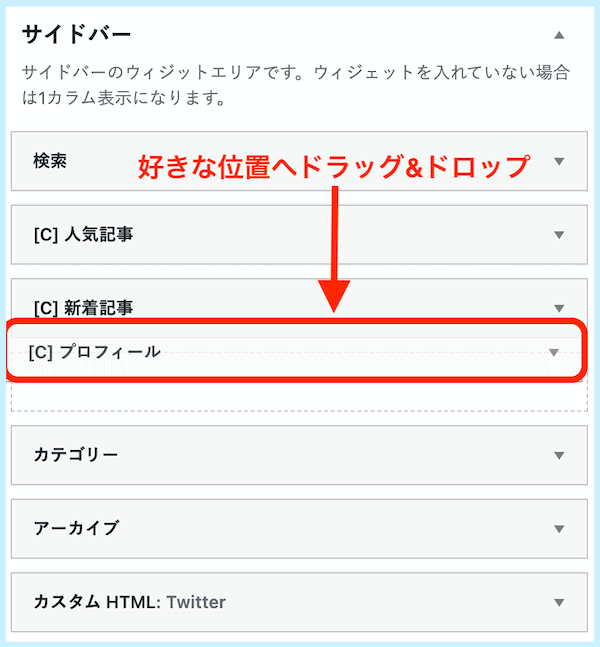
あとは「プロフィールのウィジェット」をドラッグ&ドロップで、サイドバーの好きな位置に移動させます。

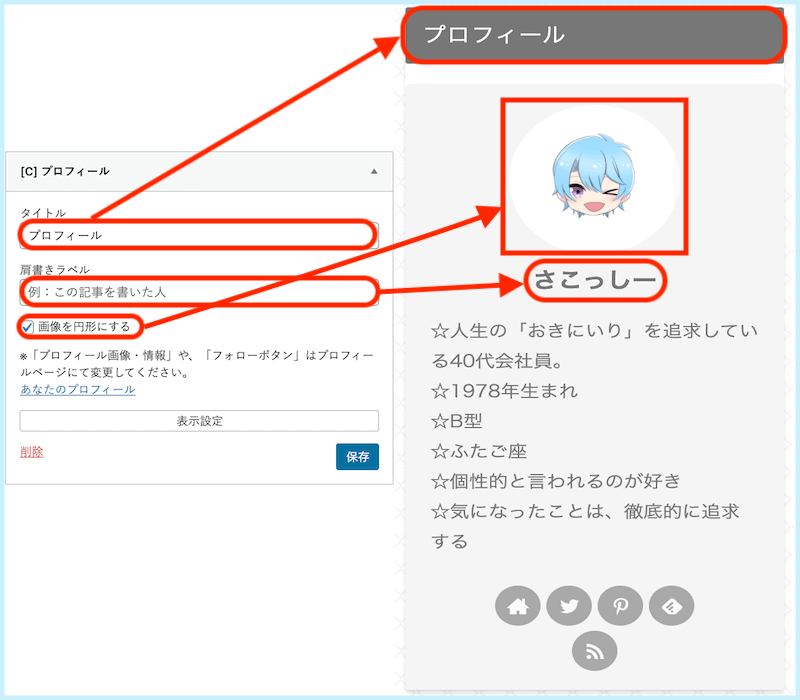
次に、追加した「プロフィールのウィジェット」をクリックして「タイトル」と「肩書ラベル」を設定します。
画像を円形で表示したい場合は「画像を円形にする」にチェックを入れます。

「タイトル」がプロフィール欄の見出しになって、「肩書ラベル」はプロフィール画像の上に表示されます。
「画像を円形にする」にチェックを入れると、上記のように円形で表示されます。
これで、全ての設定は完了です。
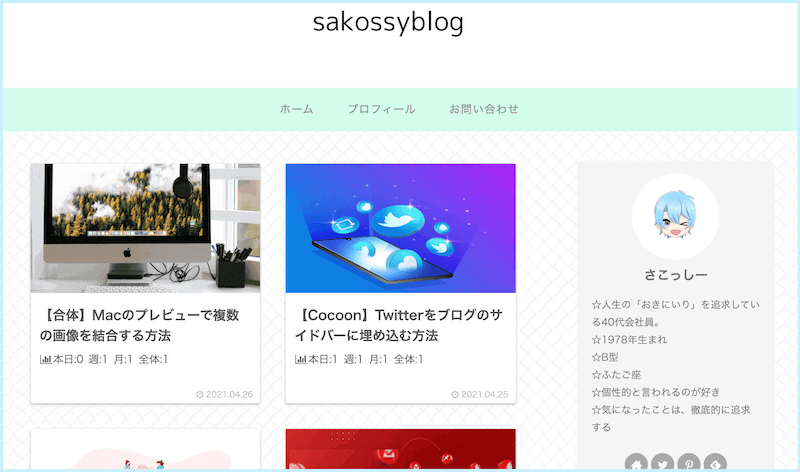
サイドバーに「プロフィール」を設定したので、ちゃんと設定できているかどうか、確認してみましょう。

ちゃんとサイドバーの右上にプロフィール欄が追加されました。
まとめ
今回は、プロフィール設置方法とサイドバーのカスタマイズを方法をご紹介しました。
簡単でもいいのでプロフィール欄があれば、プロフィールに興味を持ってブログを見てくれる人が増えるかもしれません。
ブログを運営する場合、ユーザーへの信頼性を考えると、「プロフィール」は間違いなく設置したほうがいいので、まだ設置していない人は、この機会に設置しましょう。
今回は、以上となります。
最後まで読んでいただき、ありがとうございました。


コメント