こんにちは、さこっしーです。
「Cocoon」の便利な機能の一つに、「ボックス」というものがあります。
下記のように、いろいろなボックスを使えるようになると、見栄えもよくなるし記事もスッキリと見せられるようになります。
- コーヒー
- 水
- ジュース
- コーヒー
- 水
- ジュース
↑↑
こういうのがやりたいんだけど、どうやってやるの?
ということで、今回は、「Cocoon」で囲み枠の中にリストを入れる方法をご紹介します。
一応、検証で使ったWordPressとテーマのバージョンを記載しておきます。
- WordPress:5.7.1
- Cocoonバージョン:2.2.8.1
- Cocoon Childバージョン:1.1.2
- エディタ:Gutenberg(グーテンベルグ)
ボックスの作成方法
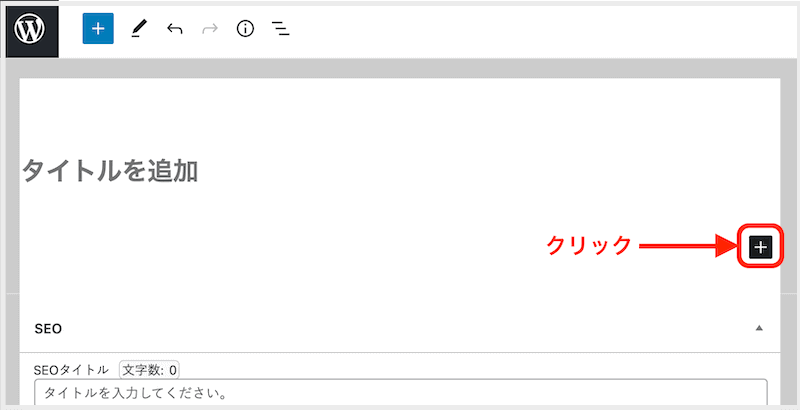
投稿画面右側の「⊞のマーク」をクリックします。

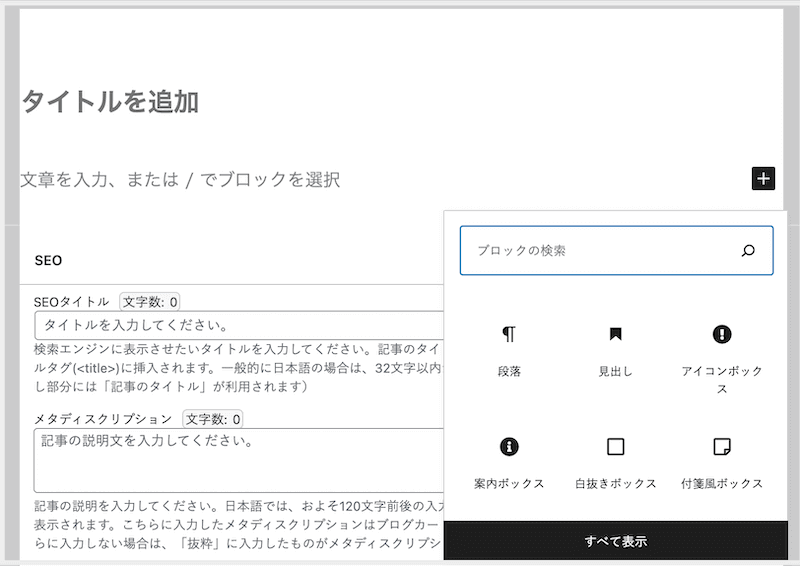
右側の「⊞のマーク」をクリックすると、下記のような画面が出てきます。

右の⊞をクリックすると、上部にはよく使うものが表示されます。
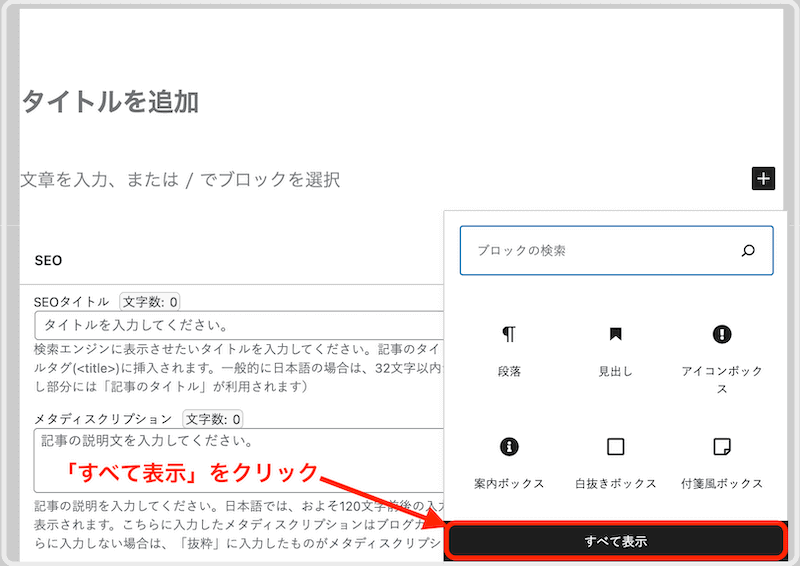
その中に「ボックス」が入っていないときは、下の「すべて表示」をクリックします。

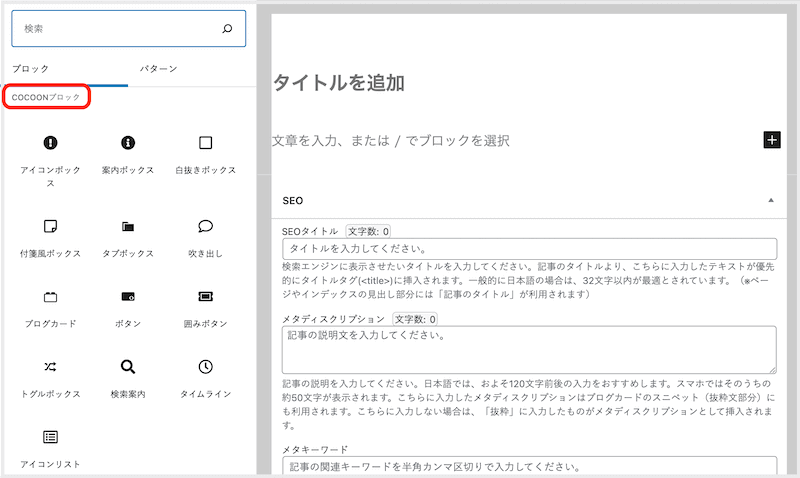
「すべて表示」をクリックして、下の方にスクロールしていくと「Cocoonブロック」があります。
この「Cocoonブロック」の中から、好きなものを選んでクリックします。

実際に「ボックス」がどのようなものか、ご紹介します。
案内ボックス
1.
2.
アイコンボックス
白抜きボックス
1.
2.
付箋風ボックス
1.
2.
タブボックス
1.
2.
アイコンリスト
こんな感じで、いろいろなボックスがあります。
では、次の章では、囲み枠の中にリストを入れる方法をご紹介します。
囲み枠の中にリストを入れる方法
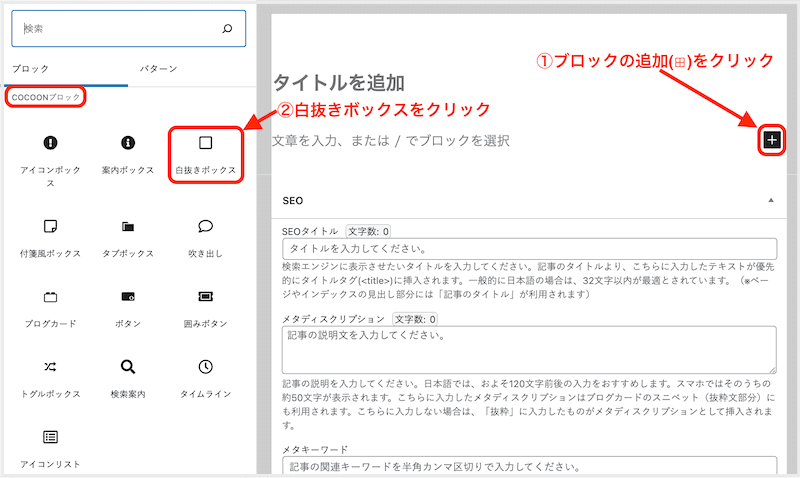
「ブロックの追加(⊞)」→「Cocoonブロック」→「白抜きボックス」をクリックします。


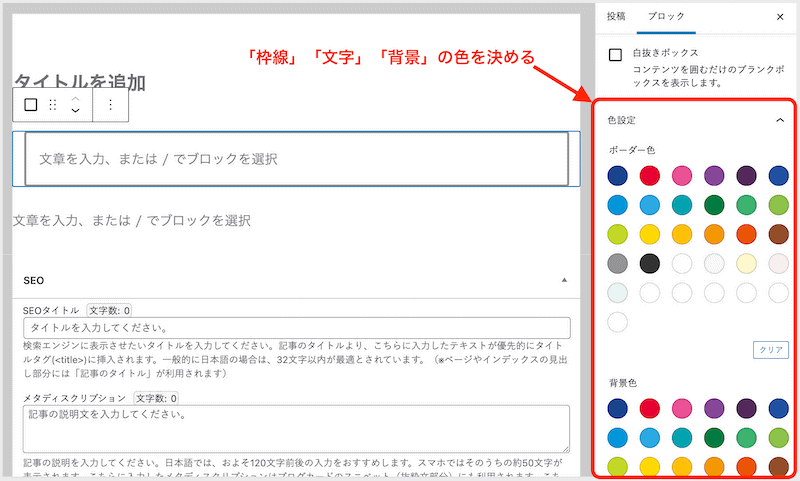
つぎは、右側のサイドバーから、白抜きボックスの「枠線」「文字」「背景」の色を決めましょう。

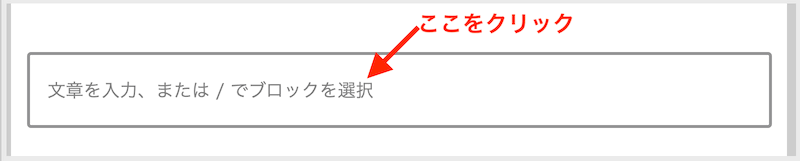
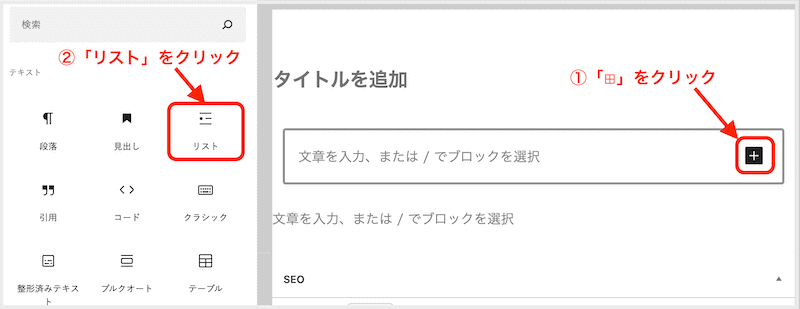
ボックスができたら「文章を入力、または/でブロックを選択」をクリックします。

つぎに「ブロックの追加(⊞)」→「テキスト」の中の「リスト」をクリックします。

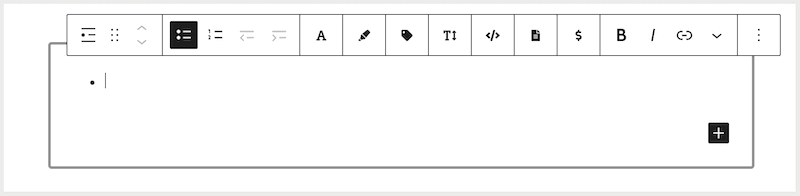
すると、下記のように「白抜きボックス」のなかに「リスト」ができます。

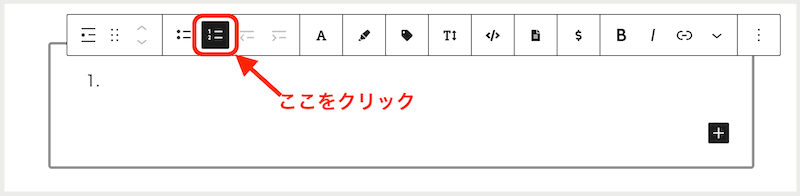
リストで数字を選びたい場合は、となりの数字をクリックします。

- 実際にボックスの中にリストを入れると
- こんな感じになります
- 数字に変えると
- こんな感じです
- 色を変えると
- いろんなバージョンができます
ボックスの中にリストをいれる方法は、どのボックスを使っても同じなので、いろいろなボックスを使って、試してみましょう。
まとめ
今回は、「Cocoon」で囲み枠の中にリストを入れる方法をご紹介しました。
最初は、とくにリスト表示に苦戦することが多いので、これを見て作れるようになれば幸いです。
さいしょは難しくても、慣れると意外と簡単です。
囲み枠やリストをたくさん使って、見やすい記事をめざしていきましょう。
今回は、以上となります。
最後まで読んでいただき、ありがとうございました。


コメント