
こんにちは、さこっしーです。

そういえば、さこっしー。
サイドバーにボックス型のナビを設置したいんだけど、
どうやってやるのか、おしえて^^
サイドバーに設置する人気記事とかカテゴリーとか、なんだかトップやヘッダーと同じものが並んでしまってません?
デフォルトのままだと、シンプルだけどなんか味気ないですよね。
そこで今回は、Cocoonを使用していて、サイドバーをカスタマイズしたいと思っているあなたへ、サイドバーのボックスメニューのカスタマイズ方法をご紹介したいと思います。
ボックスメニューの作成手順
ボックスメニューを利用するための手順は以下の通りです。
- WordPressメニューを作成する
- ボックスメニューをショートコードで呼び出す
大まかな設定方法はこれだけです。
では、一つずつみていきましょう。
WordPressメニューを作成
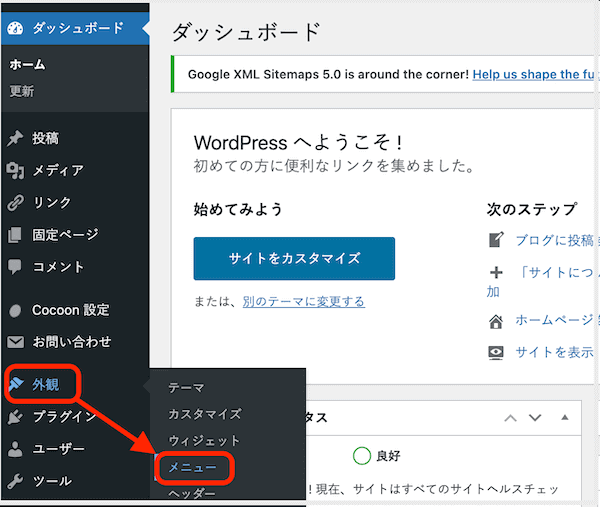
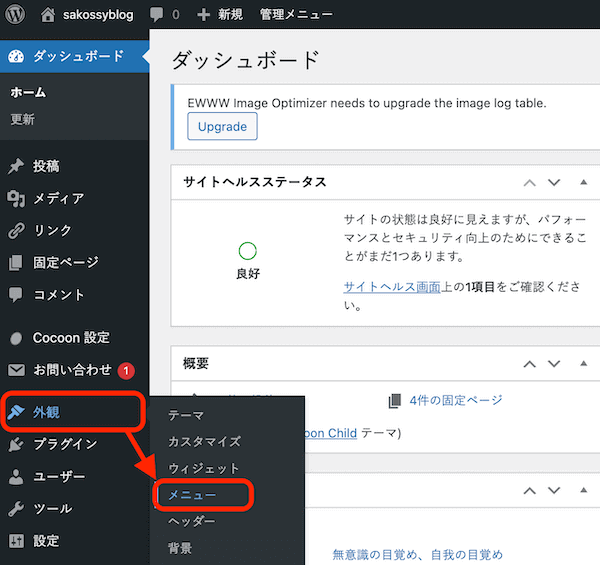
まず、WordPress管理画面左メニューから『外観』→『メニュー』をクリックします。

新規メニューの作成
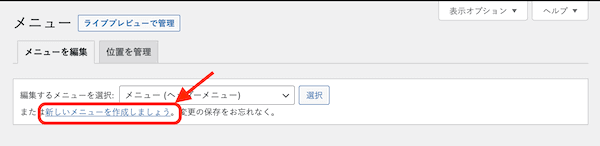
メニュー画面で『新しいメニューを作成しましょう』をクリックして新規メニューを作成します。

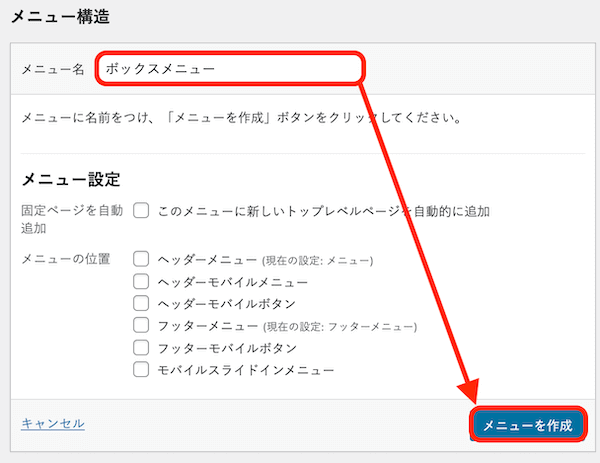
『メニュー名』を入力して『メニューを作成』をクリックします。


ここでは『ボックスメニュー』という名前にしました。
表示オプションの設定
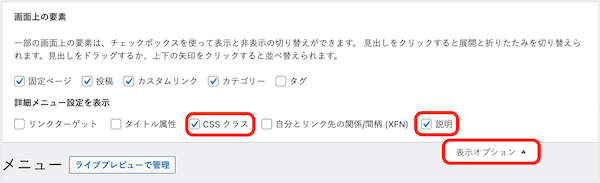
メニューを作成したら『表示オプション』をクリックして『CSSクラス』と『説明』にチェックを入れましょう。

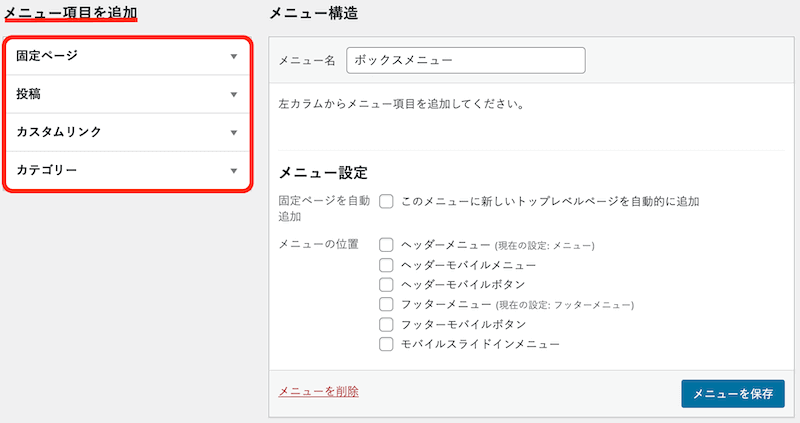
メニュー項目の追加
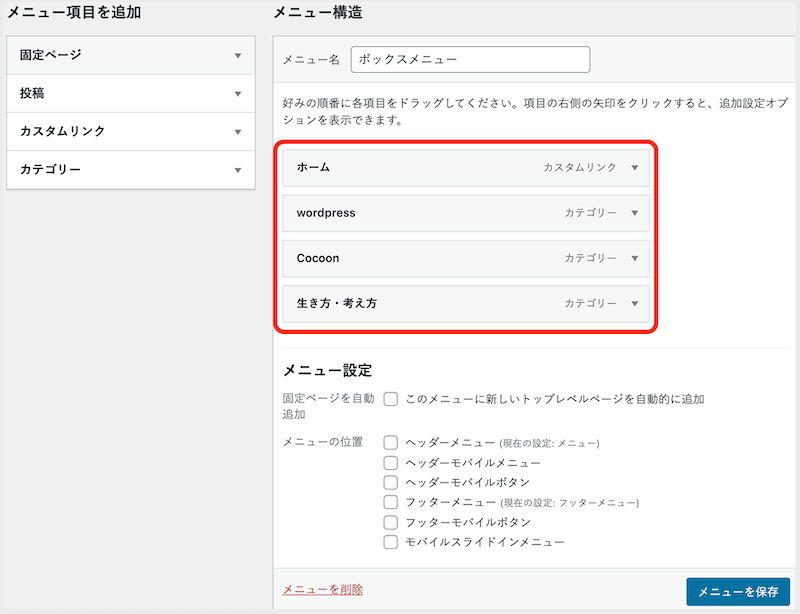
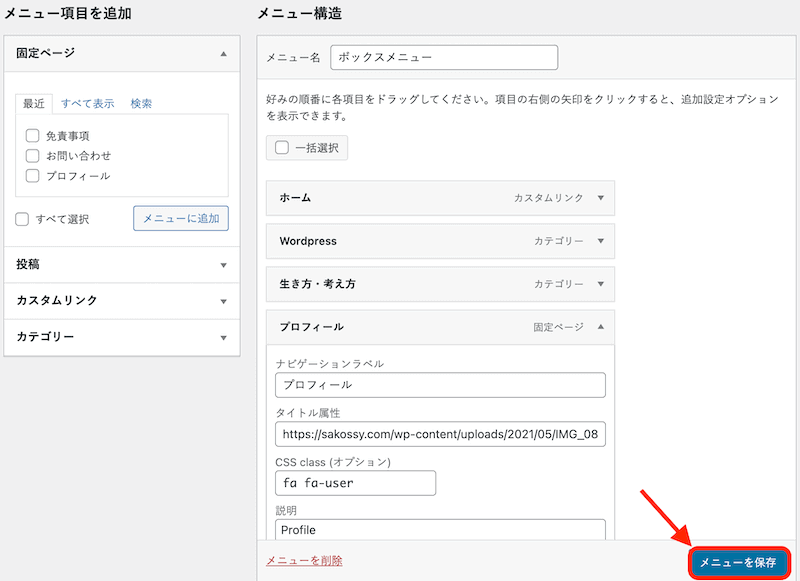
『メニュー項目を追加』からボックスメニューに表示させる項目を選択していきましょう。


下記が、僕のメニューの追加例です。

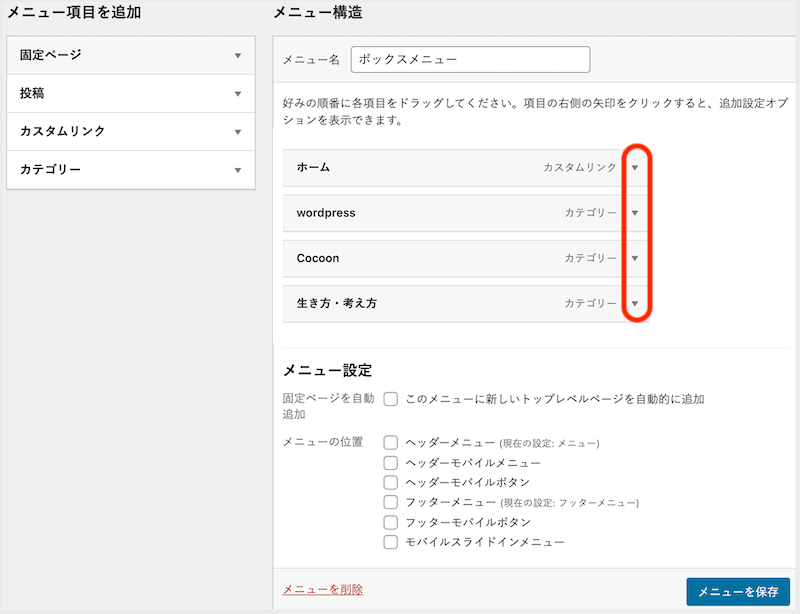
個別メニューの設定
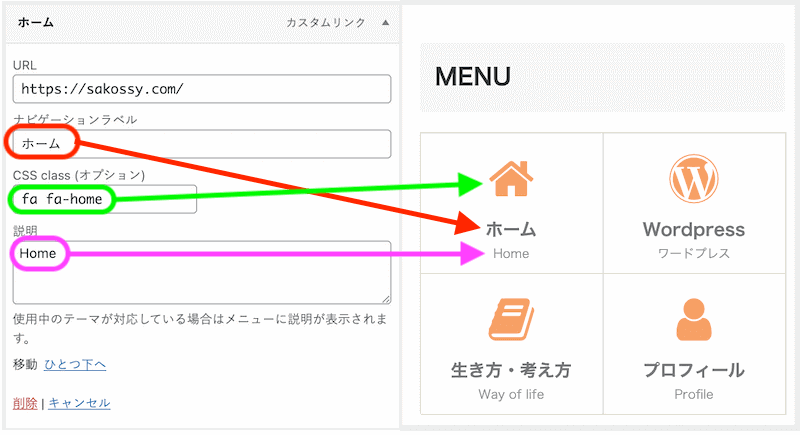
つぎは、それぞれのメニューに対して『ナビゲーションラベル』『CSS class』『説明』を入力していきます。
項目ごとに、右側の▼矢印をクリックすると、追加設定オプションを表示できます。

下記のように、入力したものがボックスメニューに反映されます。

Font Awesomeアイコンの入力例
『CSS class』に入力するのは『Font Awesome』というものです。
Font Awesomeアイコンは、4でも5でも入力できます。
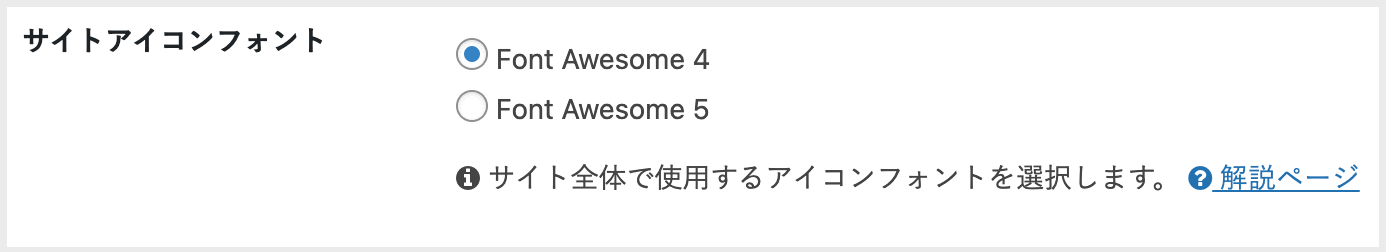
『Cocoon設定』の『全体』にある『サイトアイコンフォント』の設定で『Font Awesome4』を使用するか『Font Awesome5』を使用するかを決めてください。

Font Awesome4でアイコンを設定
『Font Awesome4』でアイコンを設定する場合は、アイコンページから好みのアイコンを選択しましょう。

検索欄に入力するか、下にスクロールしてアイコンをクリックします。

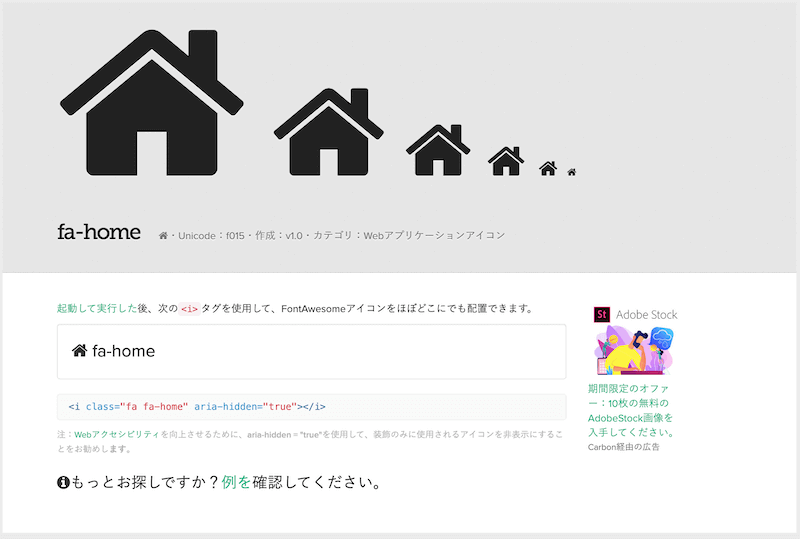
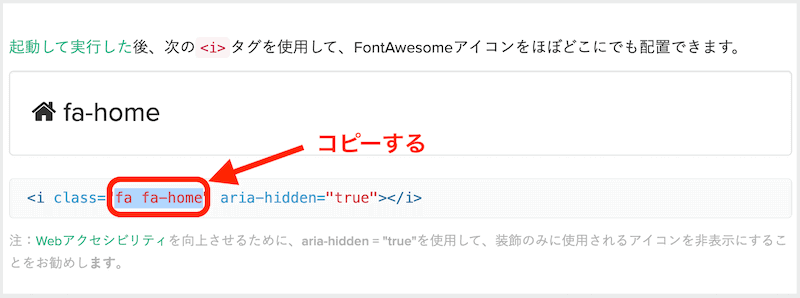
個別のアイコンページからアイコンのクラス名をコピーします。


コピーしたクラス名を、WordPress管理画面左メニューから『外観』→『メニュー』に戻ってCSS class(オプション)に貼りつけましょう。

すべての項目に対して設定ができたら忘れずにメニューを保存しておきましょう!

作成したメニューを表示するように設定
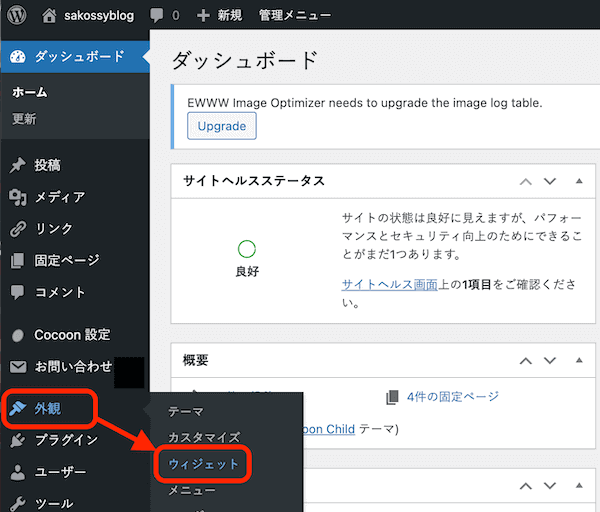
作成したメニューをサイドバーに表示するように設定します。ウィジェットで設定できますので、WordPress管理画面左メニューから『外観』→『ウィジェット』をクリックします。

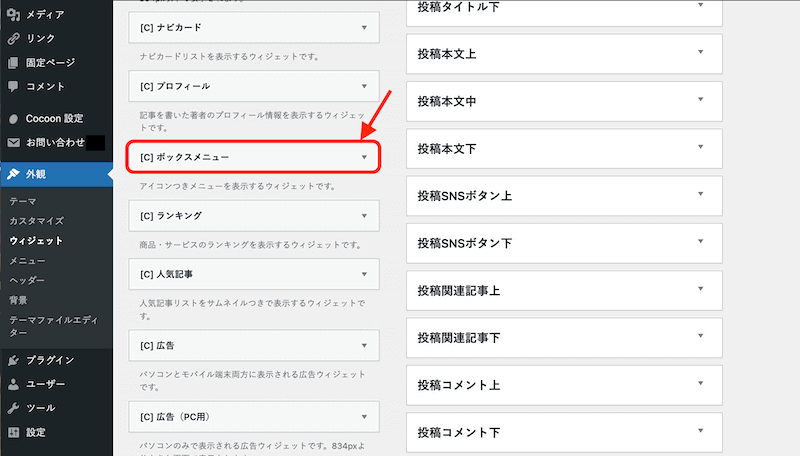
次に、『ボックスメニュー』をクリックしましょう。

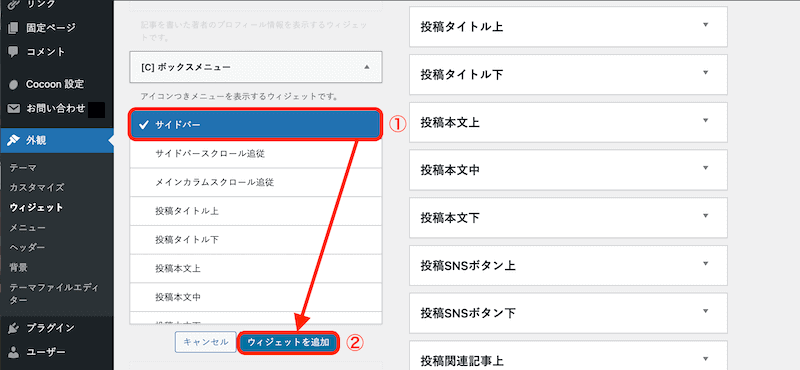
サイドバーを選択し、『ウィジェットを追加』をクリック。

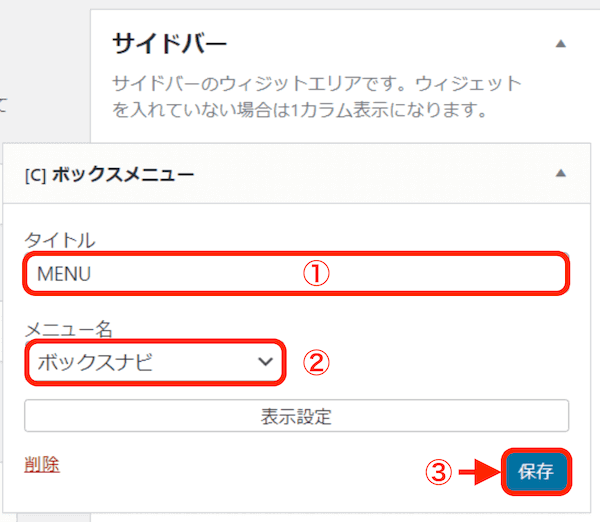
サイドバーに追加されたボックスメニューの『タイトル』を入力して、『メニュー名』で先ほど作成した『ボックスナビ』を選択して『保存』をクリックしましょう。

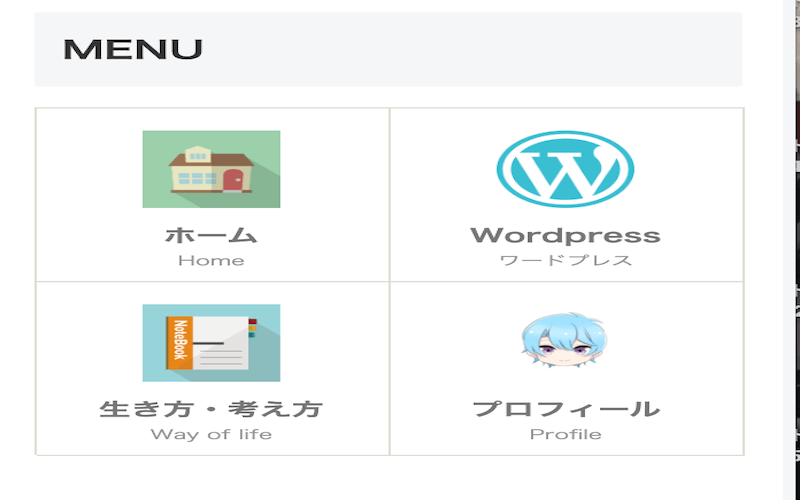
以上で設定終了です。
あなたのブログのトップページを確認してみてください。
ボックスナビを使ってオシャレにしよう
本記事では【Cocoon】サイドバーボックスメニューのカスタマイズ方法ということで、サイドバーのカスタマイズとしてボックスメニューをサイドバーに配置する方法をご紹介してきました。
これで、あなたのブログもオシャレになったんじゃないでしょうか?
こんないい方法があったのか!
と知ったときは、とてもうれしかったです。
いろいろとカスタマイズしてみて、自分の好きなようにしてブログ運営していきましょう。


コメント