こんにちは、さこっしーです。
Googleアドセンスの審査に合格できたのは嬉しいけど、
- これから何をしたらいいの?
- 広告って、どうやって貼るの?
- Cocoonでの広告の貼り方や設定方法が知りたい
などの疑問が、単純にでてきますよね。
ということで今回は、ワードプレスの無料テーマ「Cocoon」でのGoogleアドセンス審査合格後の広告設定方法・手順について、ご紹介します。
☆Googleアドセンス審査申し込み手順と申請方法の記事は、こちらから。
☆Googleアドセンス広告を非表示にする方法の記事は、こちらから。
☆Googleアドセンス設定でエラーが出た時の対処法の記事は、こちらから。
Googleアドセンス審査合格後の設定
審査用コードの削除
まずはじめに、審査用に設定したコードを削除します。
「テンプレートファイル」にコードを貼りつけていた場合
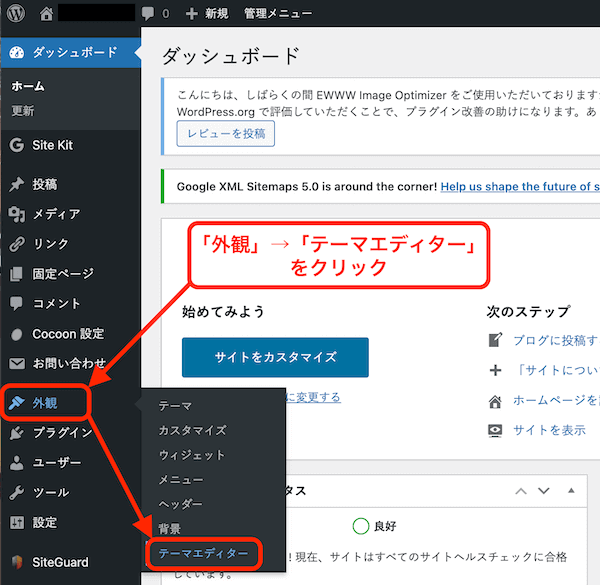
WordPress管理画面の左メニューから、「外観」→「テーマエディター」をクリックします。

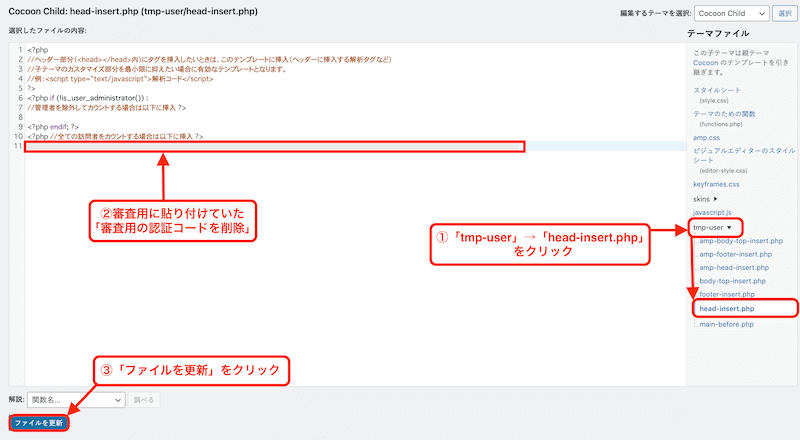
右側のテーマファイルから「tmp-user」→「head-insert.php」をクリックします。
Googleアドセンス審査用に貼り付けていた「審査用の認証コードを削除」して、「ファイルを更新」をクリックします。
「審査用の認証コード」は、テーマヘッダーの「<head>~</head>」の間にあります。

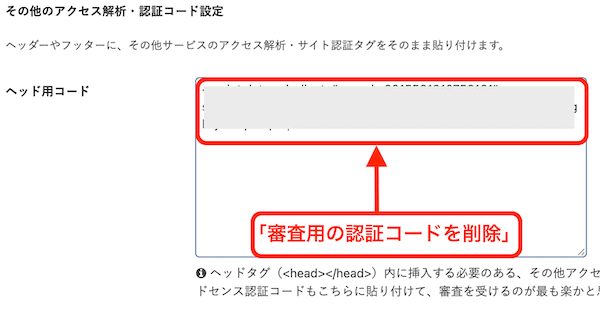
「ヘッド用コード」にコードを貼りつけていた場合
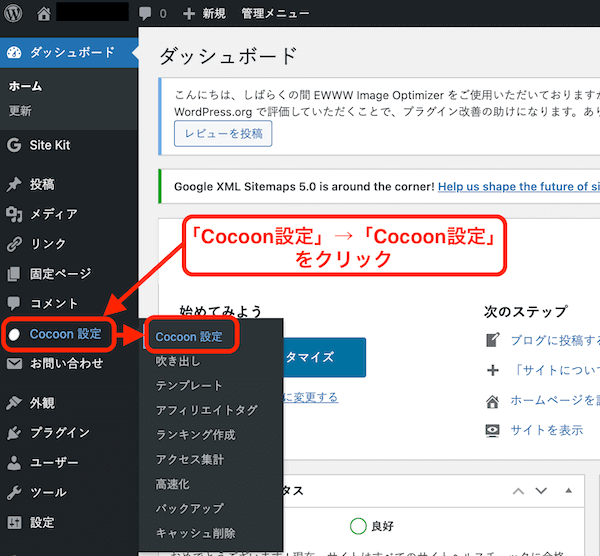
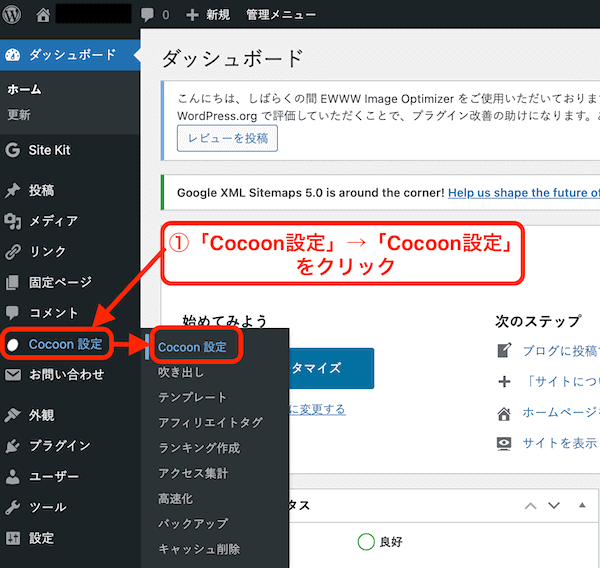
WordPress管理画面の左メニューから、「Cocoon設定」→「Cocoon設定」をクリックします。

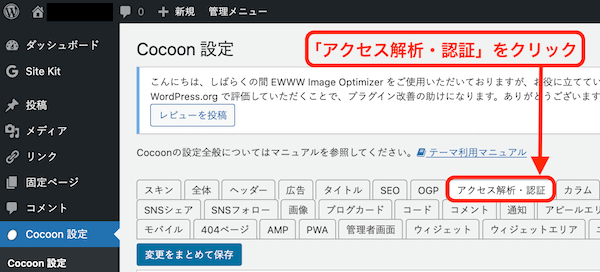
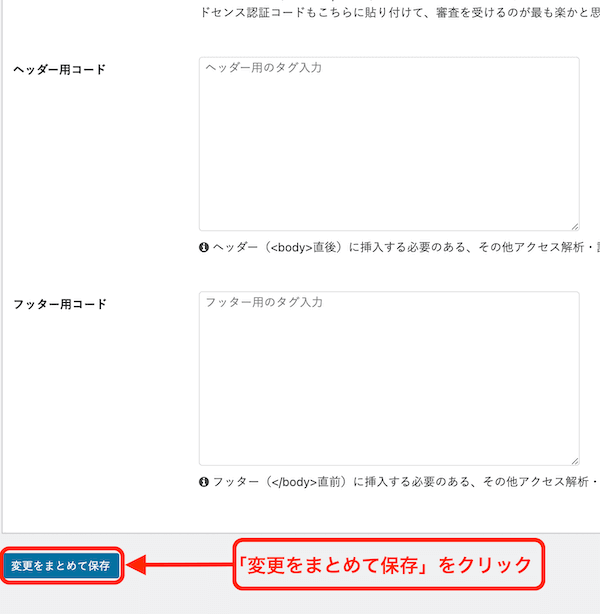
「アクセス解析・認証」をクリックして、「ヘッド用コード」に貼り付けていた「審査用の認証コードを削除」して、「変更をまとめて保存」をクリックします。



Googleアドセンス広告の設定
では、これからGoogleアドセンス広告の設定をしていきます。
手順としては、以下のことを順番にやっていきます。
- Googleアドセンス広告の自動設定解除
- アドセンスコードの取得
- Cocoonにコピーしたコードを設置
- 広告を設定・表示する手順
それでは、ひとつずつ順番に見ていきましょう。
Googleアドセンス広告の自動設定解除
はじめに、Googleアドセンス広告の自動設定を解除します。
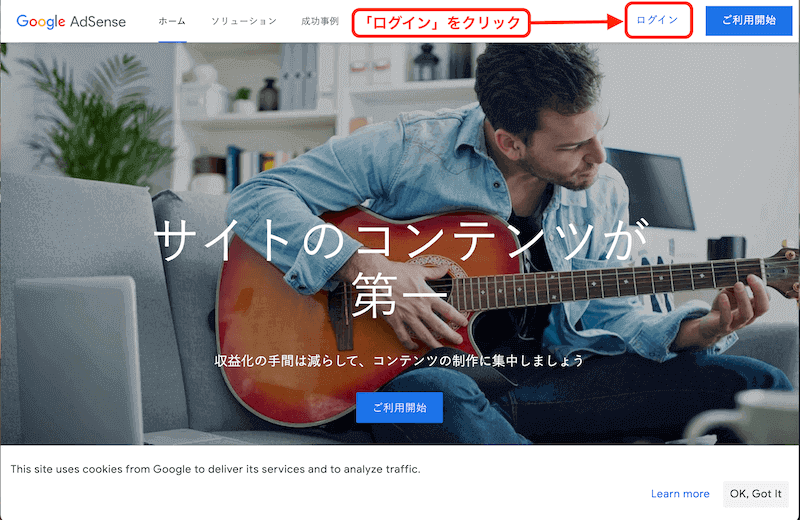
下記のリンクから、Googleアドセンスにログインします。

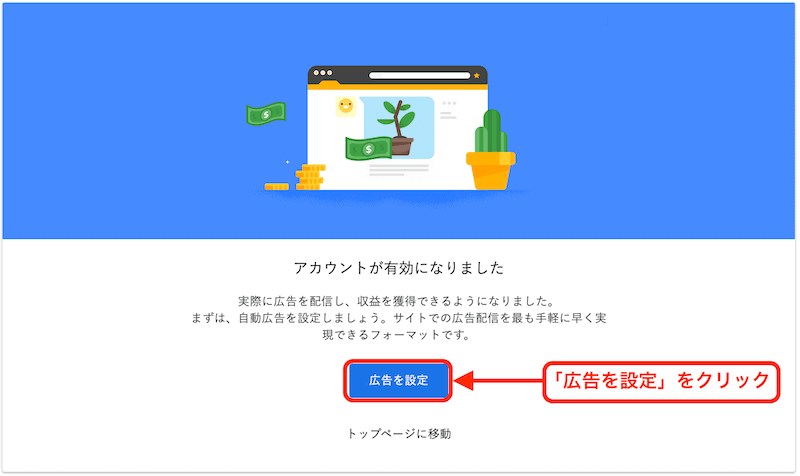
審査合格後にはじめてログインしたときは、下記のように表示されるので、「広告を設定」をクリックします。

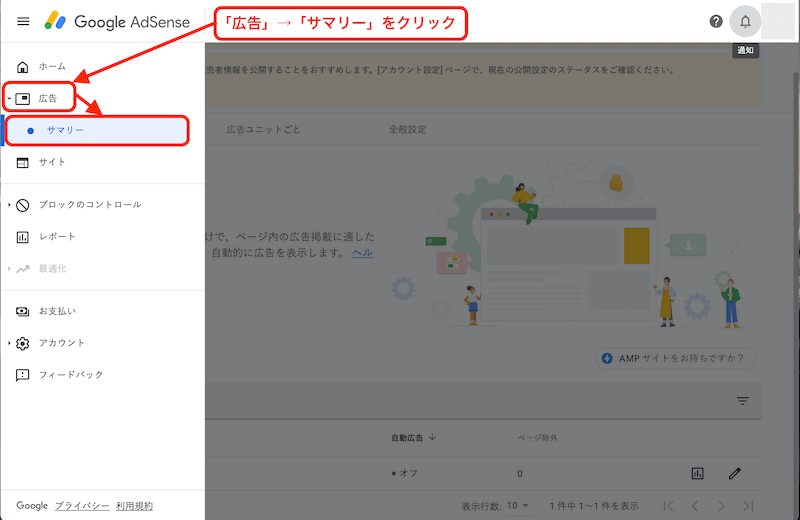
ログインしたら、「広告」→「サマリー」をクリックして広告の設定画面にはいります。

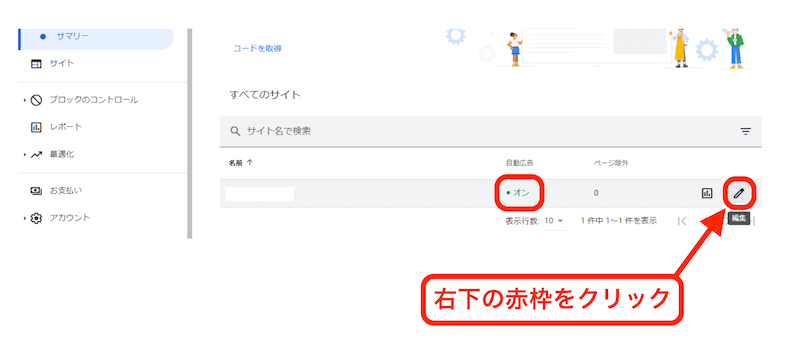
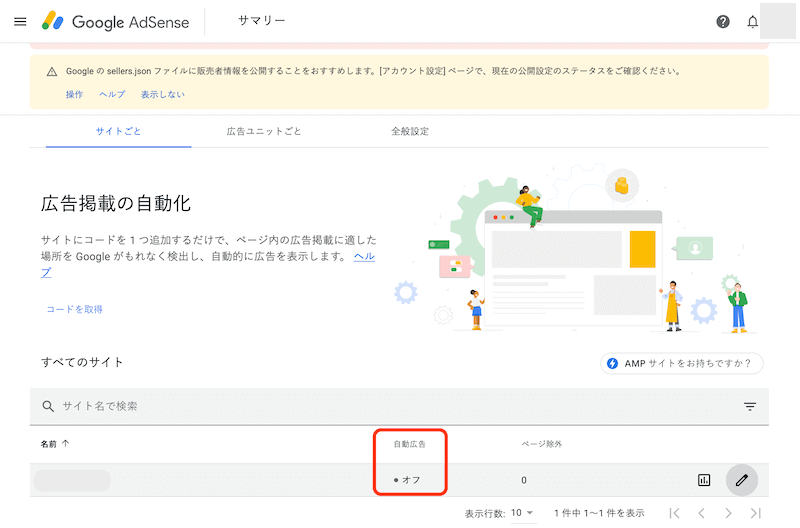
画面を下にスクロールして自動広告が「オン」になっていたら、右下の赤枠をクリックします。

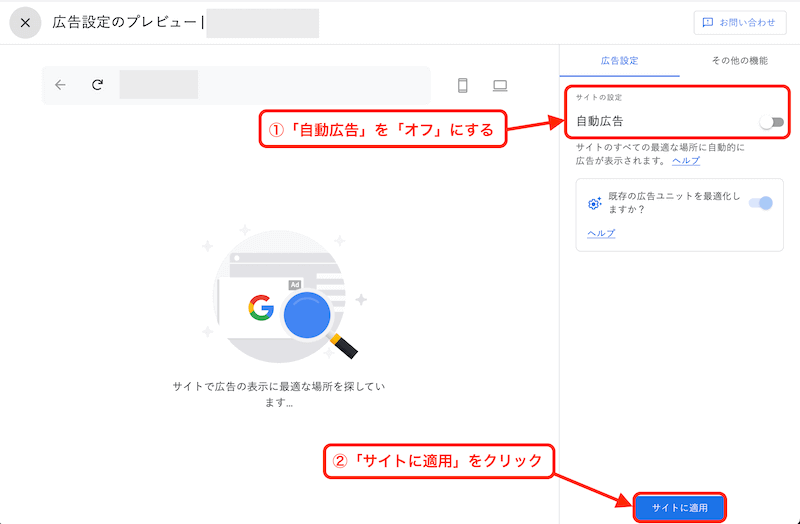
画面が切り替わるので、右側の「自動広告」を「オフ」にして、「サイトに適用」をクリックします。

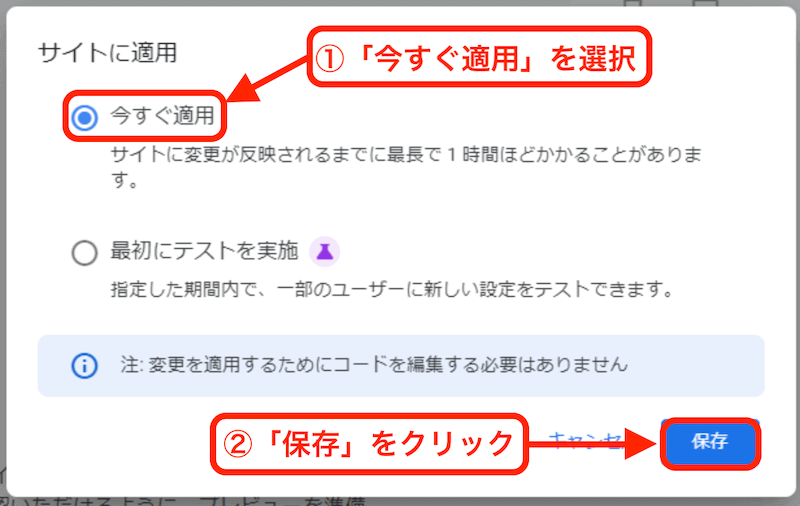
「今すぐ適用」を選択して、「保存」をクリックします。

自動広告の設定が「オフ」になっているのを確認したら、「自動広告の設定解除」は完了です。

アドセンスコードの取得
次に、アドセンス広告のコードを取得していきます。
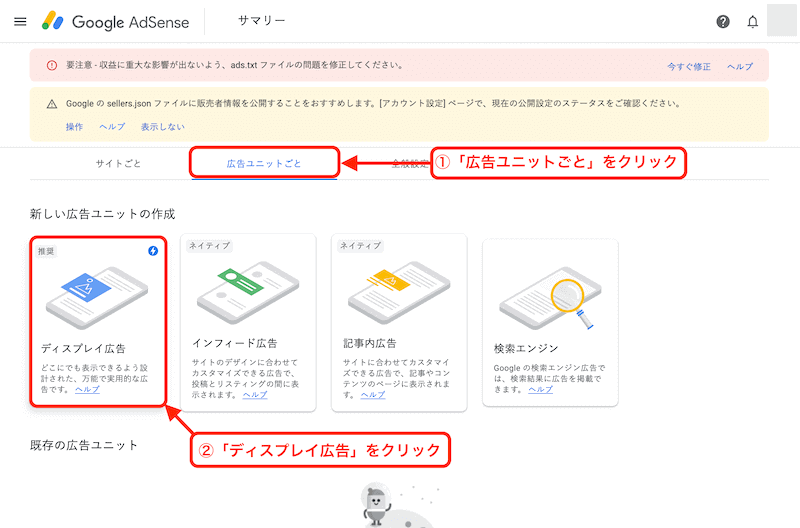
まず、Googleアドセンスのトップページにアクセスして、左メニューの「広告」→「サマリー」→「広告ユニットごと」→「ディスプレイ広告」をクリックします。

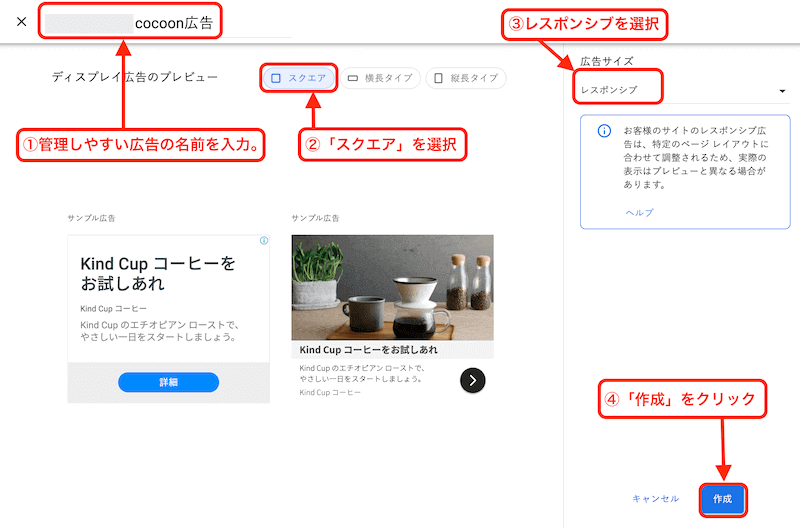
「広告の名前」「種類」「サイズ」を選び終わったら、右下の「作成」をクリックします。
- 広告の名前:自分が管理しやすい広告の名前を入力。
- 広告の種類:スクエアを選択
- 広告サイズ:レスポンシブを選択

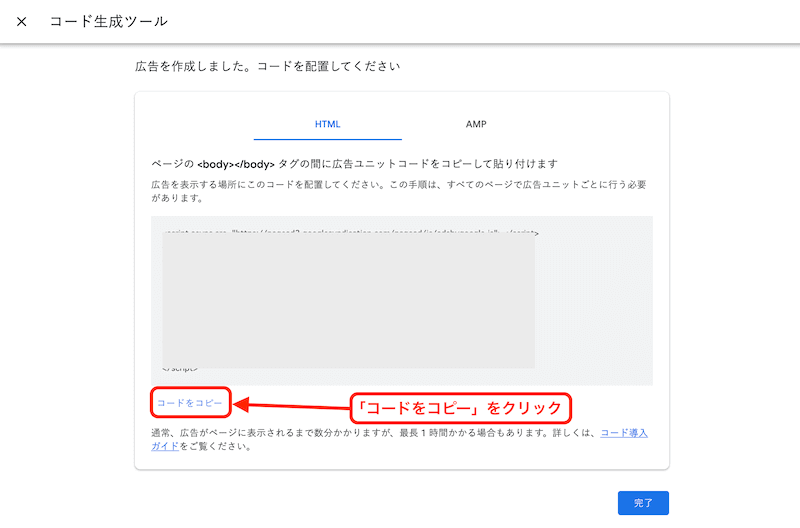
「コードをコピー」をクリックして、表示された広告コードをコピーします。

Cocoonにコピーしたコードを設置
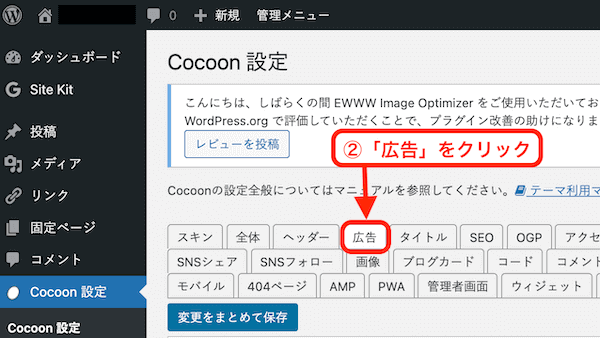
WordPress管理画面の左メニューから、「Cocoon設定」→「Cocoon設定」→「広告」の順にクリックします。


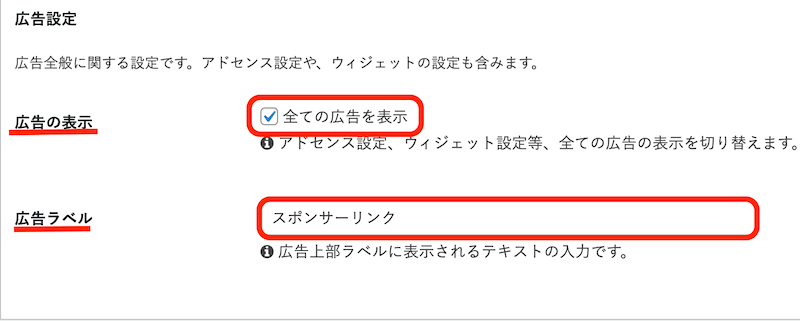
広告設定
「広告の表示」は「全ての広告を表示」にチェックを入れて、「ラベル」は「スポンサーリンク」を入力します。

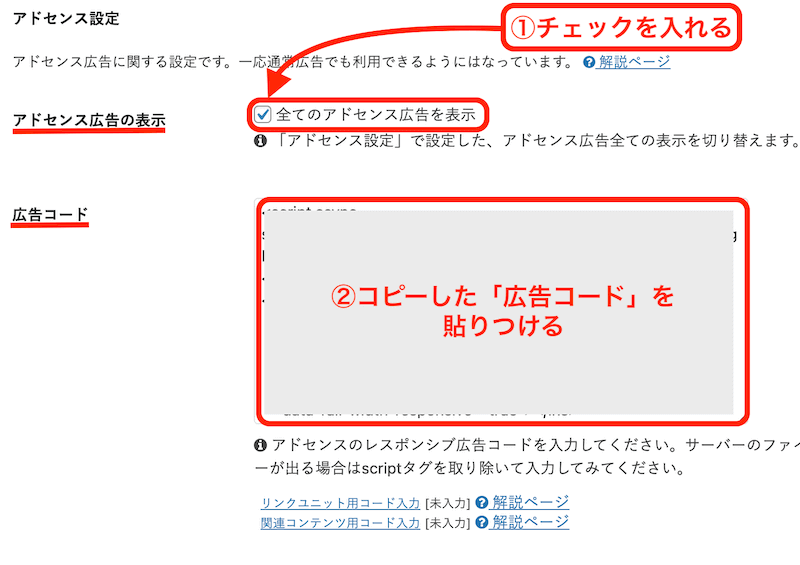
アドセンス設定
「アドセンス広告の表示」は、「全てのアドセンス広告を表示」にチェックを入れて、「広告コード」に、さきほどコピーした「広告コード」を貼りつけます。

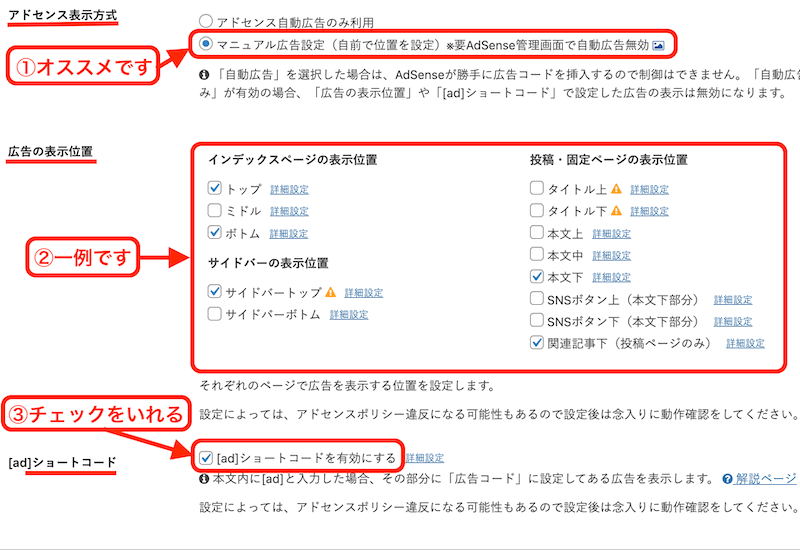
「アドセンス表示方式」は、「マニュアル広告設定」がオススメです。
「広告の表示位置」広告の効果的な配置位置は、ブログの内容や目的によって違ってくるので、サイトの構成やお好みで色々なパターンを試してみましょう。
「ショートコードを有効にする」にチェックをいれます。

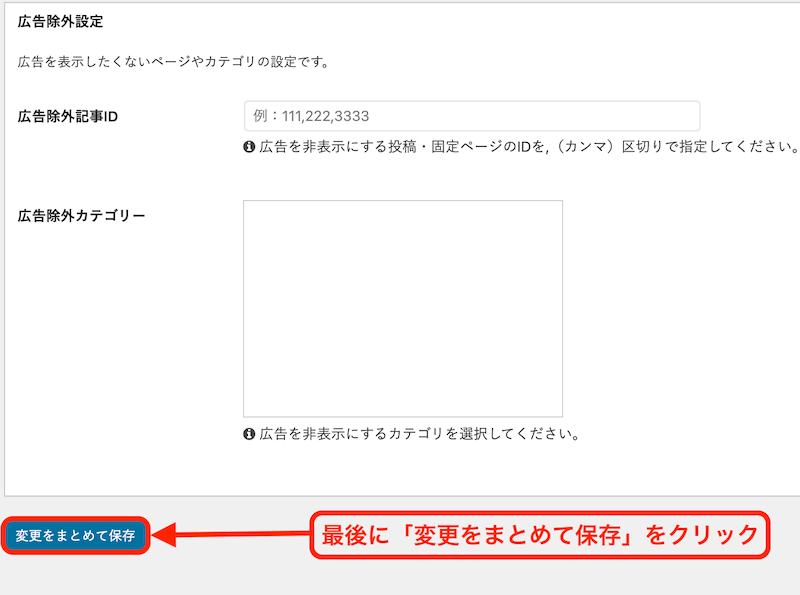
最後にいちばん下の「変更をまとめて保存」をクリックして設定完了です。

まとめ
今回は、ワードプレスの無料テーマ「Cocoon」でのGoogleアドセンス審査合格後の広告設定方法・手順について、ご紹介しました。
広告の設定が終わったら、まず「自分のサイト」で広告の表示を確認してみましょう。
広告の表示がおかしかったら修正して、広告をはる場所や最適な表示方法も一つ一つ試していきましょう。
今回は、以上となります。
最後まで読んでいただき、ありがとうございました。


コメント