
こんにちは。さこっしーです。
2023年7月1日に、従来のGoogleアナリティクスである「ユニバーサルアナリティクス(UA)」のデータ計測が終了します。
この記事では、ユニバーサル アナリティクスに代わる次世代の測定ツールGoogleアナリティクス4の概要・初期設定について解説します。
Googleアナリティクス4とは?
GA4の特徴
Googleアナリティクス4とは、2020年10月にリリースされたGoogleアナリティクスの最新型のプロパティ*です。
これまでサイト計測はGA、アプリ計測はFirebase Analyticsと別々のプロダクトで計測されていましたが、GA4ではウェブサイトとアプリを統合した計測が可能になりました。
また、機械学習による予測分析ができるようになるなど前身のユニバーサルアナリティクスから大きくパワーアップしています。
Googleアナリティクス4の特徴
移行スケジュール
今後、下記の流れでユニバーサルアナリティクスのサポートが終了します。
サポート終了後はユニバーサルアナリティクスを利用することができなくなるため、Googleアナリティクス4への早めの切り替えが推奨されています。
Googleアナリティクス4への移行方法
ここからは、ユニバーサルアナリティクスから、Googleアナリティクス4へ移行する方法についてご紹介します。
大まかな手順は、下記の通りです。
- GA4プロパティを作成する
- GA4のタグを全ページに設置する
- GA4のイベント設定をする
それでは各工程の詳細を解説していきます。
1.GA4 プロパティを作成する
①既存のGAアカウントにログインし、ホーム画面左下の歯車マーク『管理』をクリックします。

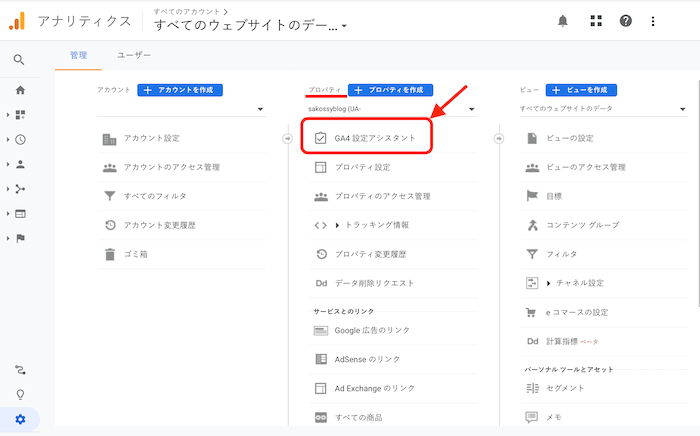
②『プロパティ』の『GA4設定アシスタント』をクリックします。

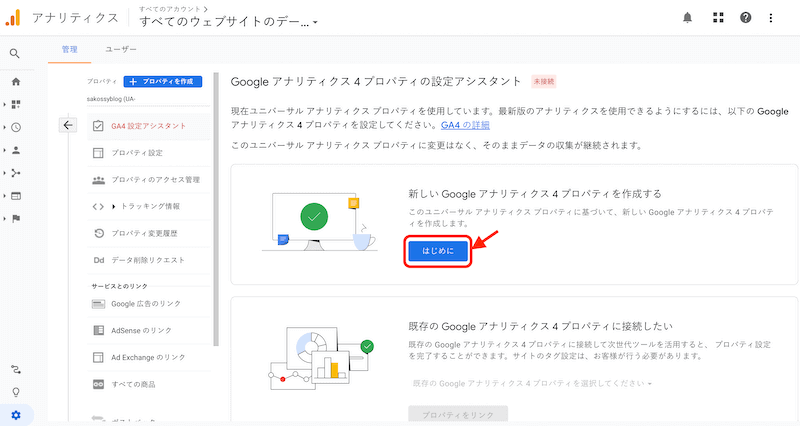
③『はじめに』をクリックし、新しいGoogleアナリティクス4プロパティを作成します。

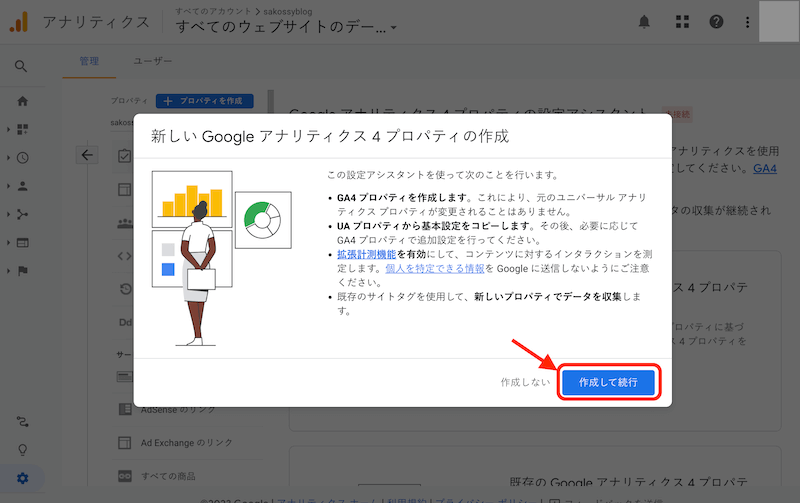
『作成して続行』をクリックします。

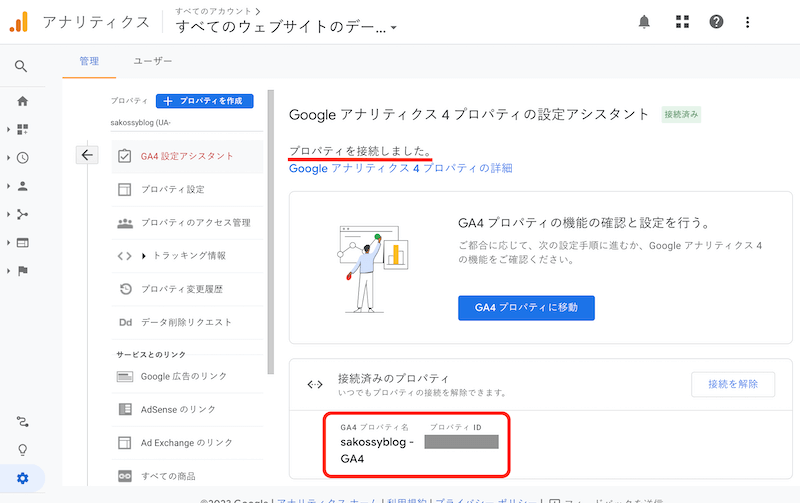
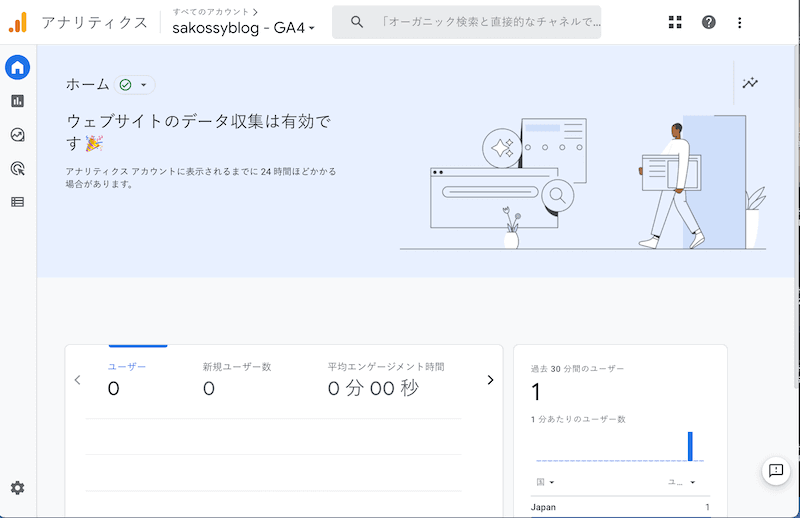
処理が完了すると、Googleアナリティクス4プロパティ設定アシスタントページの上部に『プロパティを接続しました』と表示されます。
後で確認できるように、GA4 プロパティの名前をメモしておきましょう。

次の工程では、全ページにタグを設置していきます。
2.タグの設置

Googleタグマネージャーを使用してタグを設定する場合と、ウェブページに手動でタグを設定する場合で設定方法が異なります。どちらの場合も最初にGAの管理画面で設置するタグ・測定ID測定を確認しておくとスムーズです。
タグ・測定IDの確認方法
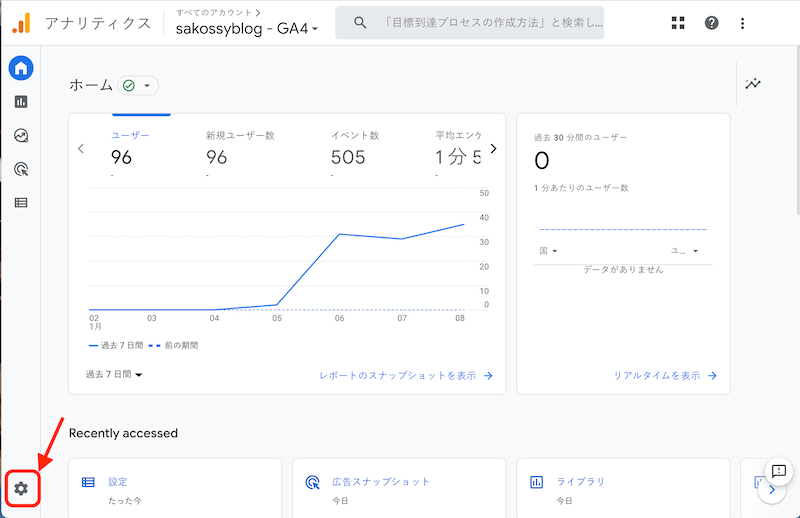
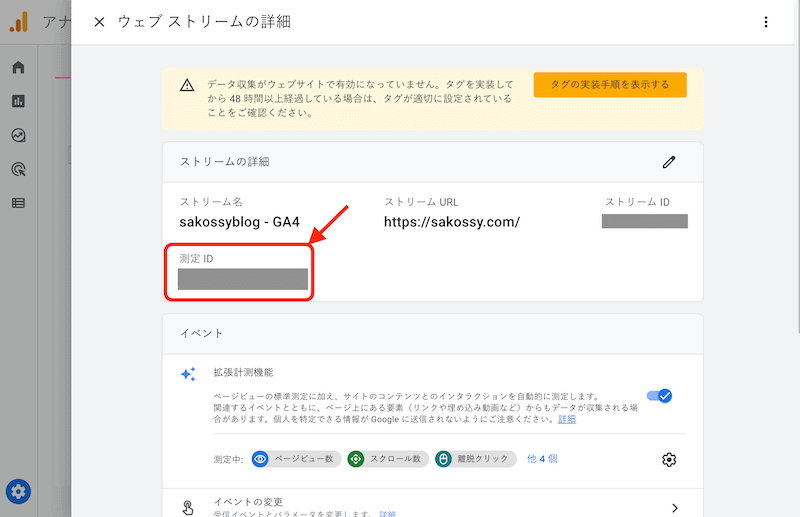
①Googleアナリティクスの管理画面にログインし、画面左下の歯車マーク『管理』をクリックします。

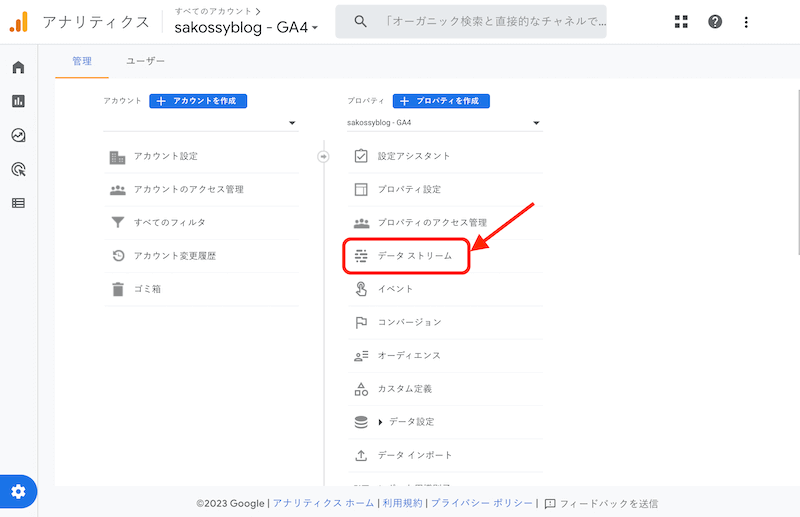
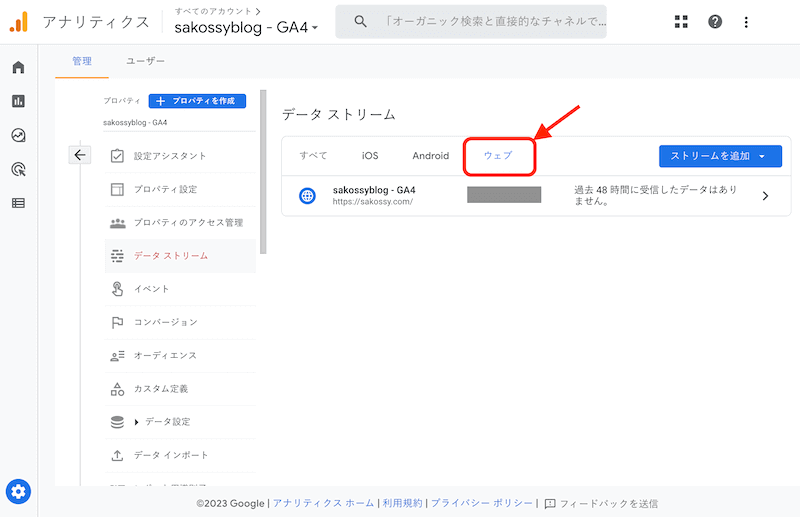
②『プロパティ』の『データストリーム』→『ウェブ』の順にクリックします。


③『ストリームの詳細』から『測定ID』が確認できます。

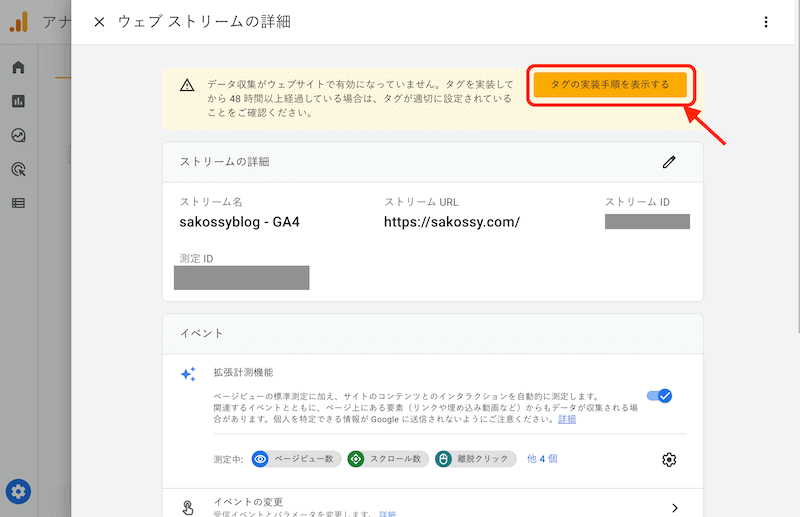
④『タグ』を確認するには、画面上部に表示されている『タグの実装手順を表示する』をクリックしましょう。

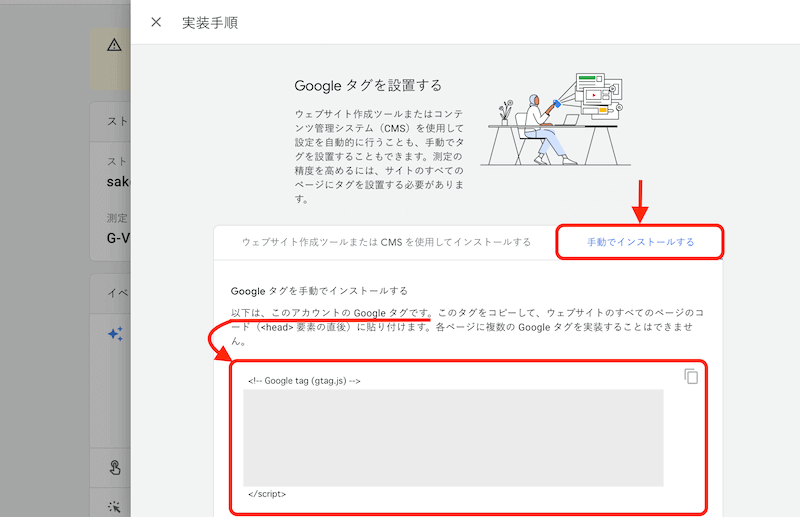
⑤右側の『手動でインストールする』をクリックすると、下に『タグ』が確認できます。

タグ・測定IDを確認したら、サイトの全ページに設置していきましょう。
ウェブページに手動でタグを設定する場合と、Googleタグマネージャーを使った場合それぞれ説明します。
ウェブページに手動でタグを設定する場合
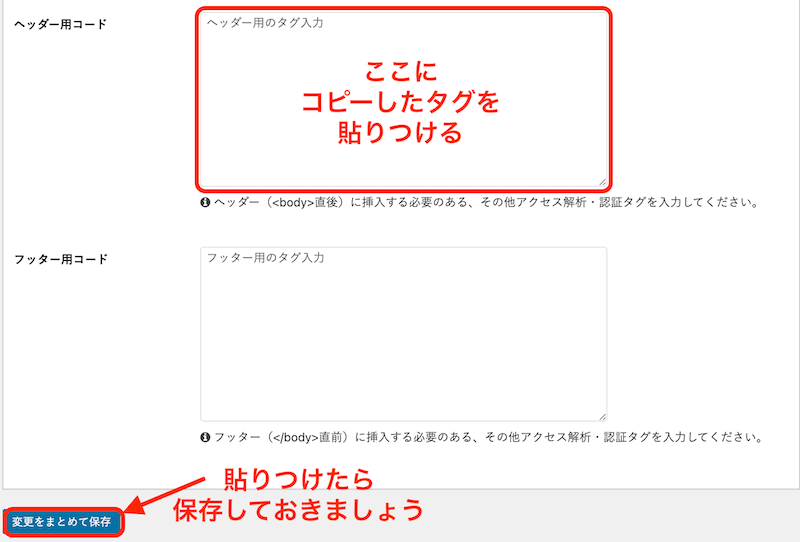
アナリティクスのページタグ全体をコピーして、ウェブサイトの各ページの <head> の直後に貼り付けます。

リアルタイムレポートで、データを受信していることを確認できれば設置完了です。

Google タグマネージャーでタグを設定する場合
タグマネージャーでタグを設定する場合は、下記の記事を参考にしてみてください。
以上で、設定完了です。
まとめ
ユニバーサルアナリティクスからGoogleアナリティクス4へ移行する際の基本設定を解説しましたが、いかがでしたでしょうか。
今後はアプリや動画、SNSなど多様なメディアを横断するユーザーの動きに合わせて進化したGoogleアナリティクス4を導入し、より多角的な分析をしていきましょう。



コメント