
こんにちは、さこっしーです。
この記事では、タグの設置をとっても簡単にしてくれる『タグマネージャー』について解説しています。導入するメリット・デメリットから実際の導入方法まで盛り込まれています。
Webサイトのアクセス解析や、広告の正確な効果測定をするためには、該当するタグをWebサイトに埋め込む必要があります。
ただ、実際にタグを設置するのは、慣れていない人にとってはなかなか大変…。
サイトの規模が大きい場合には、全ページの1つのタグ変更するだけでもとんでもない作業量になってしまいます。
しかし、タグマネージャーを活用すれば、このような問題を簡単に解決できます。
この記事を読んでタグマネージャーについてしっかりと理解し、業務の効率化を進めていきましょう!
タグマネージャーとは?

タグマネージャとは、Googleが無料で提供している様々なタグを一括で管理できるツールです。
Googleアナリティクスのタグはもちろんの事、Google Adsenseのような広告のタグやtwitter・Facebookなどのプラグインを動作させるために必要なタグまで、すべて一元管理できます。
タグマネージャーを導入するメリットは?

今までタグを埋め込む際は、サイトを構成する全てのページのHTMLソースに1つ1つタグを設置する必要がありました。
しかし、ページ数や利用するタグの数が増えてくると、
- 各ページにどのタグが埋め込まれているのか把握しきれない
- タグを変更するのに膨大な時間がかかる
といった苦労が出てくることが多々あります。
また、これらの苦労を解決するために外部の業者などにタグの管理を委託している場合もあるでしょう。
しかし、その場合には、
- タグの追加や削除を即座に反映させることができない
- 業者との間でコミュニケーションがうまくいかず、タグの利用状況の理解に差がある
などの問題も出てきてしまいます。
タグを一括管理することで、これらの問題に対する解決策となりうるのが、タグマネージャなのです。
タグマネージャを導入することで、以下の3点のメリットが得られます。
1.タグの管理が簡単になる
個別にHTMLソースをいじらなくても、タグマネージャから一括してすべてのページのタグを確認したり、変更したりできるようになります。
2.タグの管理を外部に委託する必要がなくなる
作業量が多くて外部に委託していた場合、委託のコストが当然かかります。
それに、ちょっとした変更をするにも連絡をとって…変更して…確認して…という手間が生じます。
しかしタグマネージャを利用すれば、管理作業が一気に楽になります。わざわざ外部に委託しなくても、直接タグの管理をできるようになります。
3.ページの表示速度が速くなる
さらに、一般にタグマネージャを使ったタグ配信を行うと、通常のHTMLにタグを埋め込む場合と比較して表示速度が速くなります。
これは、すべてのタグを強制的に非同期タグとして配信するためです。
早くなる理由や『非同期タグ』といった用語についての詳しい説明はここでは省かせていただきます。
タグマネージャーのデメリットは?

一方で、タグマネージャーにはデメリットもあります。
すべてのタグに対応しているわけではない
Googleタグマネージャはあらゆるタグに対応しているわけでは有りません。
非対応のタグも存在しているので、その点には注意が必要です。
導入作業が大変
タグを一元管理してしまえば管理が楽になりますが、そのための最初の導入作業に手間がかかります。
導入の際には、現在各ページに埋め込まれたタグを全てはずす必要があります。
その上でタグマネージャにより、もう一度設定し直さなければいけません。
現在利用しているタグが多ければ多いほど作業が大変になります。
こんな場合は、導入しよう
以上のメリット・デメリットを考慮すると、次のような場合にはタグマネージャの導入をおすすめします。
すでにタグ・ページがたくさんあって、各ページのタグ利用状況が把握困難な場合
タグマネージャにより解決されます。
ぜひとも導入しましょう。
今後、利用するタグの種類が増えることが予想される場合
利用サービスが増え、タグが増えることが予想される場合、一度各ページのHTMLに埋め込んでしまうと、後からタグマネージャに移行するときに作業が増えてしまいます。
まだタグの種類が少ない今のうちに、タグマネージャーを導入してしまいましょう。
外部にタグ管理を委託しているが、上手くいっていない場合
外部委託が満足のいく結果となっていれば良いですが、うまくいっていないのであれば、タグマネージャーを導入して直接管理してしまうのも一つの手です。
こんな場合は、不要?
逆に、
- タグを埋め込むサービスを利用しておらず、今後も増える予定がない
- Googleアナリティクスしか使わない
といった場合には、わざわざタグマネージャーを導入するメリットよりも、導入にかかる手間のほうが大きいでしょう。
急いでタグマネージャーを導入する必要はないです。
これらを参考に、ご自分のサイトがタグマネージャーを導入すべきかどうか考えてみてください。
タグマネージャーの導入方法
タグマネージャーを使用するには、まずWebサイトに導入しなければいけません。
今回は、Googleタグマネージャーを導入する設定方法をご紹介していきます。
①グーグルアカウントを作成し、タグマネージャーにアクセスする
タグマネージャーを使用するには、Googleアカウントが必要ですので、Googleアカウントを作成しタグマネージャーにアクセスしてください。
また、既にアナリティクスなど作成している場合は、同じアカウントでタグマネージャーにアクセスすると管理が楽になるためおすすめです。
②アカウントを作成する
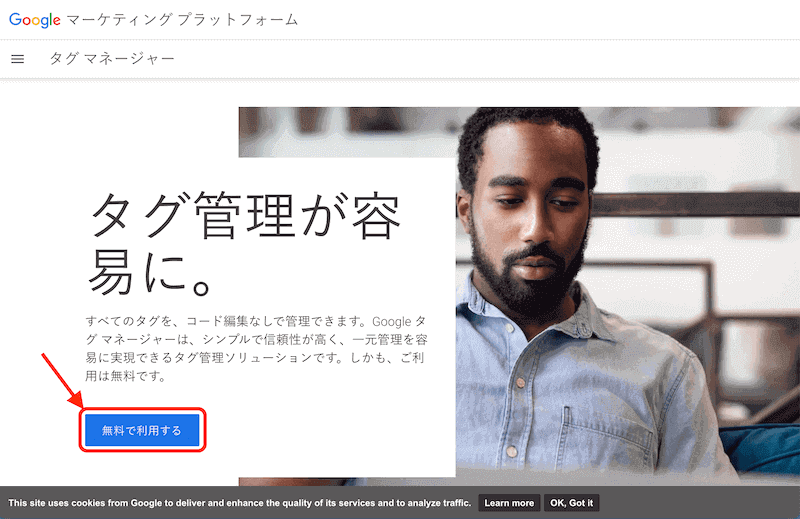
下記のリンクからタグマネージャーのサイトへ移動し、『無料で利用する』をクリックします。
https://marketingplatform.google.com/intl/ja/about/tag-manager/

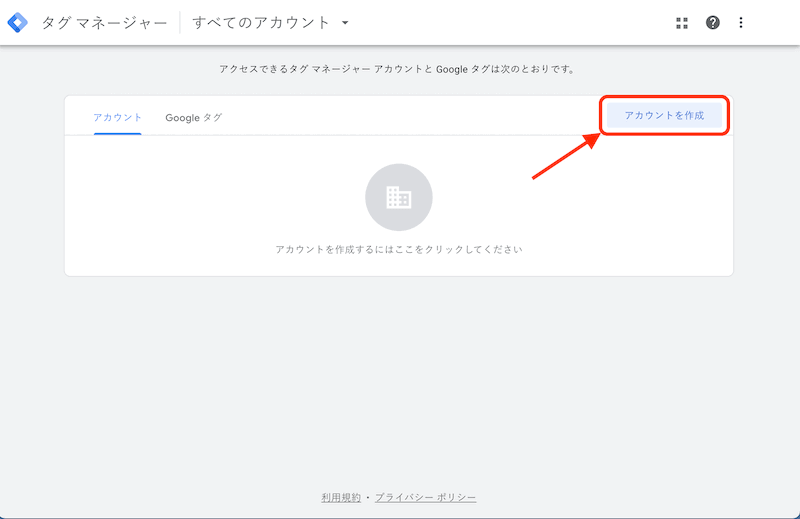
ログインできたら、『アカウントを作成』をクリックしましょう。

③アカウントとコンテナの設定をする
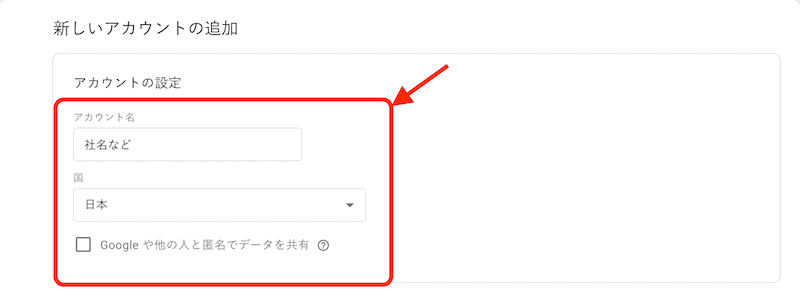
まず、アカウントの設定から行うので、アカウント名を決めましょう。
アカウント名は、どんな名前でも大丈夫です。
どのサイトに設置するタグマネージャーなのか、分かるような名前に設定しましょう。
次に、国を日本に変更します。
『Googleや他の人と匿名でデータを共有』のチェックボックスは、どちらでも問題ありません。
チェックを入れると、匿名でデータを共有することになりますが、他のデータを共有しているサイトと比較することができます。
そのため、匿名でもデータを提供したくない場合は、チェックを入れずに進みましょう。

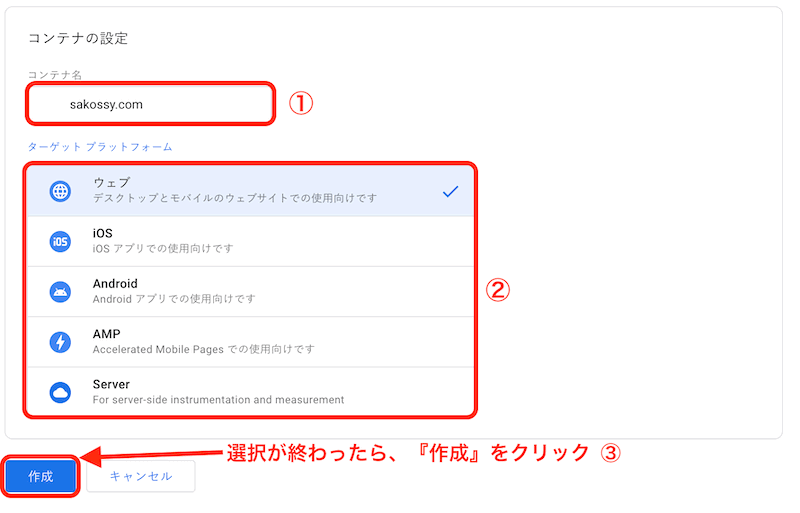
続いて、コンテナの設定です。
まず、コンテナ名を設定するので、タグマネージャーを設置するドメイン名を入力してください。
ドメインは、下記の例のように、TOPページから『https://』を抜いたURLとなります。
ターゲットプラットフォームは、該当するものを選んでください。
本記事では『ウェブ』を選びます。
選択が終わったら、『作成』をクリックします。

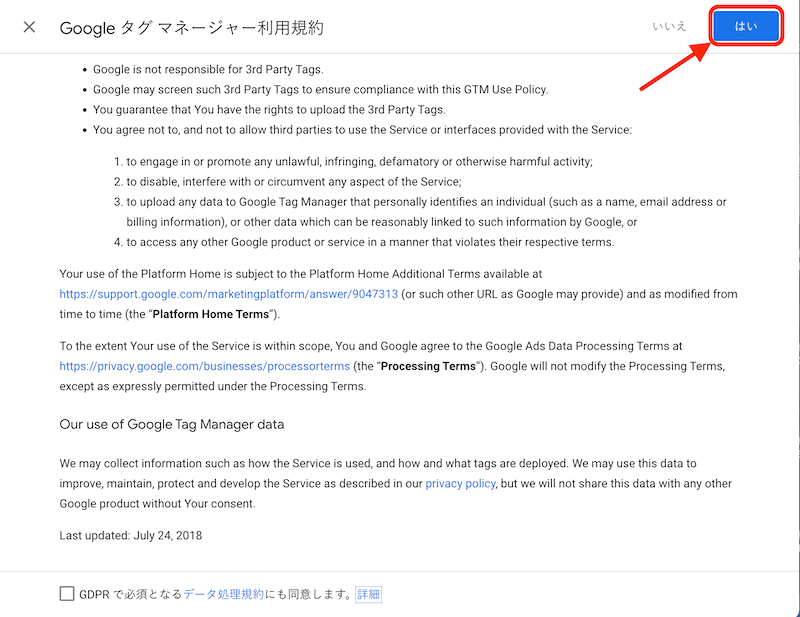
すると利用規約が表示されるので、『はい』を選択し、アカウントの作成は完了です。

④タグマネージャーをサイトに導入する
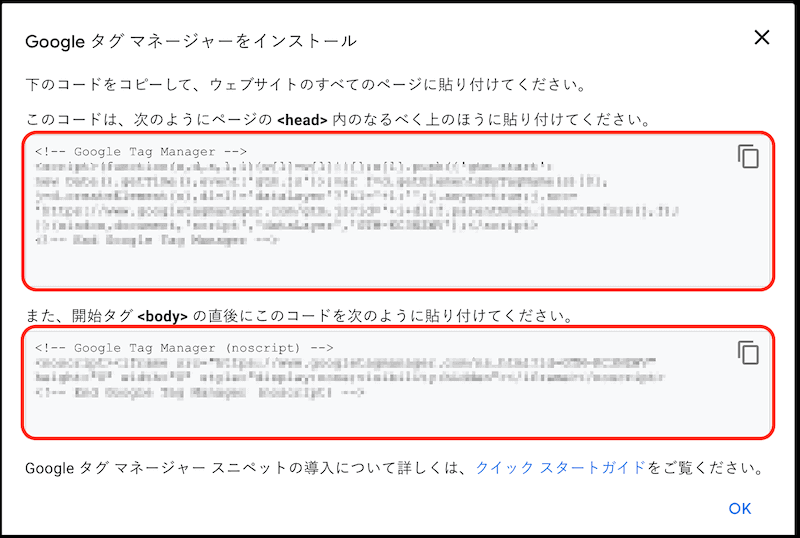
アカウントの作成が完了すると、2つのコードが表示されます。
この2つのコードを計測したいサイトの全ページのHTMLに記載し、タグマネージャーの導入は完了です。

まず、2つのコードの内、上のコードをコピーして、コピーしたコードを計測したいサイトの<head>内のできるだけ上の方に貼り付けます。
次に、2つのコードの内の下のコードをコピーしてください。
そしてそのコードを、計測したいサイトの<body>開始タグの直後に貼り付けたら、タグマネージャーの導入が完了です。
ソースを直接修正するのが少し怖いという方は、WordPressでサイトを運用している場合、使用しているテーマによって、タグマネージャーなどの計測タグを入力する箇所が用意されている場合があります。
また、プラグインを使用してタグを導入することもできるので、自信のない方は下記のリンクからプラグインを使用し、導入してください。
https://ja.wordpress.org/plugins/duracelltomi-google-tag-manager/
これでタグマネージャーのサイトへの導入は、完了です。
ただ、まだ計測ツールの導入はできていませんので、何のデータも計測出来ない状態です。
ここからは、GA4(Googleアナリティクス4)を導入する流れと、タグの設定方法をご紹介していきます。
タグマネージャーの設定方法
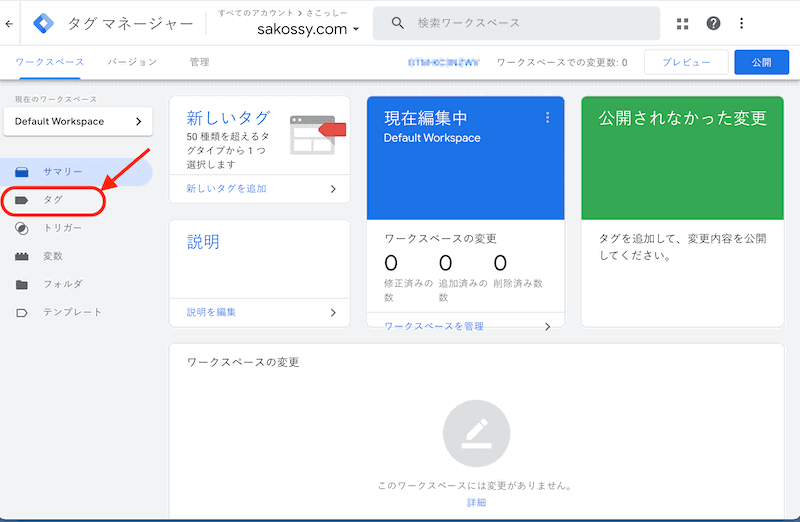
①タグマネージャーにアクセスする
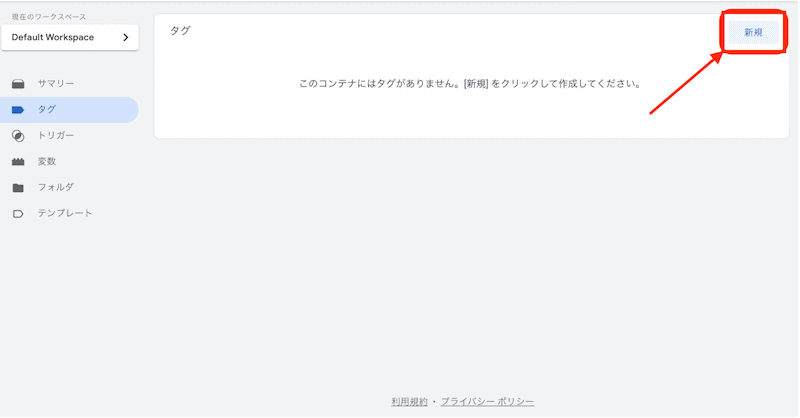
まず、タグマネージャーにアクセスし、『タグ』をクリックします。

②アナリティクス計測タグを設置する
タグの設定画面を開いたら、『新規』をクリックします。

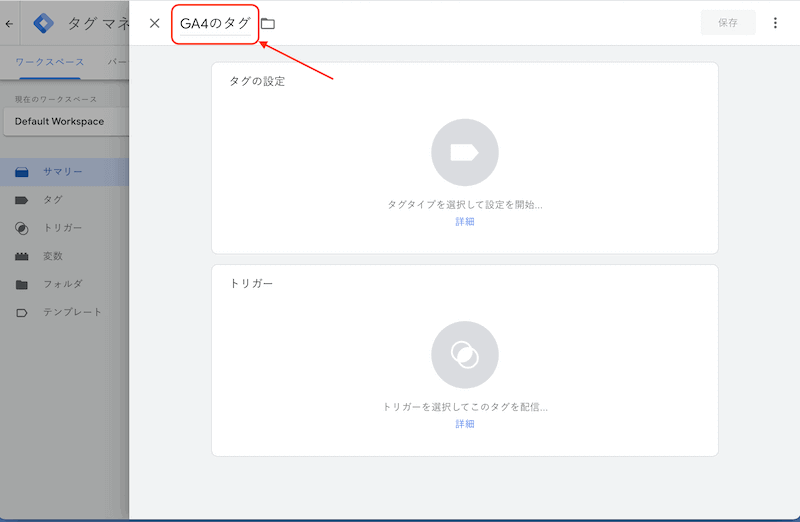
①まず、タグの名称を決めましょう。
特に決まったルールなどはないので、管理する際にどのタグか分かるような名称にしましょう。

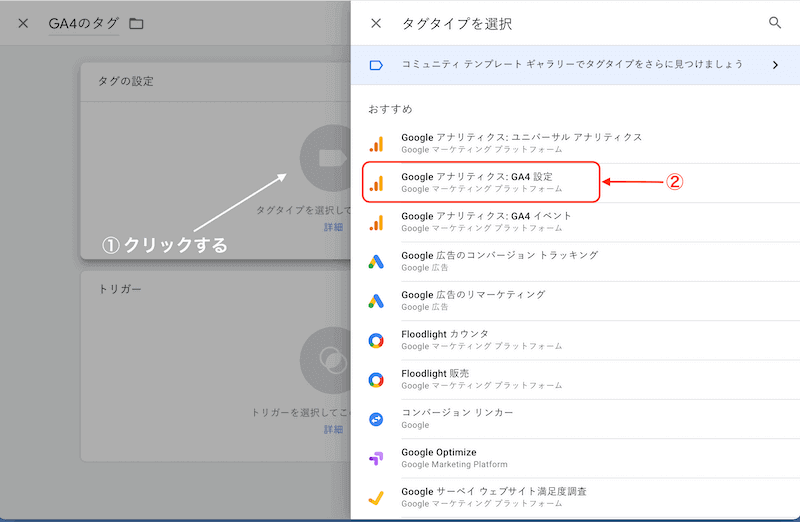
②『タグタイプを選択して設定を開始』をクリックし、『Google アナリティクス:GA4 設定』を選択します。

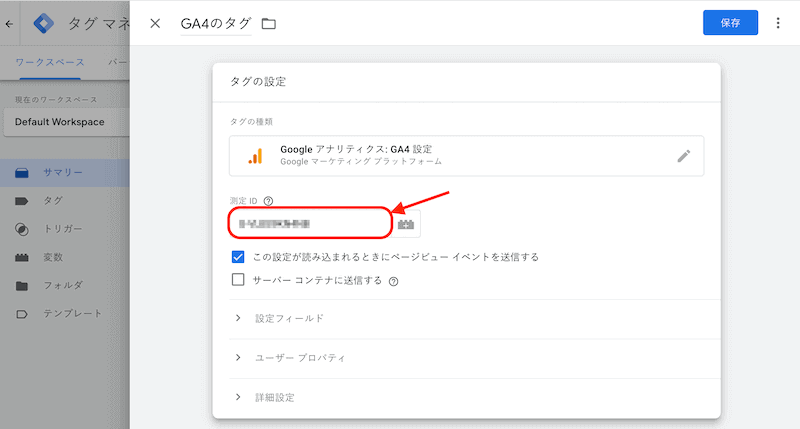
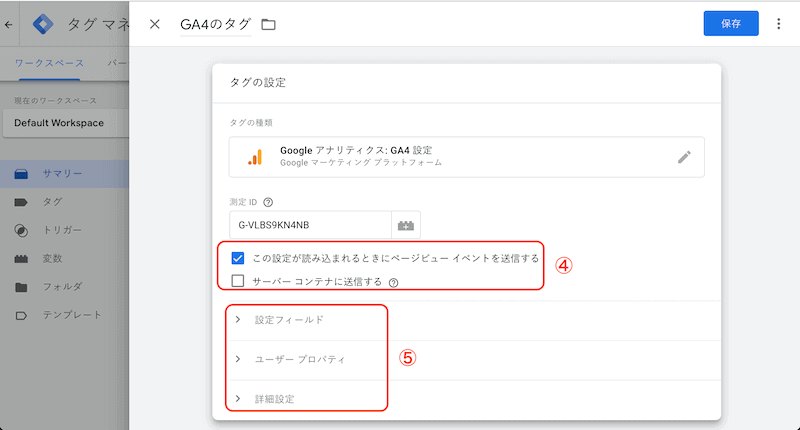
③測定IDに、GA4の計測タグを入力しましょう。
GA4の測定IDは、『G-○○○○○○○○』のような形で英数字が続くコードです。

④『この設定が読み込まれるときにページビュー イベントを送信する』のチェックは、入れたままにして、『サーバー コンテナに送信する』のチェックは外しておいてください。
⑤『設定フィールド』『ユーザープロパティ』『詳細設定』は、特に設定しなくても大丈夫です。

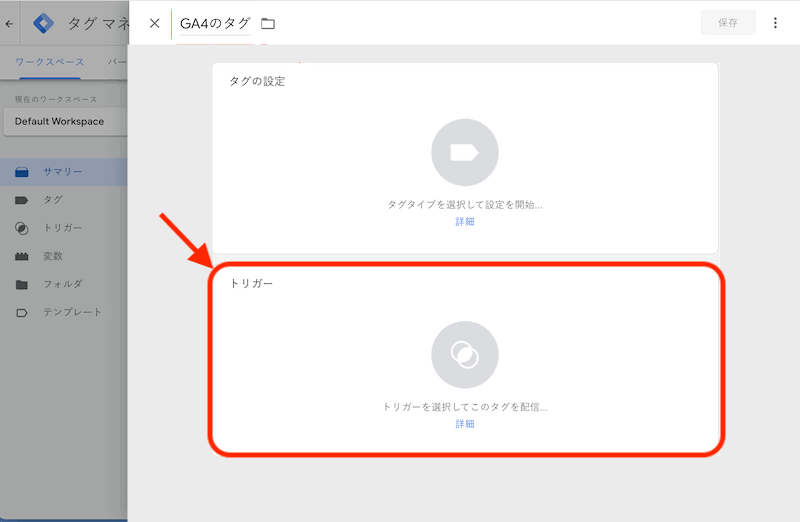
③トリガーを設定する
次に、トリガーを設定します。
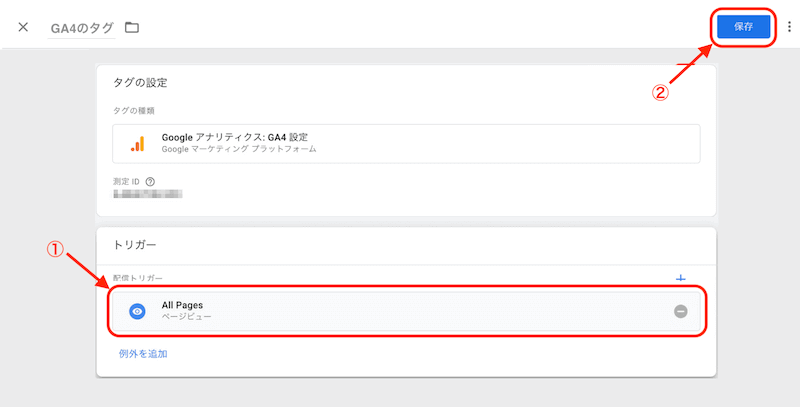
『トリガーを選択してこのタグを配信』をクリックし、『All Pages』を選択しましょう。

これでトリガーの設定は完了ですので、画面右上の『保存』をクリックしてください。

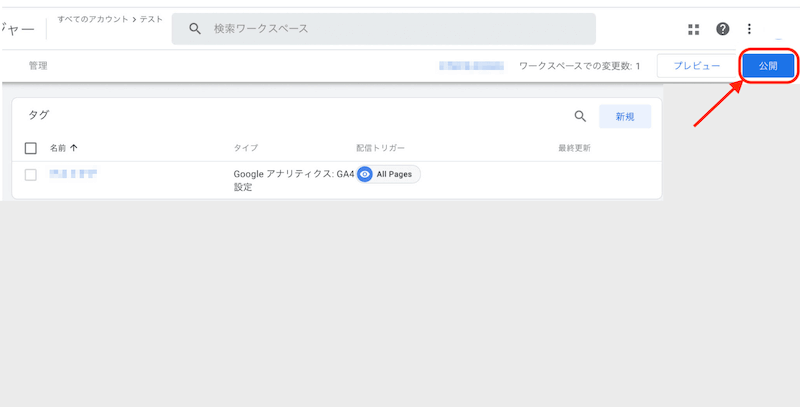
④タグを公開する
GA4の導入タグの設置が完了したら、公開をクリックし、Webサイトにタグを反映させます。

⑤ 公開したタグが問題ないか確認する
最後にタグを公開した後は、必ず問題が発生していないか確認しましょう。
確認方法はタグの種類によって違いますが、今回はGA4ですので、問題がないかアナリティクスの画面で確認することができます。
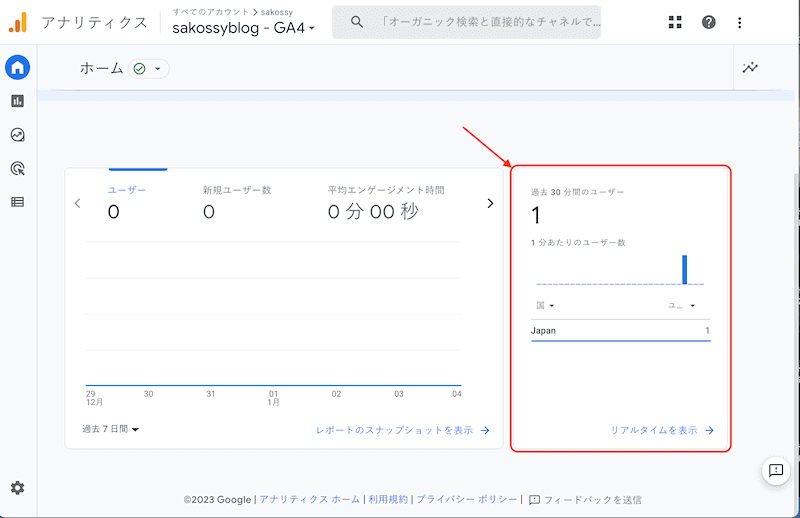
まず、アナリティクスにアクセスします。
アナリティクスにアクセスすると、リアルタイムでアクセス数が表示されている項目があります。
その項目が『1』となっていれば問題なく計測ができていますので、これでタグの設定は完了です。

サーチコンソールとの連携
このタイミングでサーチコンソールとも連携しておきましょう。(必須ではありません。)
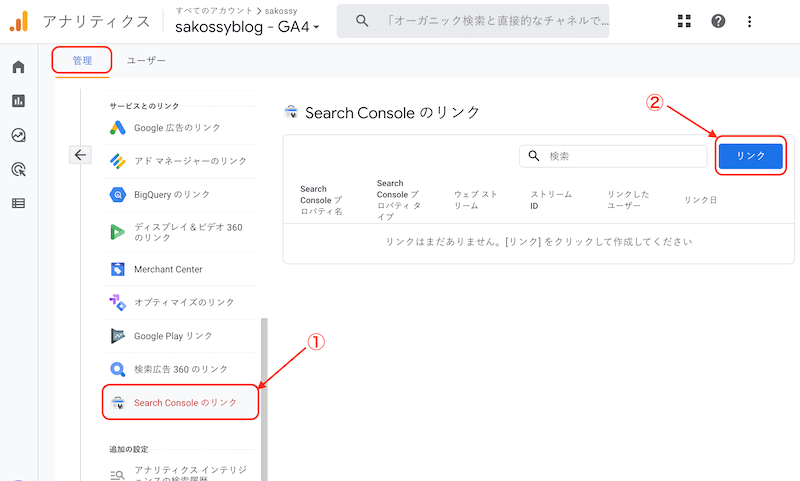
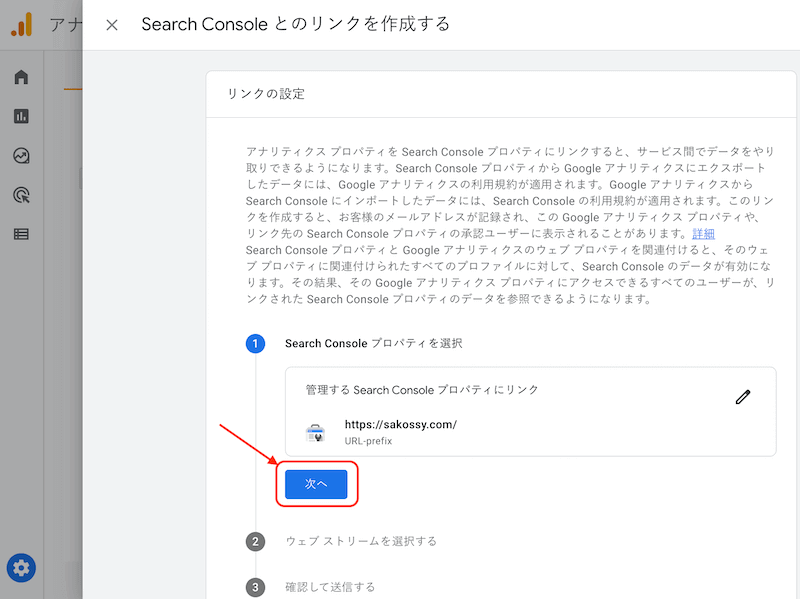
この設定も非常に簡単で、『プロパティ』の下にある『Search Console』のリンクをクリックすると以下の画面に遷移しますので、『リンク』をクリックします。

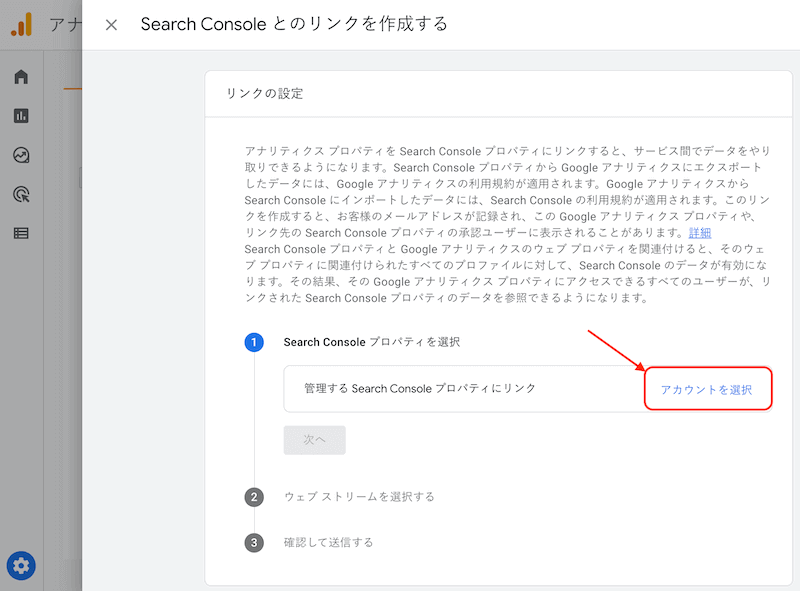
すると、アカウントの選択画面が表示されますので、『アカウントを選択』をクリックします。

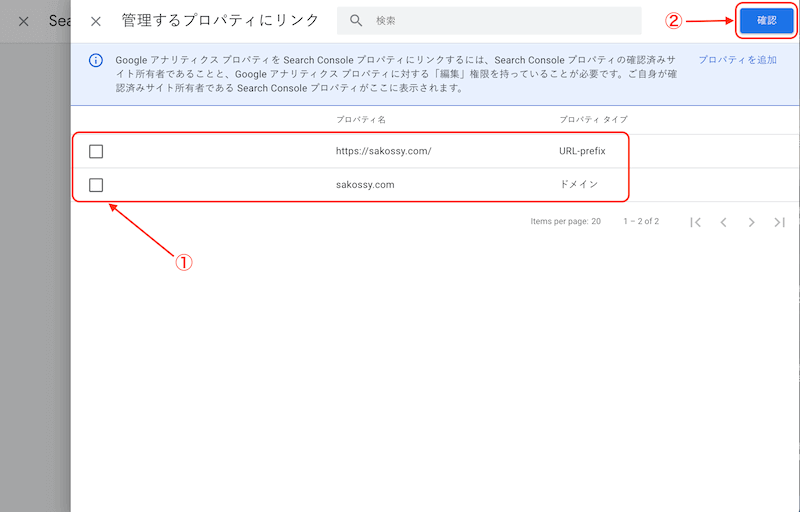
次に、リンクさせたいサーチコンソールの『プロパティ』を選び、『確認』をクリックしましょう。

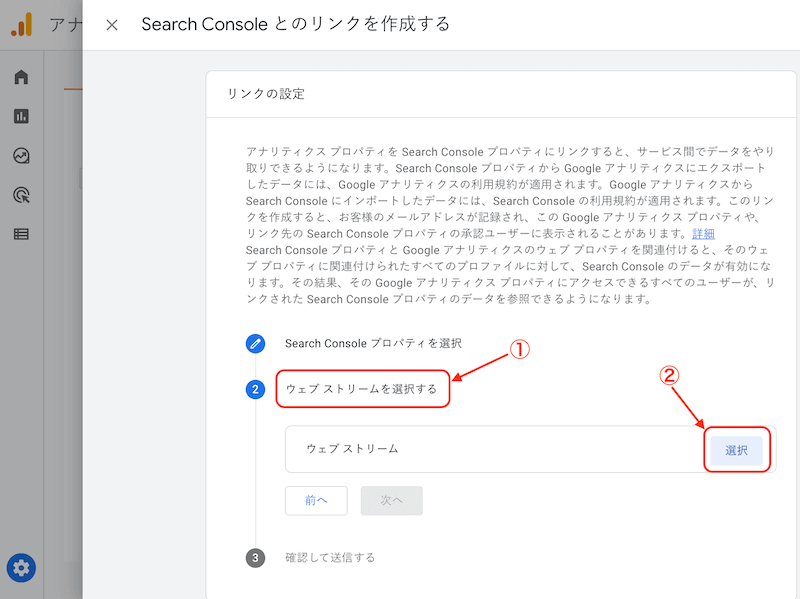
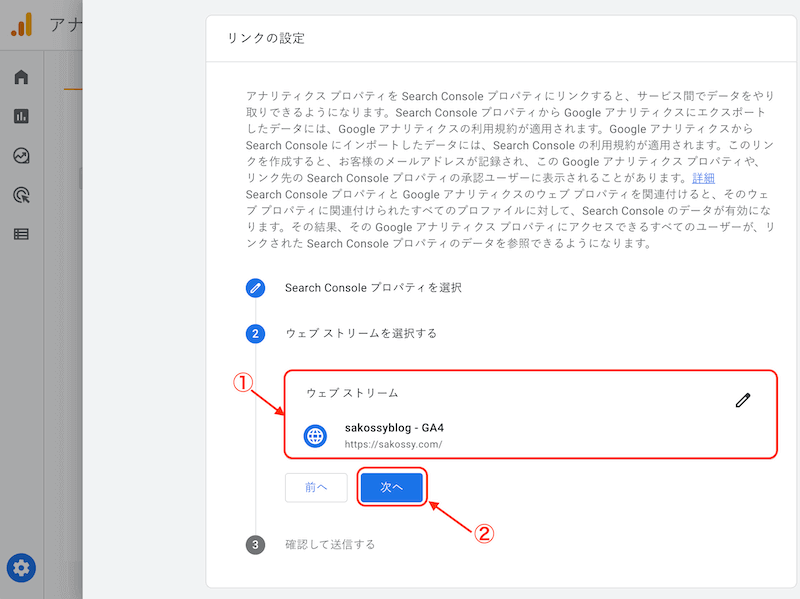
『次へ』をクリックして、『ウェブストリーム』を選択します。(先ほど作成したプロパティが表示されているはずですので、クリックして選択してください。)


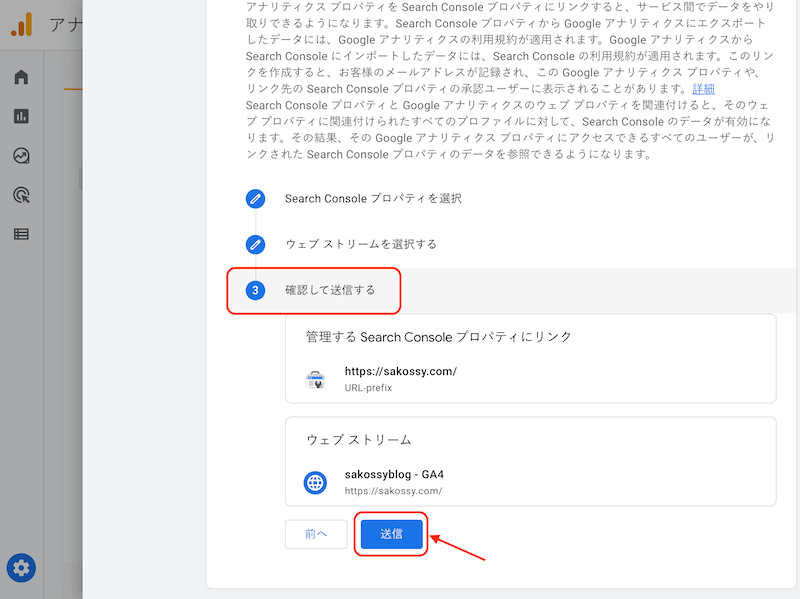
その後『次へ』をクリックすると確認画面が表示されるので、問題なければ『送信』をクリックして完了です。


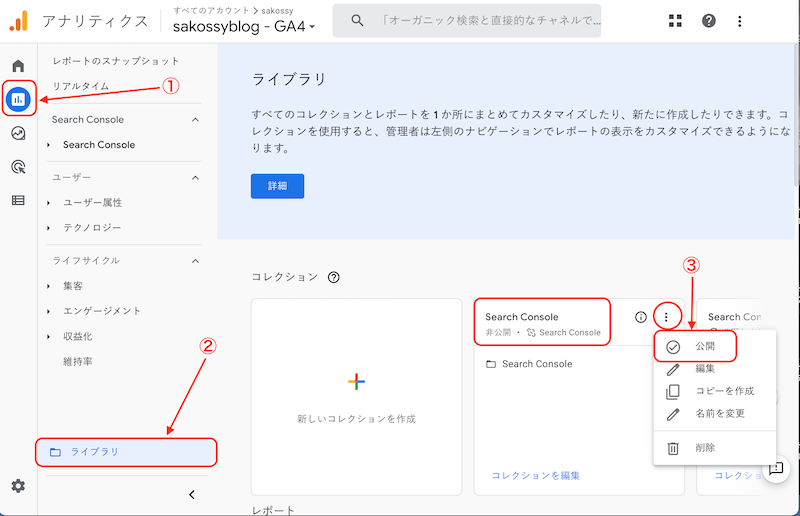
続いて『レポート』の左下に表示されている『ライブラリ』をクリックしてページ遷移すると、先ほど連携した『Search Console』がまだ『非公開』の状態となっているため、
右上のメニューから『公開』を選択すると、レポートの項目に『Search Console』が追加されているので、そちらから流入キーワードなどを確認してみてください。

データ保持の設定
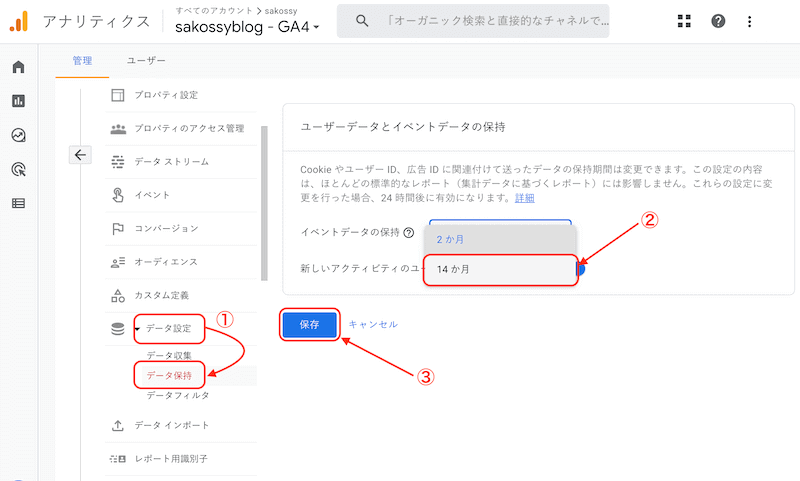
GA4ではデータ保持の期間がデフォルトで2ヵ月となっており、最大でも以前は50ヶ月だったところ14ヶ月となっているため、忘れずにデータ保持期間を14ヵ月に変更しておきましょう。
このようにデータ保持期間がかなり短くなっているので、今後は比較的短期的な施策にアナリティクスを活用すると良いかもしれません。
この設定を変更するには『設定』→『管理に移動』→プロパティの『データ設定』→『データ保持』へ進むと『イベントデータの保持』が『2ヶ月』となっていると思いますので、『14ヶ月』を選択して、最後に『保存』をクリックしましょう。


また、以下の公式ページによると適用されるデータは全てというわけではなく、さらにGA4の操作が2ヶ月間行わなければ自動で削除されるのでご注意ください。
まとめ
今回は、アクセス解析で多くの方が利用しているユニバーサルアナリティクス(UA)の最新版となる『GA4(Googleアナリティクス4)』について移行方法や簡単な構造、そして初期設定などを詳しくご紹介しました。
上記の通り、GA4はこれまでのUAとは全く異なるアクセス解析ツールと言っても過言ではありません。
それくらい解析方法やUIが一気に変更されており、慣れるまでしばらく時間がかかるかと思われます。
しかもUAのデータをそのまま移行できないため、アクセスデータの収集も兼ねて早めの移行が必要であり、2023年7月1日以降もアナリティクスを利用するつもりであれば早い段階からGA4の操作方法などの使い勝手を理解しておくことが大切です。
他にも廃止された項目や変更された項目、新たに追加された項目などもあるので、まずはユーザーの属性、そしてどのページが見られているのか?ユーザーがどういった行動を起こしているのか?をチェックしてUAと平行して使いながら少しずつ慣れていきましょう。




コメント