こんにちは、さこっしーです。
ブログにテーマ「Cocoon」をインストールしたら、まず、「お問合せフォーム」を作成して設置しましょう。
「お問合せフォーム」を設置することで、ユーザーからの信頼性が向上し、サイトの評価も上がります。Google AdSenseの運用を考えている場合、必須項目でもあります。
あと、あなたのサイトを見たときに読者が、「お問い合わせしたいけど、お問合せフォームが見当たらない」となったら、もったいないですよね。
Cocoonでのお問い合わせフォームの作成方法

「Cocoon」のテーマ以外でも、ほとんどのワードプレスのブログが、「Contact Form7」を使って、お問い合わせフォームを作成しています。
では、「Contact Form 7」を使って、お問い合わせフォームを作る手順をご紹介していきます。
【手順1】プラグイン「Contact Form 7」をインストールする
Cocoonには「お問い合わせフォーム」の機能は実装されていないので、「Contact Form 7」というプラグインをWordPressにインストールする必要があります。
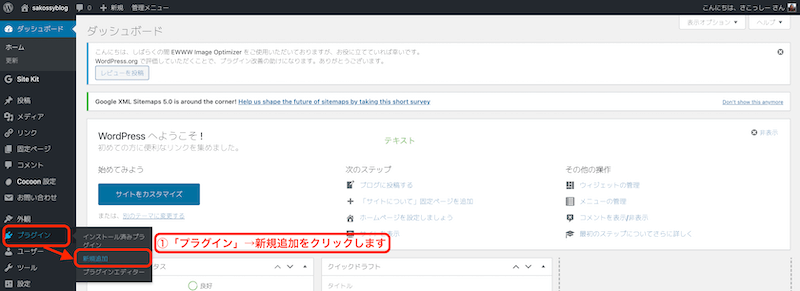
①Wordpressの管理画面で、「プラグイン」→「新規追加」をクリックします。

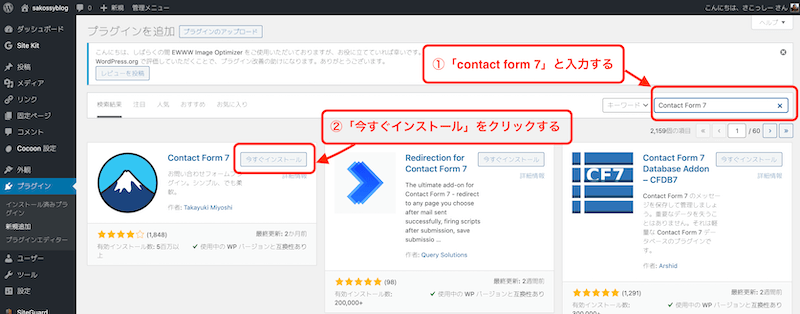
②検索欄に「 contact form 7 」と入力すると、検索結果に表示されるので「今すぐインストール」をクリックします。富士山のようなイメージのアイコンです。

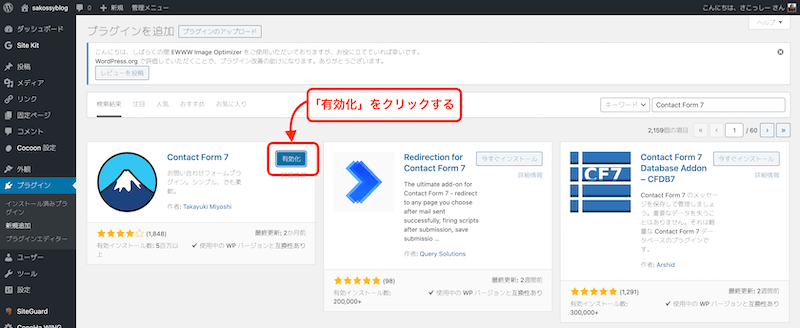
③インストールが完了するとアイコンが切り替わるので「有効化」をクリックします。

これで、お問い合わせフォーム用のプラグイン「 contact form 7 」のインストールは完了です。
次は、「 contact form 7 」の設定を行っていきます。
【手順2】「Contact Form 7」の設定を行う
インストールが完了した後は、実際にプラグインの設定を行っていきます。
基本的には特に、設定することもなく、確認していくという感じです。
では、設定作業の手順を解説していきます。
①お問い合わせの編集画面を開く
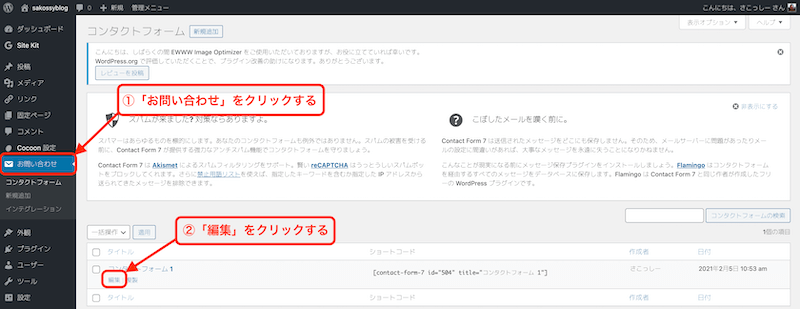
「Contact Form 7」の設定画面を開くために、管理画面の「お問い合わせ」→「編集」をクリックします。

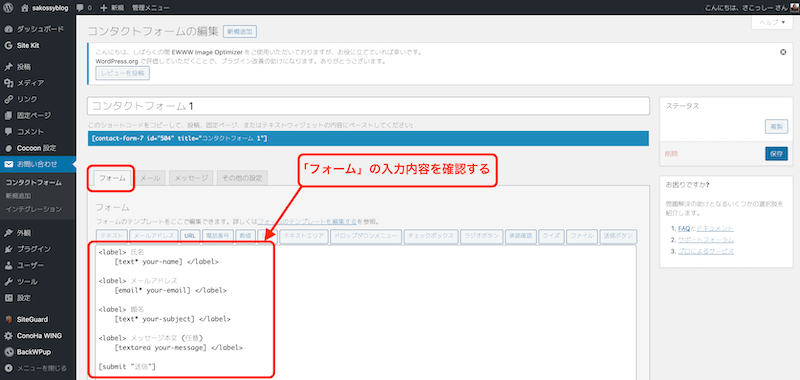
②フォームの入力内容を確認する
まず、「フォームの内容」を確認します。
画像のように入力されていることを確認してください。
最初から入力されているので、確認だけで問題ないと思います。

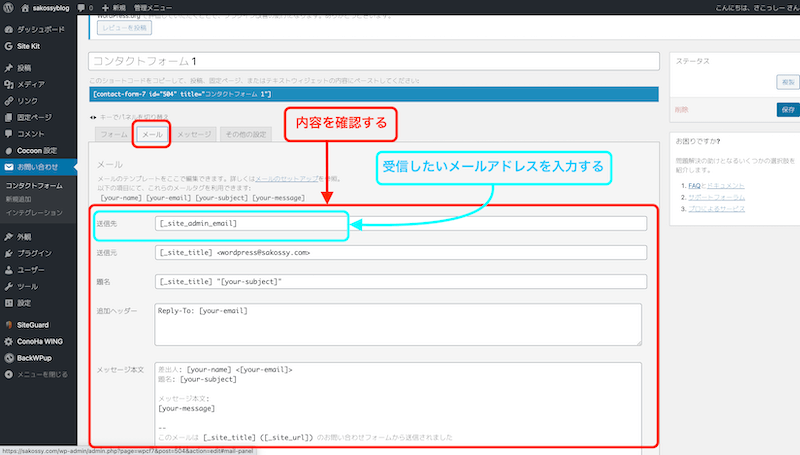
③メールの入力内容を確認する
メールでは、「お問い合わせを受信するメールアドレスの確認」を行います。
デフォルトで、ワードプレスに登録済みのメールアドレスが入力されていると思いますが、他のメールアドレスにしたい場合は変更しましょう。

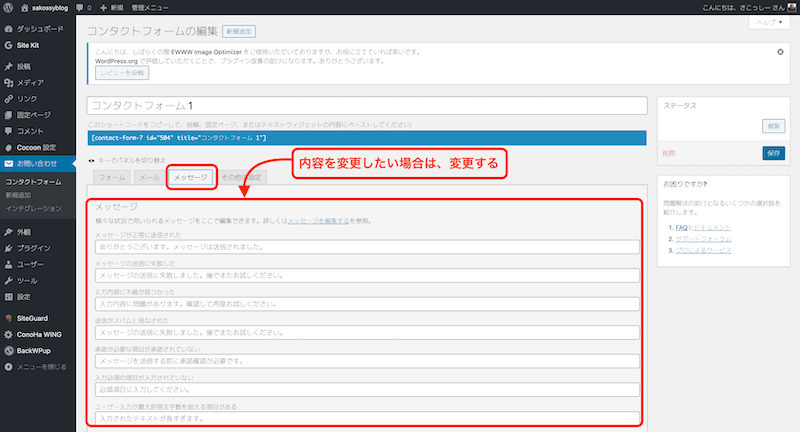
④送信後のメッセージの内容を確認する
メッセージでは、「送信完了後のメッセージ内容を確認」します。
メッセージが無事に送信できた場合や、エラーになってしまった場合などに表示する文章になるので、好みに応じて変更しましょう。

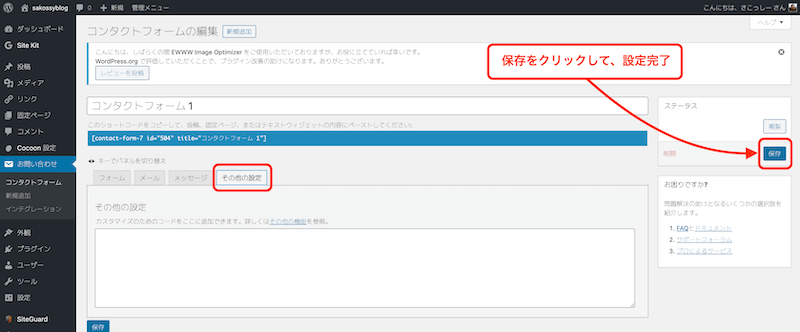
⑤「保存」をクリックして設定完了
「その他の設定」では、お問い合わせフォームのカスタマイズを行いたい場合、ここに入力することができます。
カスタマイズを行わない場合、入力は不要です。
手順の①〜⑤まで確認し終わったら、最後に右上の「保存」ボタンをクリックして、「Contact Form 7」の設定を完了します。

次は、お問合せフォームの固定ページを作っていきます。
【手順3】お問合せフォームの固定ページを作る
「Contact Form 7」の設定が終わったら、もう少しでお問い合わせフォームの設置が完了です。
これから固定ページを作成して、そこにさっき作成したお問い合わせフォームを反映させていきましょう。
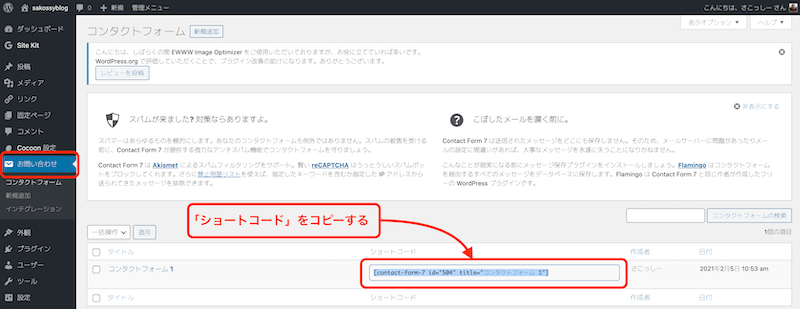
①お問い合わせの「ショートコードをコピー」する
まず、「ダッシュボード」→「お問い合わせ」をクリックして、設置したいコンタクトフォームの「ショートコードをコピー」します。

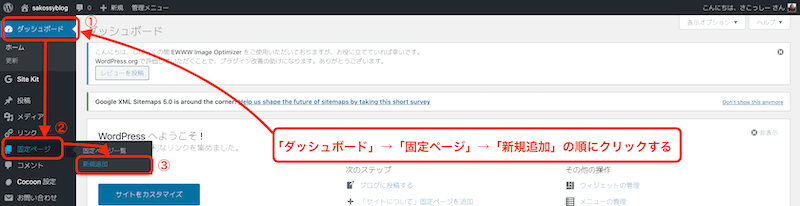
②「お問い合わせ」を設置するために、固定ページを作成する
お問い合わせを設置するために、「固定ページ」を作成します。
「ダッシュボード」→「固定ページ」→「新規作成」の順にクリックして、固定ページの新規作成を行いましょう。
いまから作成する固定ページが、お問い合わせページになります。

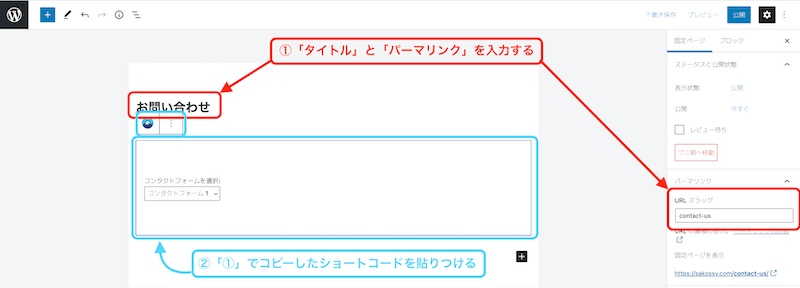
③固定ページの「タイトル」、「パーマリンク」を設定して、本文の部分に、作成した「お問い合わせフォームを設置」する
次に、固定ページの「タイトル」と「パーマリンク」を入力します。
タイトルは「お問い合わせ」、パーマリンクは「サイトドメイン名/contact」など、わかりやすいものにしておくと良いです。
その後、本文の入力部分に①でコピーした、「コンタクトフォームのショートコード」をペーストします。

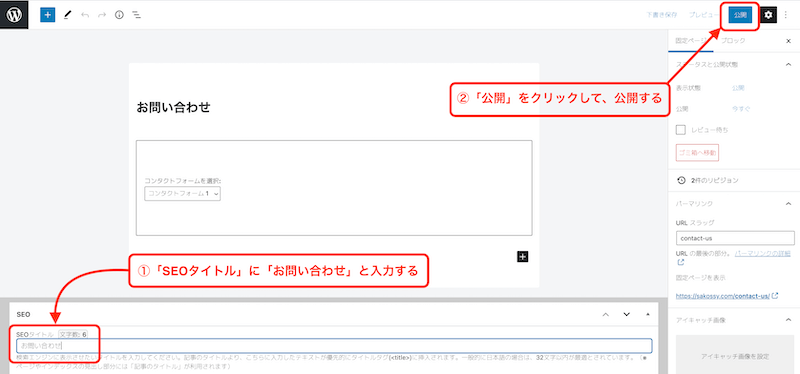
④「SEOタイトル」を入力して、作成した固定ページを公開する
最後に、「SEOタイトル」に「お問合せ」と入力して、「公開」ボタンをクリックすれば、お問い合わせフォームの完成です。

⑤作成公開したお問合せフォームを確認する
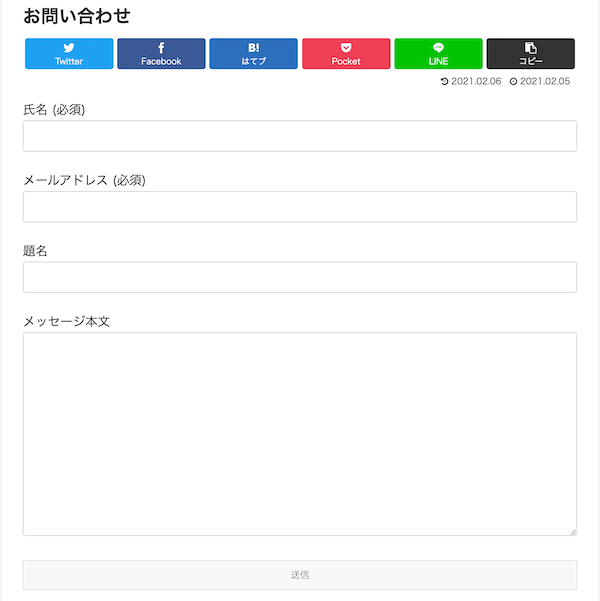
固定ページのURLを開いてみると、下記のように表示されると思います。

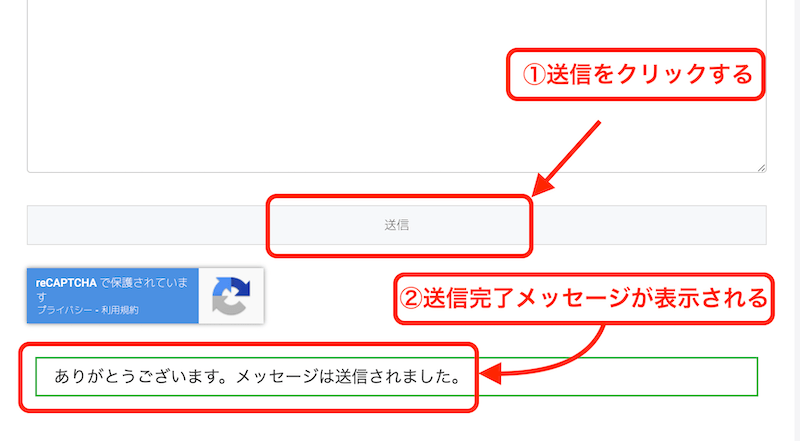
ここで終わらず、ちゃんとメッセージが届くかどうかを確認する為に、まず自分で、適当な内容を入力して送信してみてください。
送信が完了すると、下の方に完了メッセージが出ます。

【手順4】ヘッダーとフッターに「お問い合わせ」を設置する
最後に、作成した固定ページをヘッダーとフッターに、「お問い合わせを設置」します。
これができたら、お問い合わせを作る一連の作業は完了です。
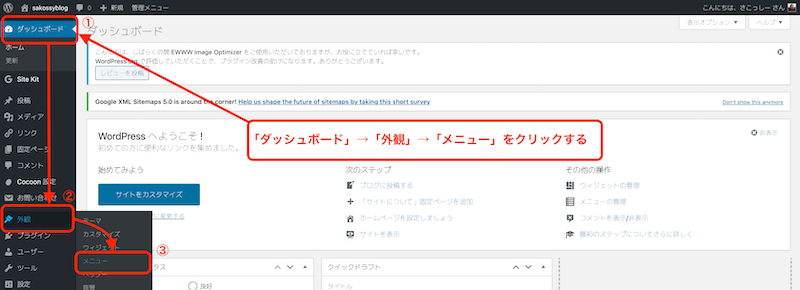
①「ダッシュボード」→「外観」→「メニュー」を選択する
グローバルナビ やフッターに「お問い合わせフォーム」を設置するには、メニューで設定を行います。
「ダッシュボード」→「外観」→「メニュー」をクリックして、メニューを作成していきましょう。

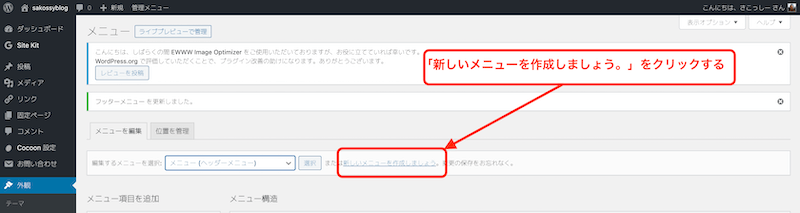
②新しいメニューを作成する

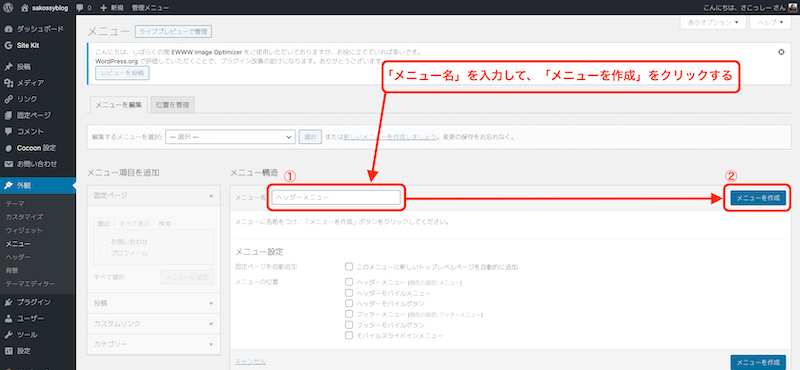
③メニュー名を入力して、メニューを作成する
「メニュー名」を入力して、「メニューを作成」をクリックします。
これで、メニューが作成されます。
また、メニュー名についてはわかりやすいものなら何でもOKです。
(例:サイトの上なら「ヘッダー」 、サイトの下なら「フッター」など)

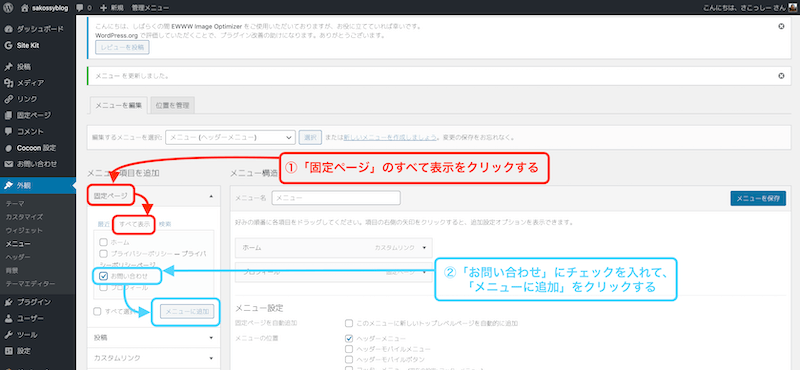
④メニューの項目を追加する
作成したメニューに配置したいページやカテゴリーを選択します。
お問い合わせフォームを設置したい場合は、「固定ページ欄→すべて表示」から、作成した「お問い合わせ」を選択し、メニューに追加します。
他にも、プロフィールやカテゴリーなどを追加したい場合は、同じやり方で追加します。

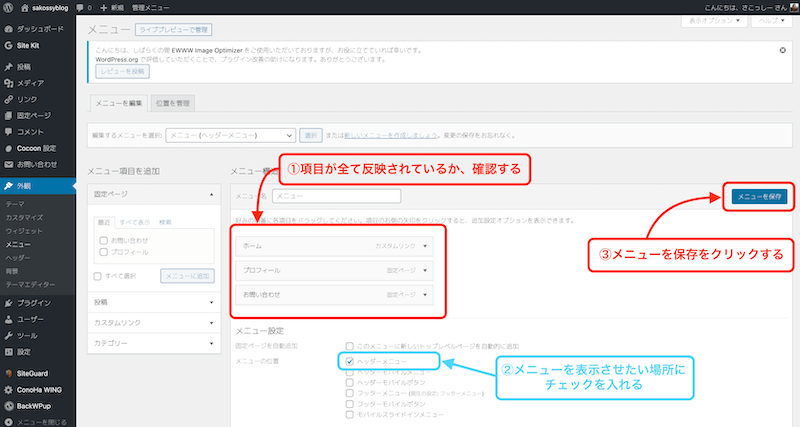
⑤お問合せページが反映されているか確認して、メニューを設置する場所を選択、保存する
メニュー上に設置したい項目が全て反映されているか確認してみましょう。
(※今回は、わかりやすく「ホーム」、「プロフィール」、「お問い合わせ」の3つにしました)
問題がなければ、「メニューを設置したい位置を選択」して、「メニューを保存」をクリックします。

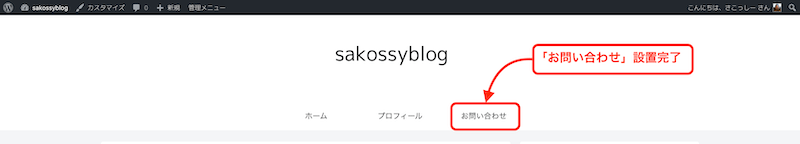
これで、「お問い合わせフォーム」をヘッダーに設置できました。

ブログ作成時に連絡先として登録した、メールアドレスに問い合わせメールが届くことを確認しましょう。
まとめ
今回は、WordPressのテーマ、Cocoon(コクーン)で「お問い合わせフォーム」を作成して設置する方法をご紹介しました。
Cocoon(コクーン)は、無料テーマとは思えないほどの機能が標準で搭載されていてとてもありがたいテーマですが、「お問い合わせフォーム」を設置する機能はないので、プラグインを導入するしかありません。
お問い合わせフォームはブログを開始して初期に設置するメニューなので、ブログ初心者が最初につまづきやすい項目ではないかと思います。
なので、今回は「お問い合わせフォーム」を設置する作業手順は、初心者の目線を意識してご紹介しました。
また、Google AdSenseの運用を考えていれば、「プライバシーポリシー」の設置も必須になっています。
まだ作成していない場合は、この機会に一緒に作成しておきましょう。
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました。



コメント